Home > Adding SnapEngage live chat to your website with the Google Tag Manager
Categories: Integrations & Plugins
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to add SnapEngage live chat to your website with Google Tag Manager
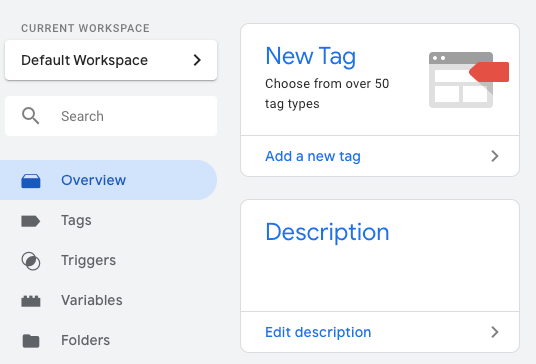
First, create a new tag by clicking “Add a new tag” here:

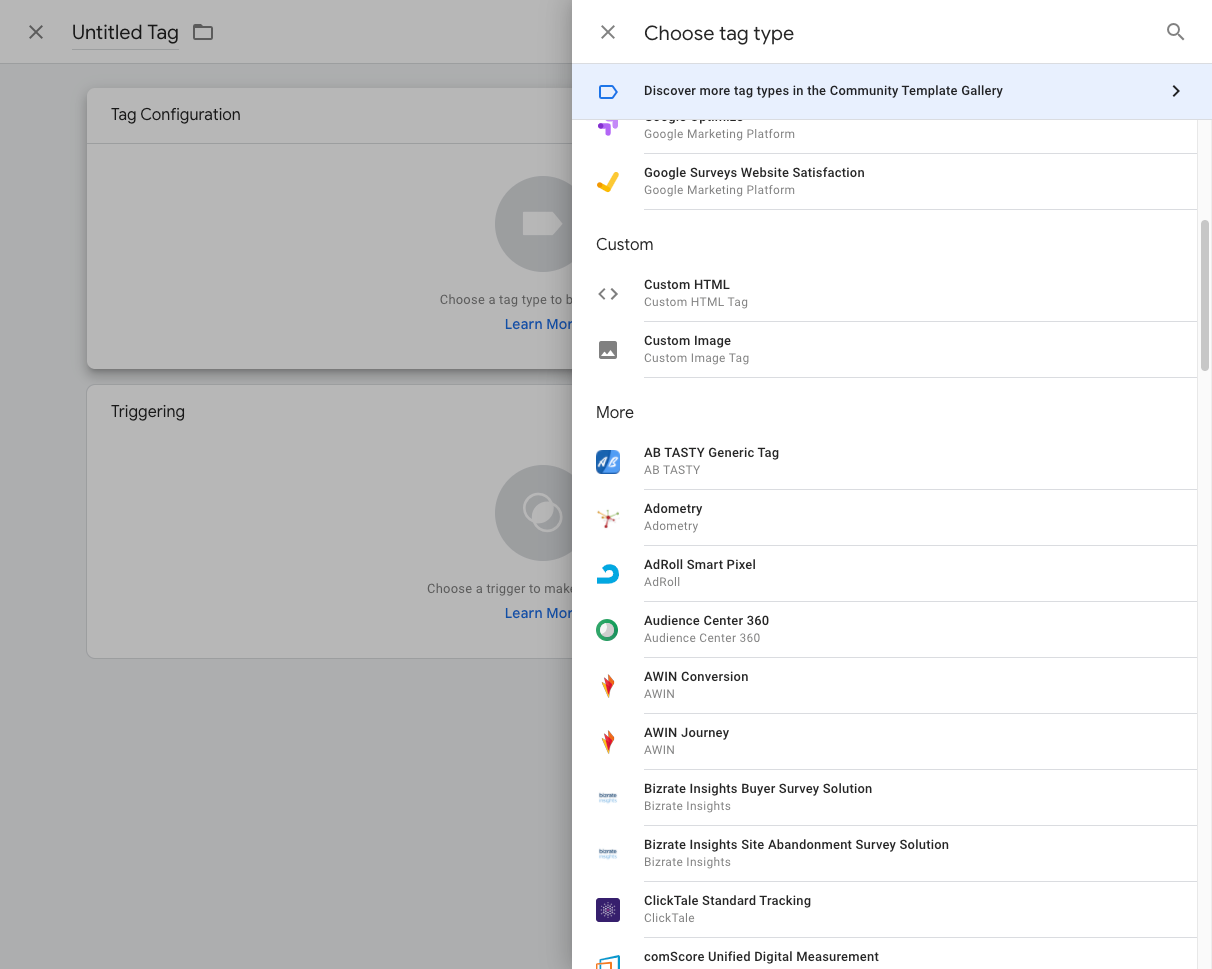
Hover over Tag Configuration, and click the pen icon that appears on the top right hand corner of the tab. Select the “Custom HTML tag” type:

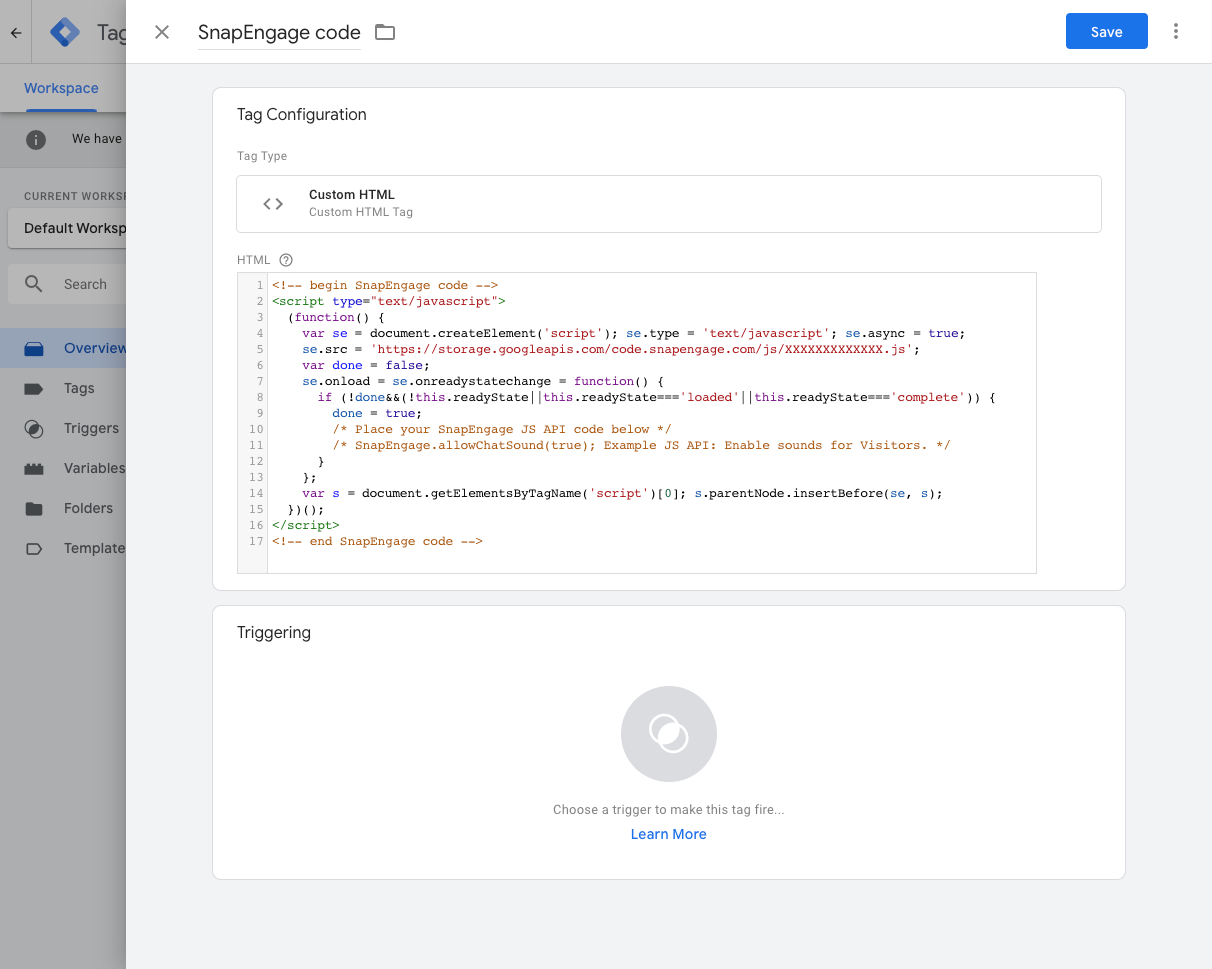
Copy the SnapEngage code from Admin dashboard -> Settings -> Get the code and paste in to the Google Tag Manager “HTML” box as shown here :

Also don’t forget to rename your tag at the top, to ensure it is easily navigable.
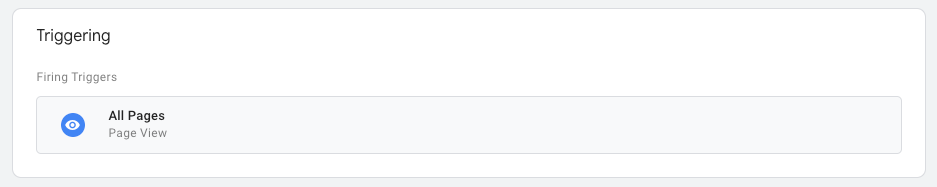
You will then need to define your Triggers. In this example, we have selected All Pages, but you can alter this to suit your needs. You are required to define at least one Trigger in order for the tag to actually fire.

The tag Firing Rules are to be setup based on your specific needs, but you will usually use the “All pages” rule for your SnapEngage tag.
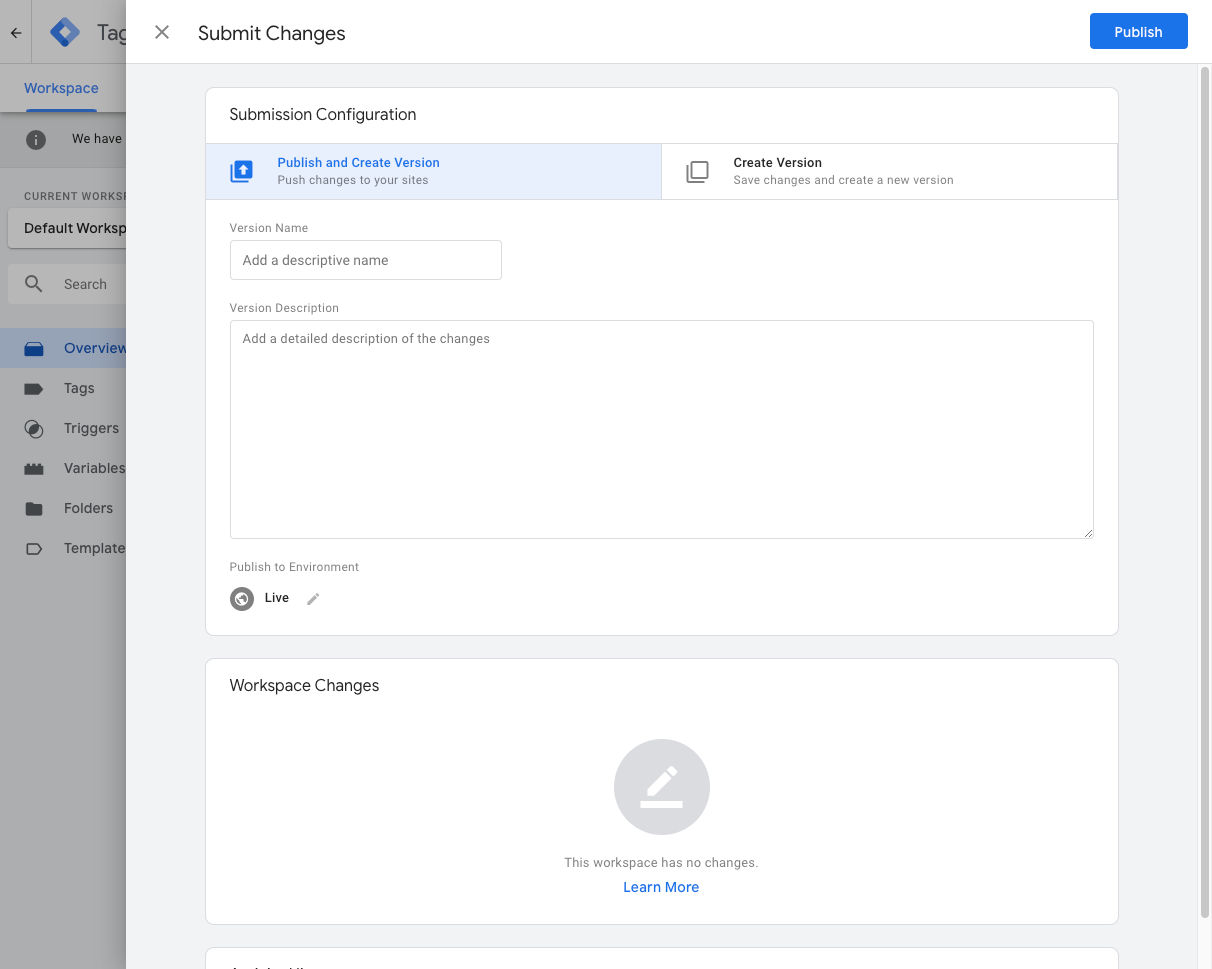
Once you have saved your SnapEngage tag, do not forget to go to Submit -> Publish and Create Version, and publish this version.

The SnapEngage code should now be on your site! More details here.
Published October 22, 2012
Reader Feedback
No comments yet


 (16 votes, average: 3.94 out of 5)
(16 votes, average: 3.94 out of 5)