Home > Add SnapEngage Live Chat to your Unbounce Landing Page
Categories: Integrations & Plugins
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to add SnapEngage chat to your Unbounce Landing Page.
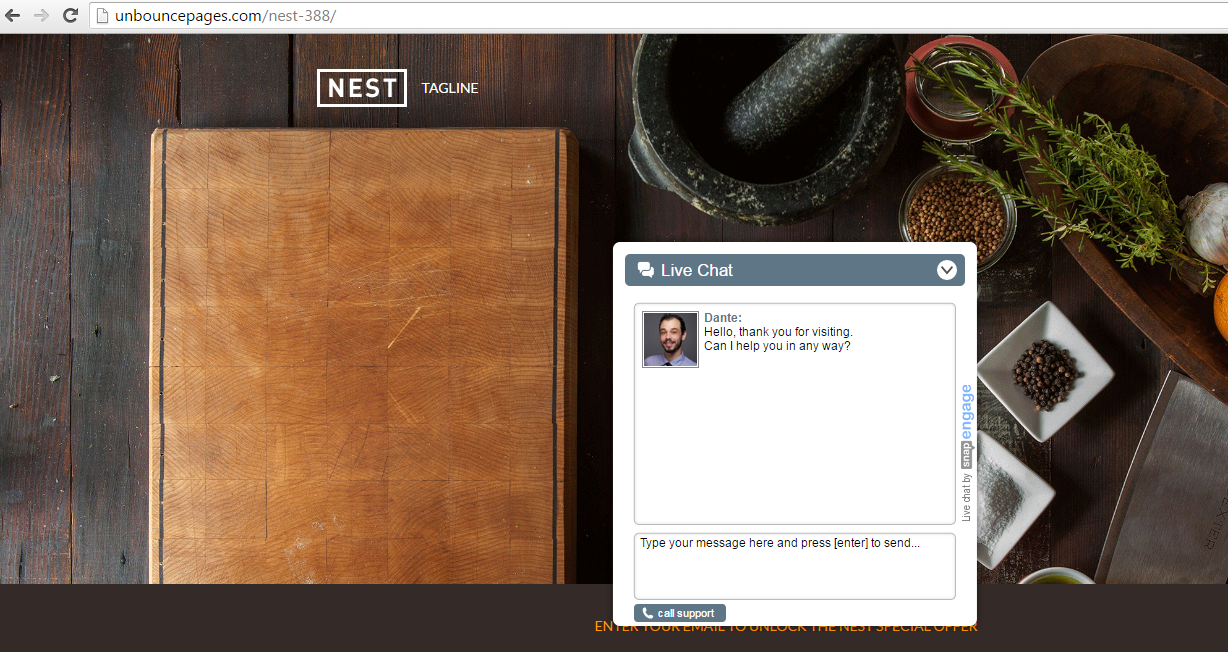
Unbounce is a self-serve hosted service that allows you to build, publish and test landing pages. Using Live Chat on a landing page can assist you in further reducing bounce rates and increasing conversions especially if you make the most out of our powerful proactive chat engine and set up proactive chat rules for this page.
Once you have set up your live chat agents in the SnapEngage dashboard and configured all your settings, you are just a few easy steps away from adding your SnapEngage Live Chat to an Unbounce landing page:
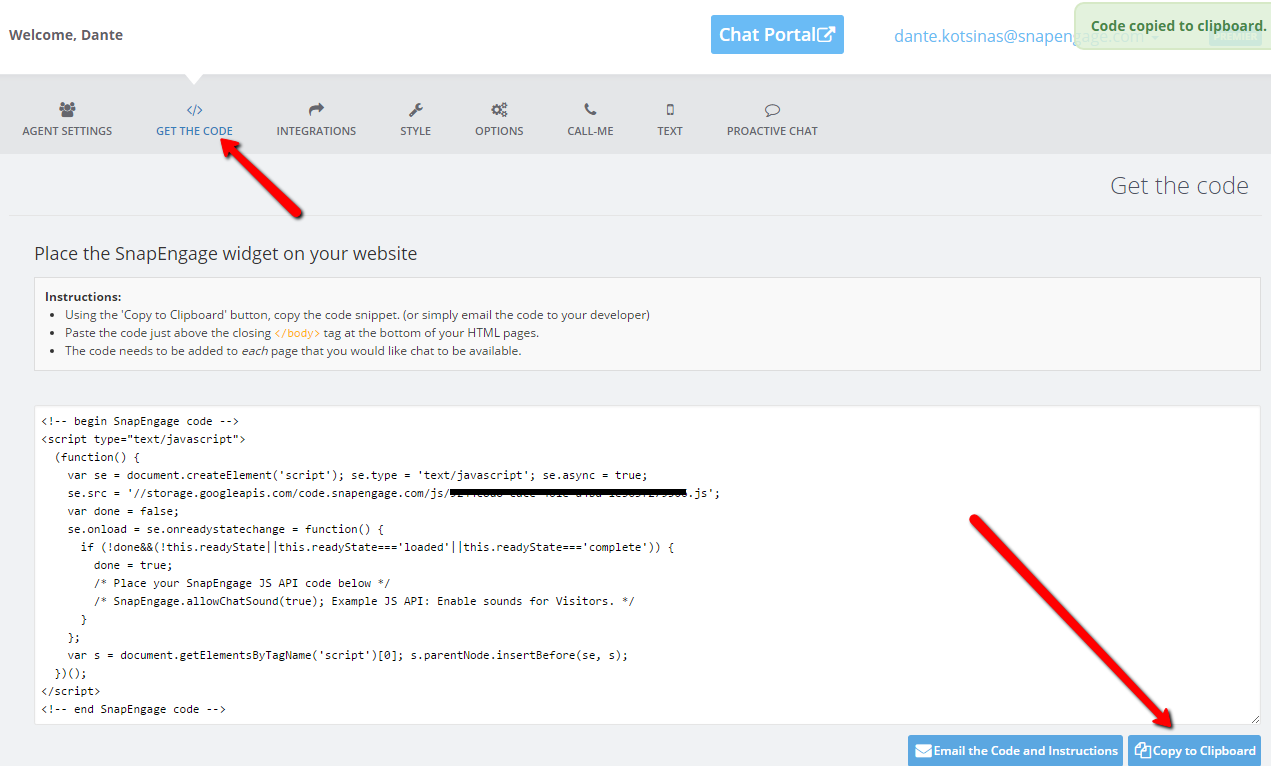
Step 1: “Copy to Clipboard” the SnapEngage Code Snippet from the “Get The Code” tab of your admin area:
Step 2: Paste the code to your Unbounce page
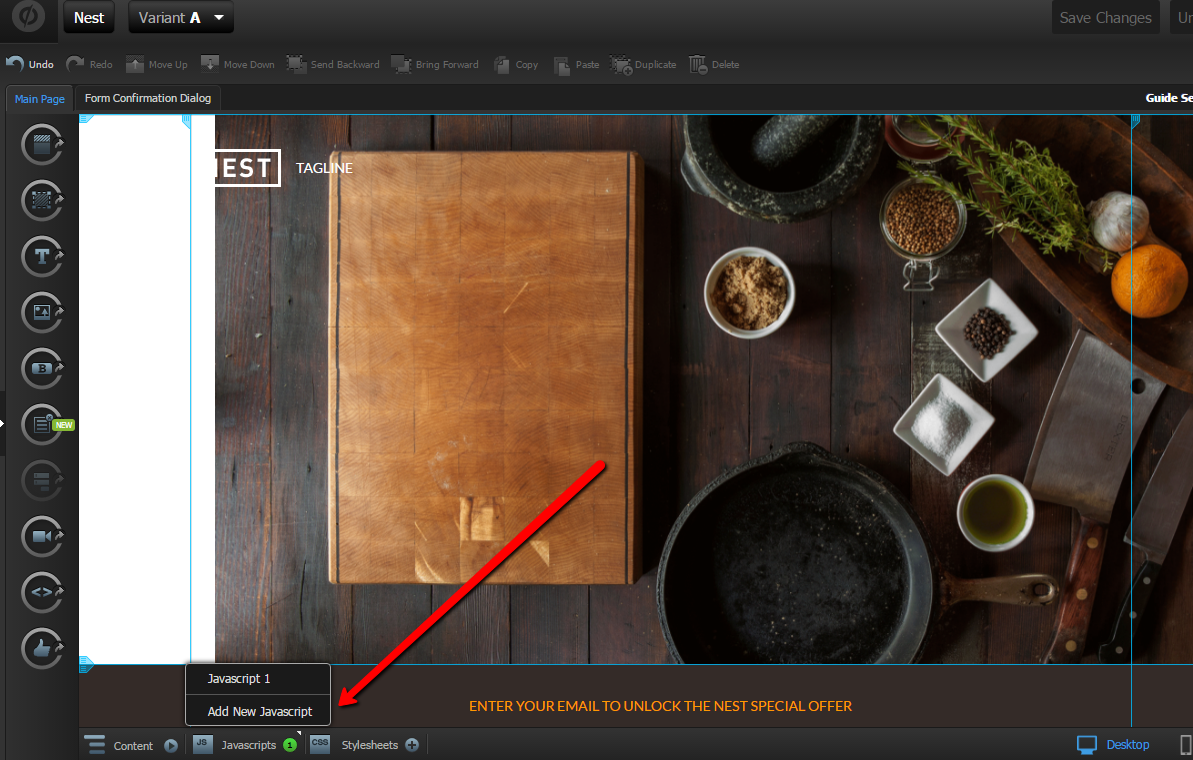
At the bottom of your Unbounce dashboard, click on the “JS Javascripts” button and then on “Add New Javascript”:
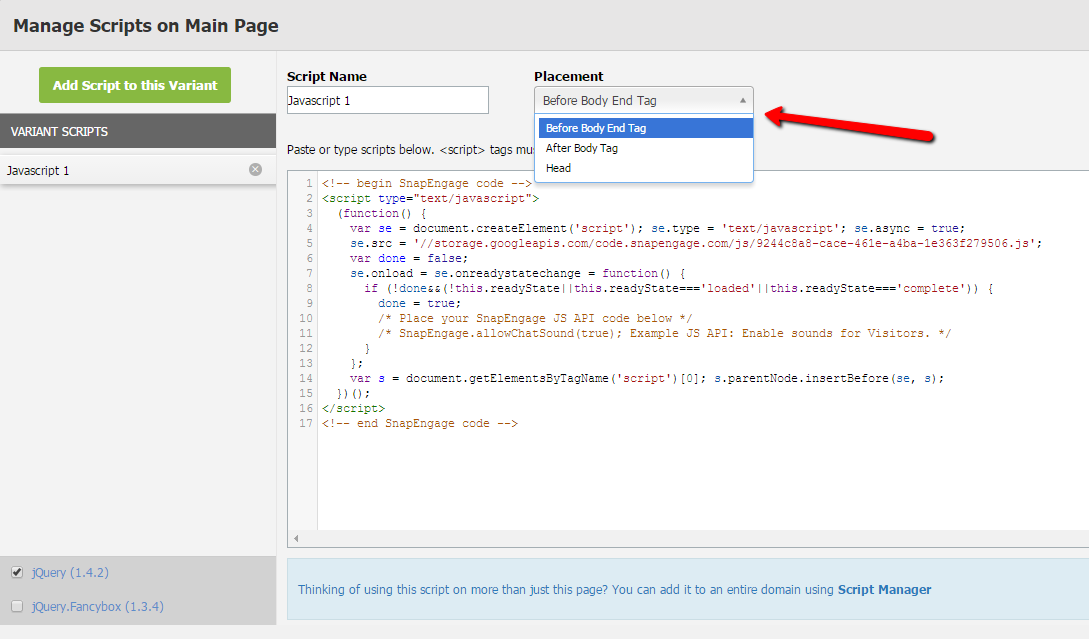
Please make sure to place the code in the “Before Body End Tag” and “Save Code”:

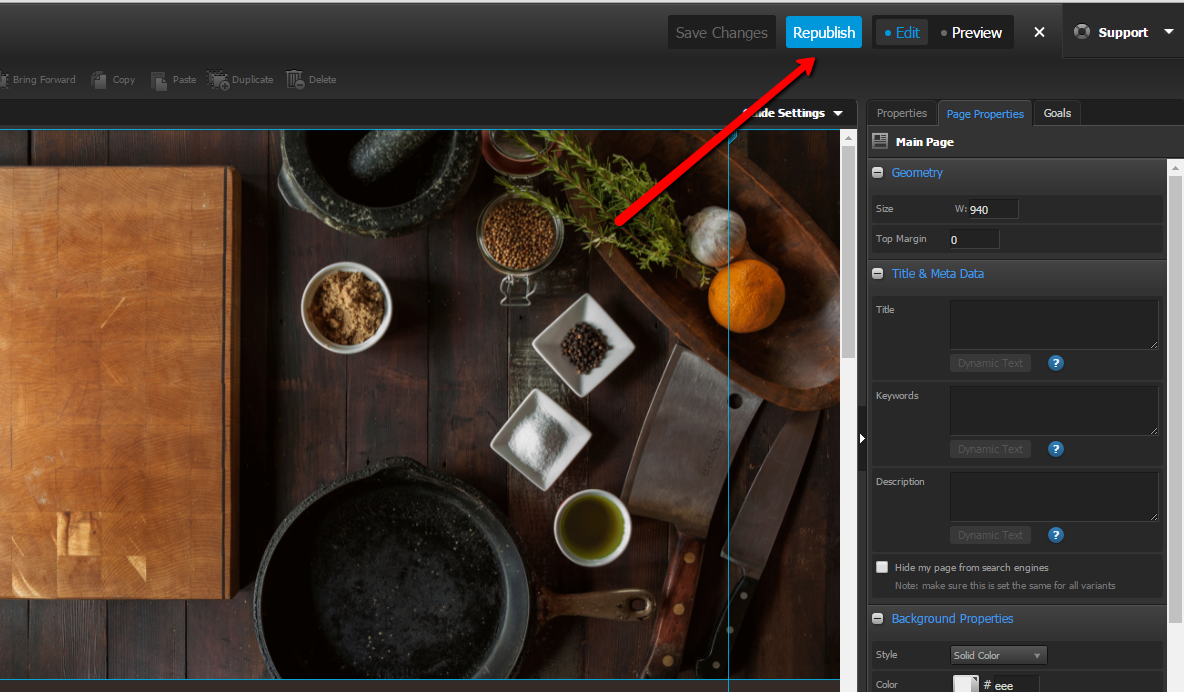
Step 3: (Re-)Publish your landing page on the Unbounce dashboard:
And that was it. You are now ready to start chatting with the visitors on your Unbounce landing page!
You can read more here about starting the chat immediately when your landing page loads using the SnapEngage.openProactiveChat() call or for other options.
Do you have any questions regarding the installation process?
Email us or start a chat – we are happy to assist!
Published January 18, 2012


