Home > Adding SnapEngage to your Doodlekit Website
Categories: Integrations & Plugins | Technical Options
(Last Updated On: )

It’s really easy to add the SnapEngage code to your DoodleKit website. Here’s how:
About this Article-
This article goes over how to integrate with DoodleKit.
1. Edit the Page Styles

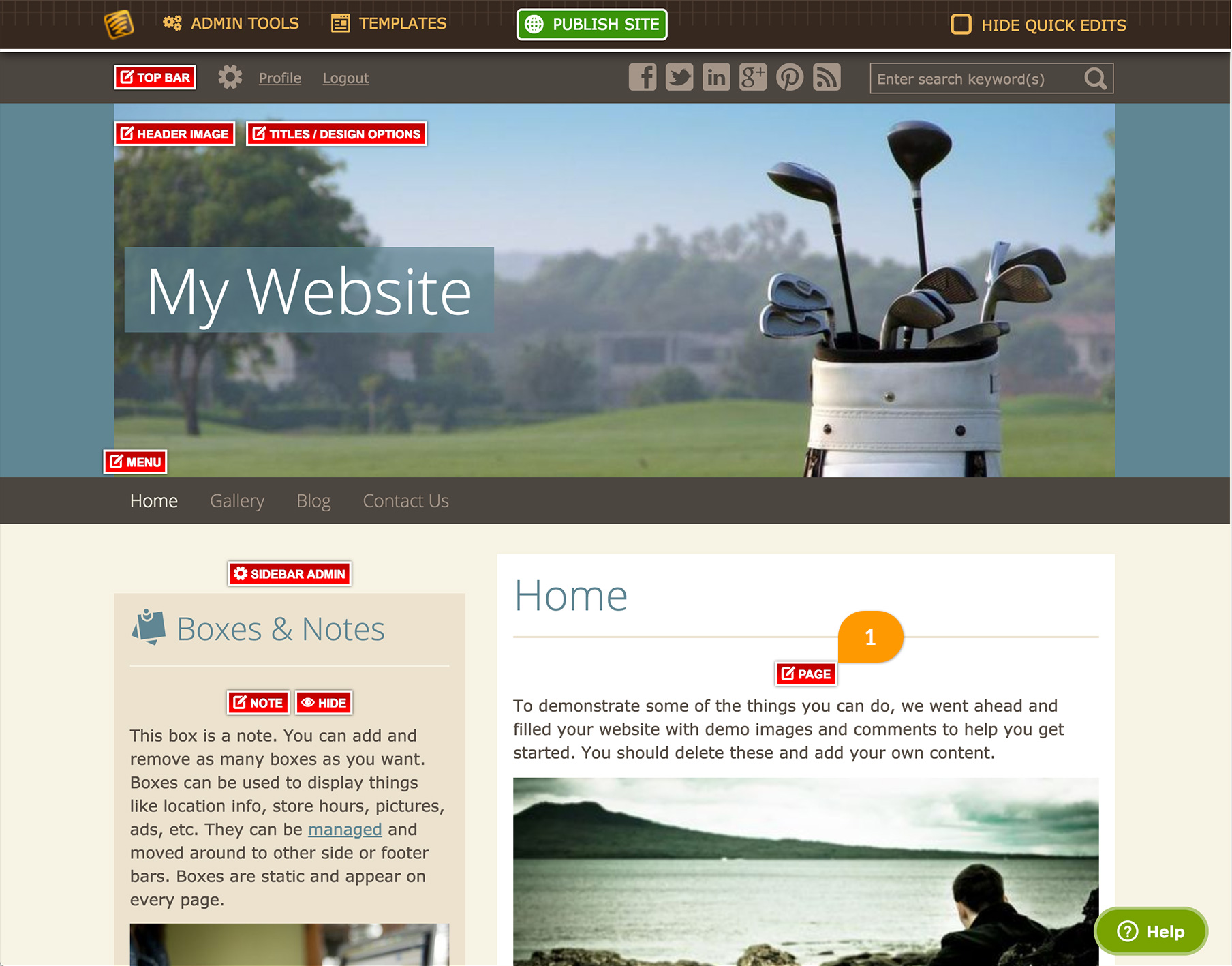
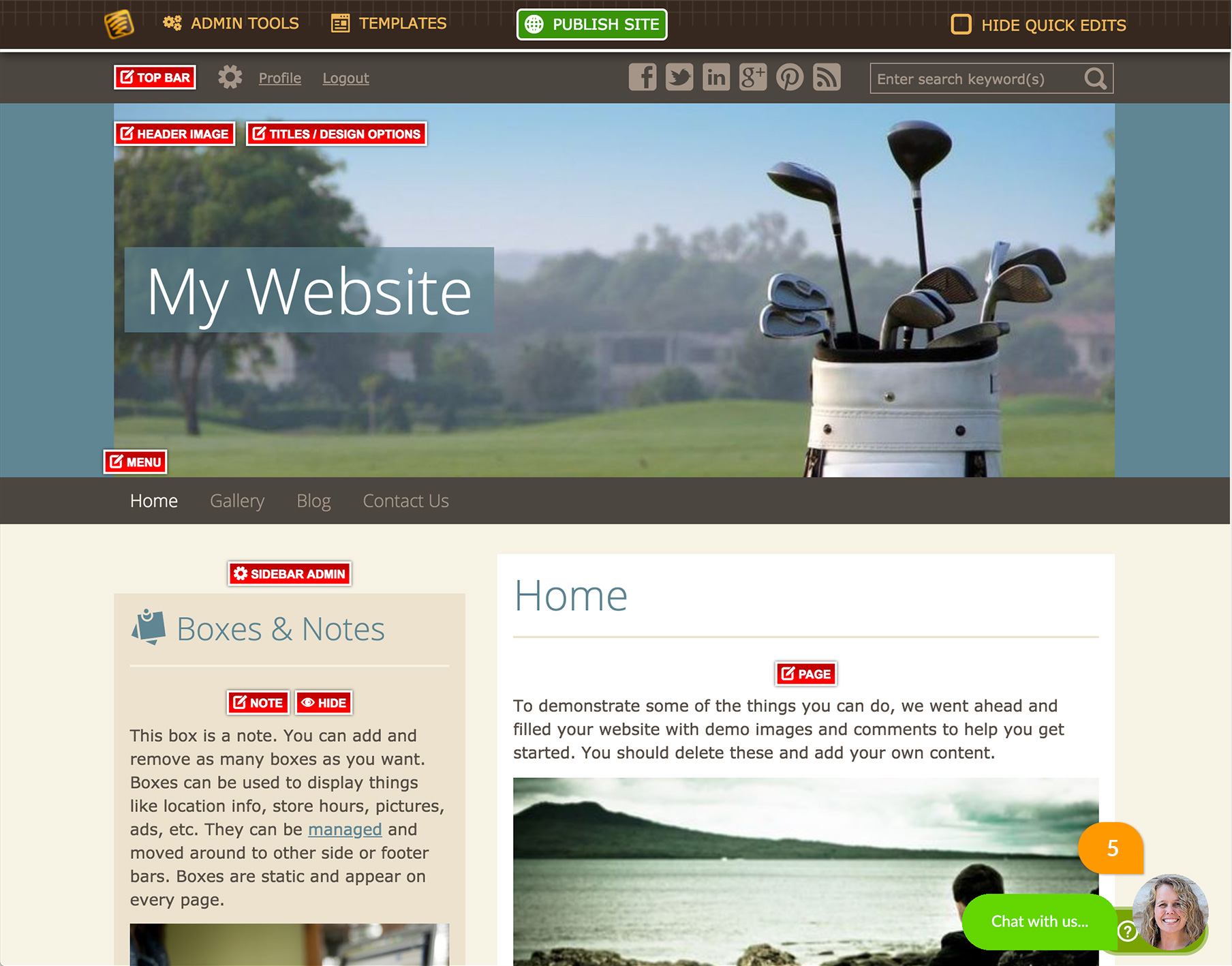
Click on the “Page” button as shown above, to edit the Page styles. This will open up a pop-up window.
2. Click on the “Add Code” button

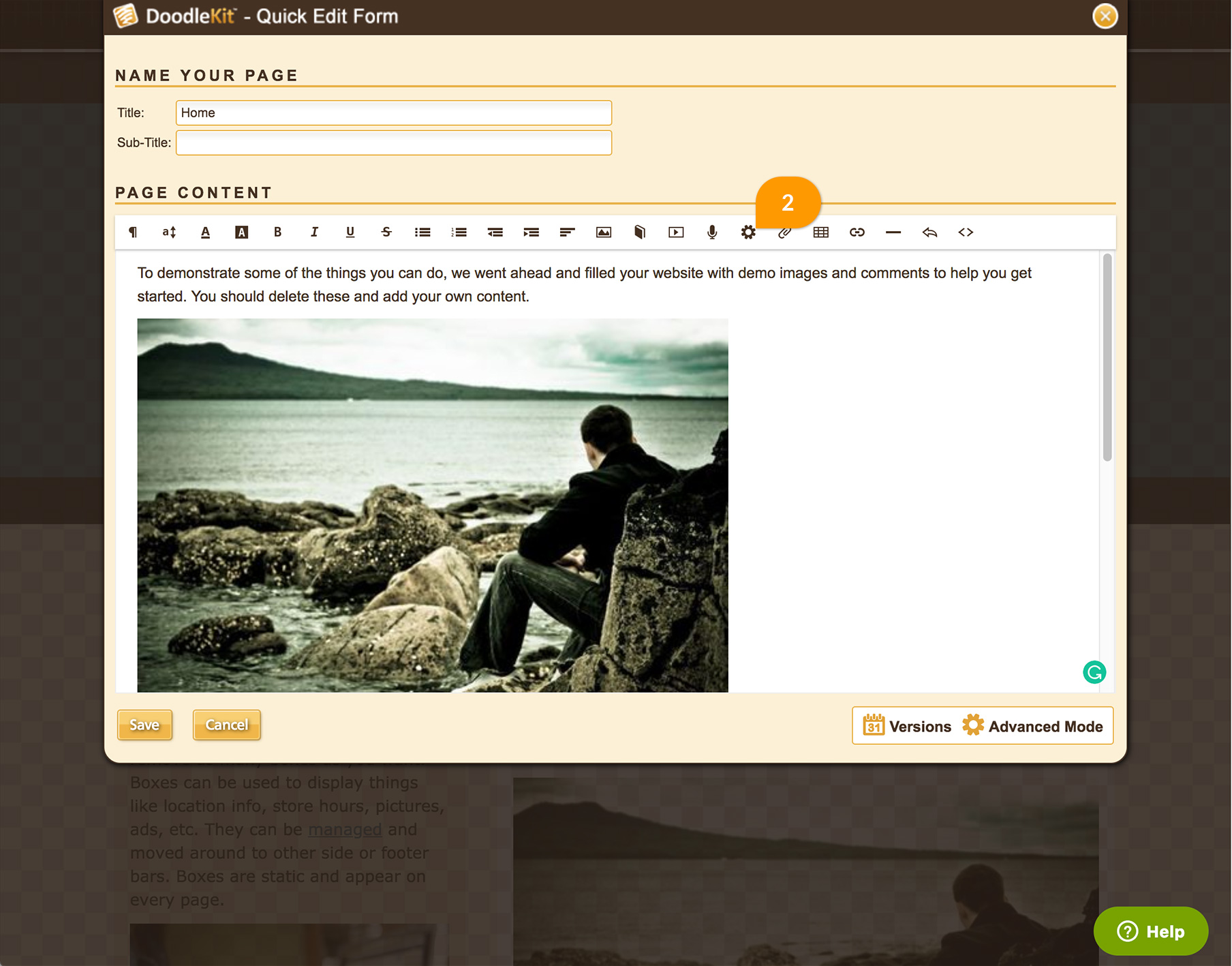
The “Add Code” button looks similar to a Settings Cog Wheel. Clicking in this will bring up an additional window, to add your code:
3. Add the SnapEngage Code

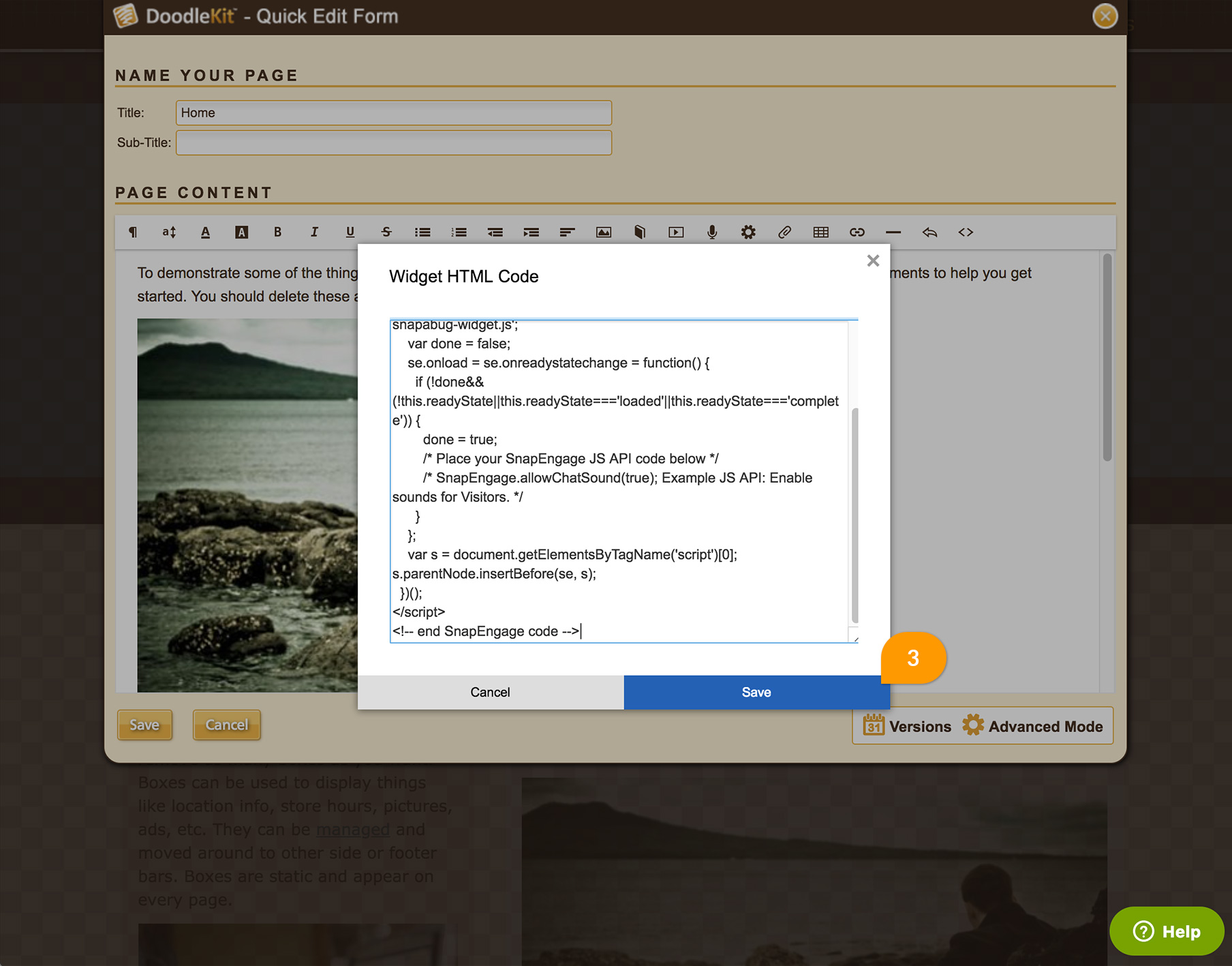
Copy the SnapEngage code from the Admin Dashboard (Go to Admin Dashboard -> Settings -> Get the Code). Paste it in to the pop up window. Then, click on “Save”.
4. Save the Changes

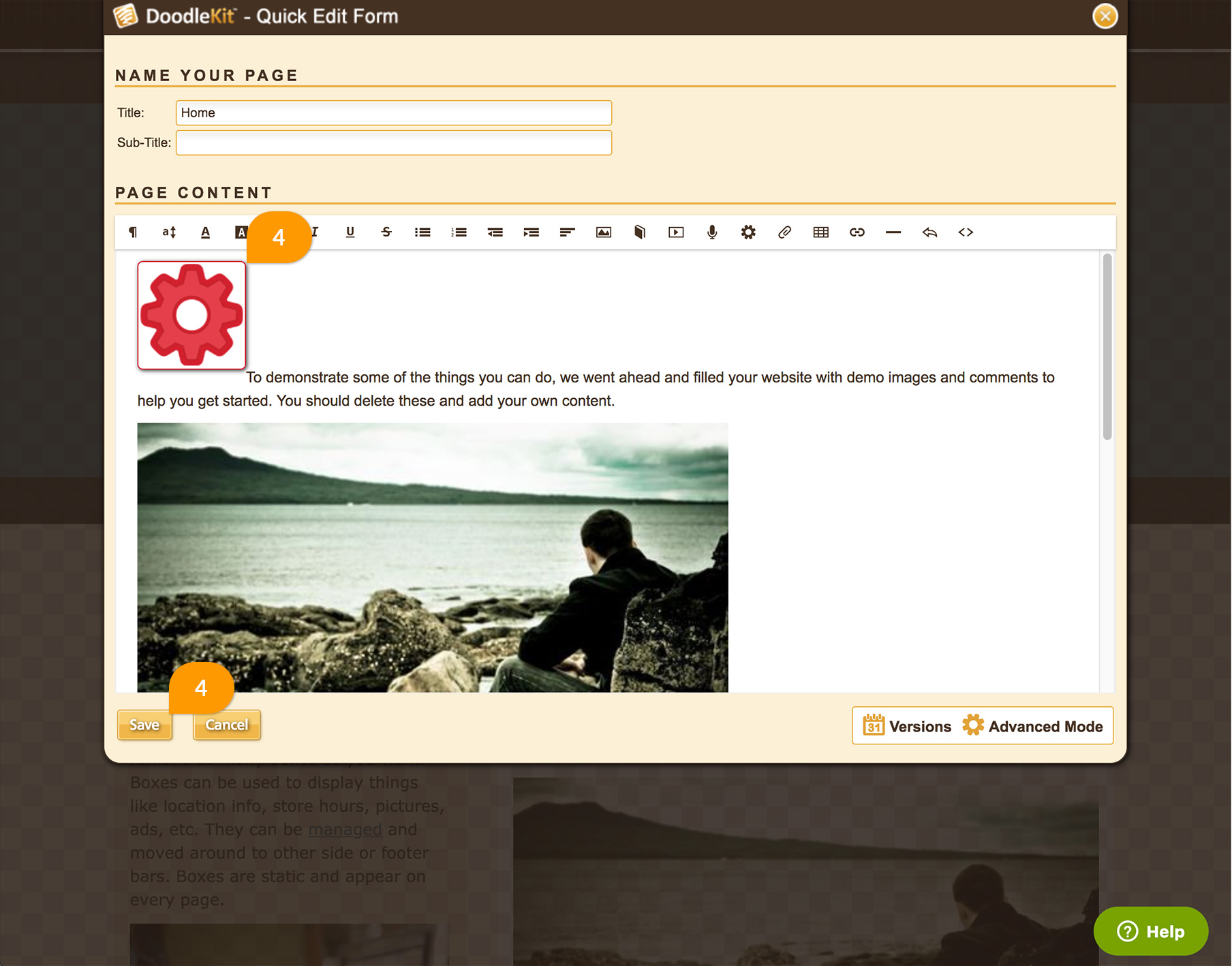
If the SnapEngage code has been added correctly, it will appear here as a Cog Wheel as shown above. Click on “Save” at the bottom of the window to save the changes.
5. Voila!

You should now see the SnapEngage button on your site.
Published November 2, 2017
