Home > How to add a post-chat survey with Google Forms
Categories: Customization
(Last Updated On: )
About this Article –
This article goes over how to set up another form as a post chat survey other than what we offer within the UI.
If you would like to have your own survey at the end of the chat, you can use our ‘post chat window’ option to display custom content after the chat in the mean time.
You can display a link to a survey on your side, or we can embed your survey as an iframe. Such a survey can be custom-built from your side, or you can use available survey widgets like SurveyGizmo, SurveyMonkey or Google Drive Forms.
If you already have a survey widget ready that you wish to display on your post-chat window, please send the link to us at [email protected]
In this example we focus on the free ‘Google Forms’ tool. You can find a general help article on how to configure such a form here.
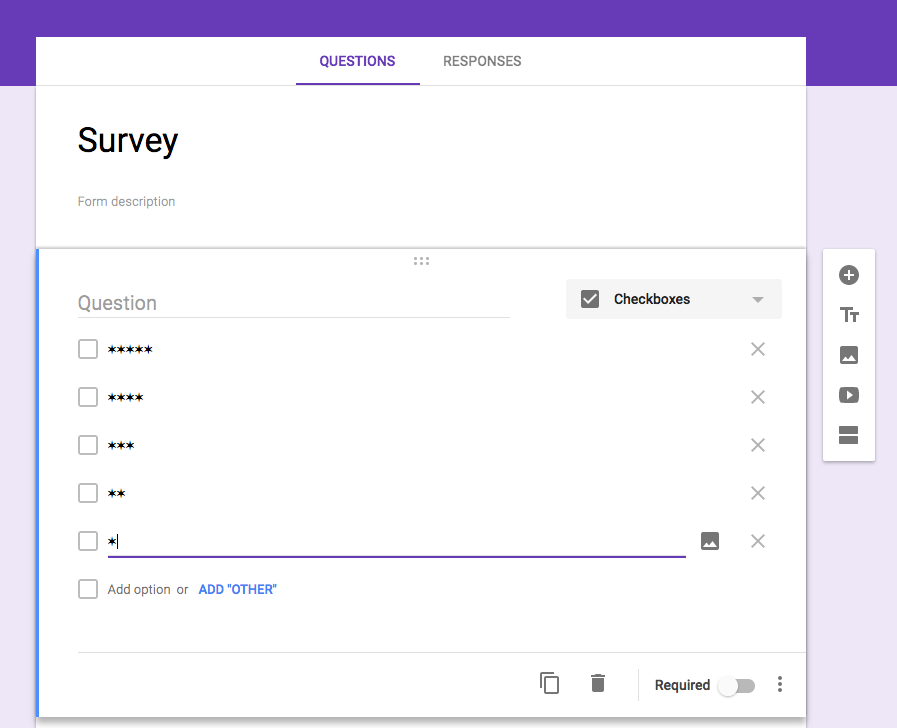
– First add a new form and choose the default template, to start configuring the questions.
Here we add a simple ‘Checkboxes’ question for a 0-5 star rating (you can copy&paste this star icon to the question field: ★ )

(Legacy Google Form) You can also use the ‘Scale’ option for a small vertical radio-button selection:

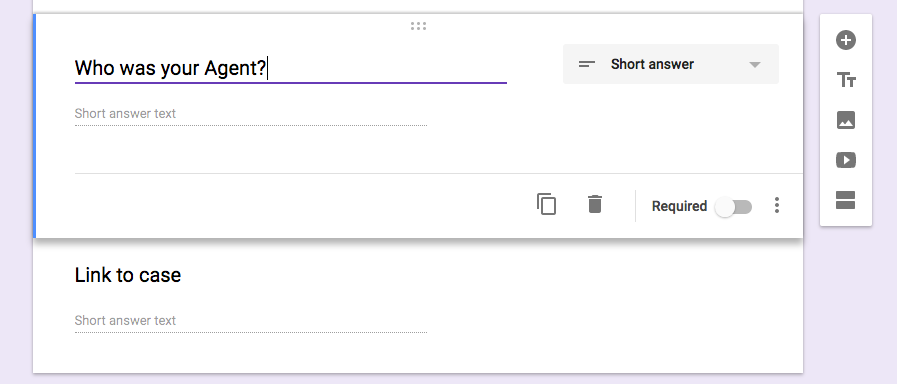
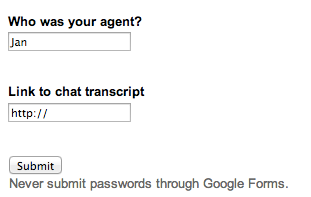
– Next we add two ‘text’ fields to pass along the Agent Alias and Case ID with a link to the chat transcript on SnapEngage (these form fields will be pre-filled):

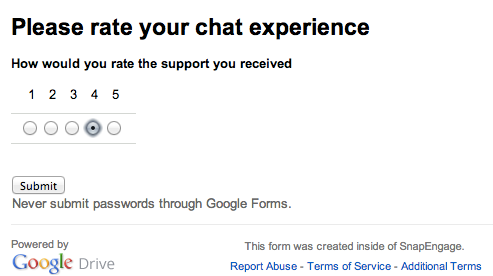
– We can now preview how the form looks live and then prepare the pre-filled replies for Agent Alias and Case ID.
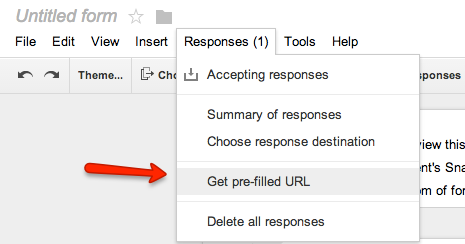
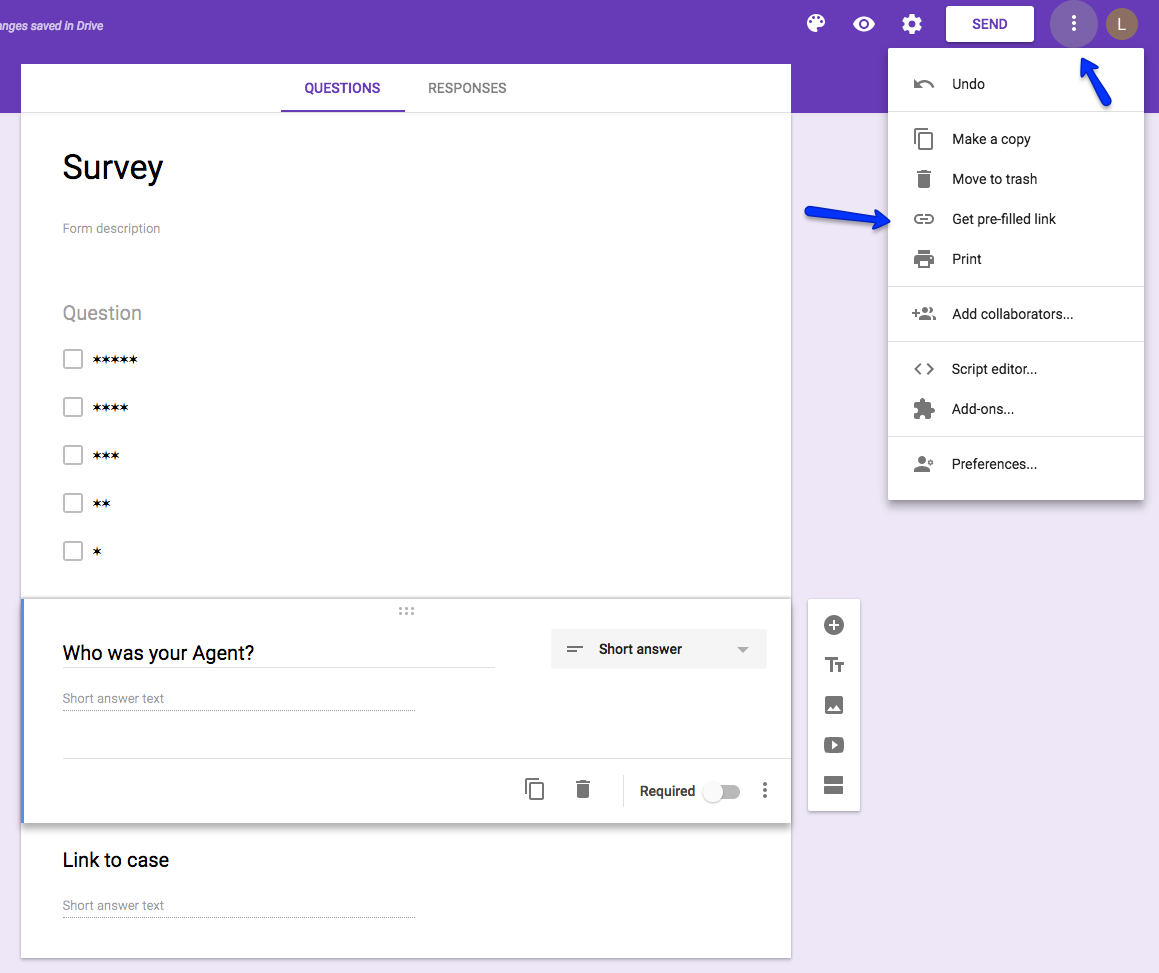
To make this possible, go to (Google Legacy Form)’Responses’ – > Get pre-filled URL:

– Answer the questions you want to pre-fill, then click submit (you can enter any value – we will replace this with our variables):

For new Google Form users, it will look like this;

Answer the questions you want to pre-fill, then click submit (you can enter any value – we will replace this with our variables):
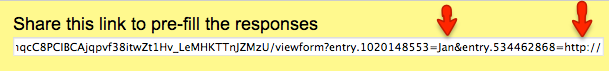
You will now get an URL that looks like this, please copy this:

– Finally, forward both the pre-filled URL to us at [email protected] with your account email address – we will then embed this in your post-chat form for you.
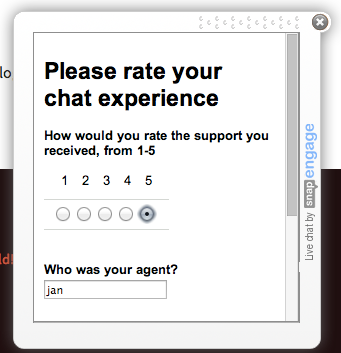
The final result will look similar to this:

——————-
We can show anything at the end of the chat as long as it can be shown in an iframe that fits within the chat window
In general we can forward these variables to your survey:
{alias} will be replaced by the agent alias.
{link} will be replaced by the web address (URL) of the chat transcript case on SnapEngage.
{js:varname} where “varname” is a JavaScript variable setup to be instrumented by SnapEngage will be replaced by the instrumented value.
You can read more about the JavaScript variables option here.
Published February 17, 2014

 (10 votes, average: 4.10 out of 5)
(10 votes, average: 4.10 out of 5)