Home > Using SnapEngage in popup mode if I cannot add the SnapEngage JavaScript code
Categories: Tips & Tricks | Technical Options
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how t0 use SnapEngage in popup mode if you cannot add the SnapEngage JavaScript code.
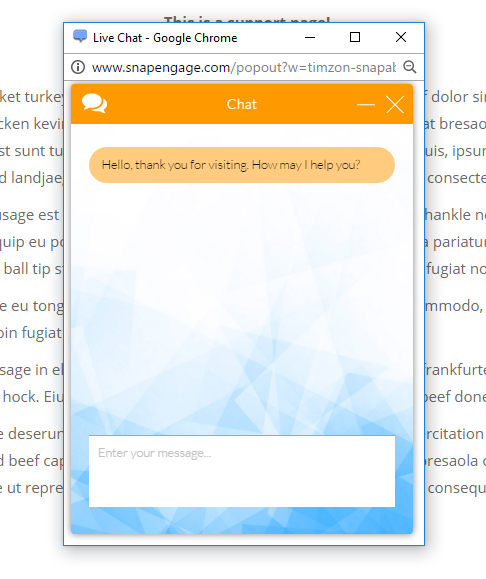
A few web hosts are still restricting their customers to place 3rd party JavaScript code in their page. If you have exhausted all options with your webhost team and the SnapEngage support team, you can still consider using SnapEngage in popup mode. In this mode, your visitor will not chat with your team within your site content, but a new browser popup will open when they click the chat button.
Please note that when using SnapEngage in popup mode, you will not be able to use the proactive chat feature. Your visitors will need to start their chats with you.

The advantage of this option is that you can place the following code as you would place any HTML image in your site content:
(Please be sure to use the rel="nofollow" attribute on these links.)
<a rel="nofollow" onclick="javascript:window.open('https://www.snapengage.com/popout?locale=de&w={WidgetId}', '',
'resizable=no,scrollbars=no,menubar=no,toolbar=no,location=no,width=350,height=400');">
<img src="https://www.snapengage.com/statusImage?w={WidgetId}" alt="Chat with us" border="0" />
</a>
Please make sure you replace the 2 locations with {your_widget_id}. You can find the Widget ID of your widget by first logging in to your Admin Dashboard and then visiting the Advanced section of the Get the Code tab.
NOTE: do not include the curly braces, just replace {your_widget_id} with your own widget id.
Example
This is how your code will look like after replacing {your_widget_id}:
<a rel="nofollow" onclick="javascript:window.open('https://www.snapengage.com/popout?locale=en&w=b9341ff4-e393-446f-802e-031ddf5391cf', '',
'resizable=no,scrollbars=no,menubar=no,toolbar=no,location=no,width=350,height=400');">
<img src="https://www.snapengage.com/statusImage?w=b9341ff4-e393-446f-802e-031ddf5391cf" alt="Chat with us" border="0" />
</a>
You may also change the size of the pop-up by changing the numbers under width and height, so that it’s not bigger or smaller than it needs to be.
Published February 27, 2012

 (8 votes, average: 4.88 out of 5)
(8 votes, average: 4.88 out of 5)