Home > How to add the SnapEngage JavaScript code to your tumblr site.
Categories: Integrations & Plugins
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to add SnapEngage JavaScript code to your tumblr site.
To install SnapEngage on a tumblr:
1. Go to http://www.tumblr.com/dashboard and log in.
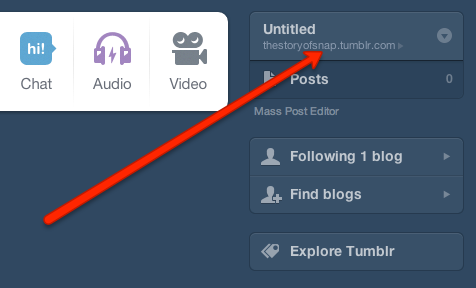
2. Click the name of your blog at the top of the Dashboard or under the list icon at the top.

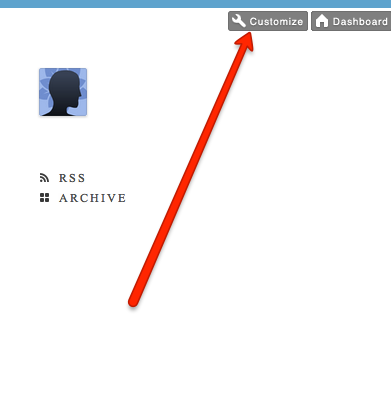
3. Click Customize.

4. Click “Edit HTML” below the theme thumbnail on the left.
![]()
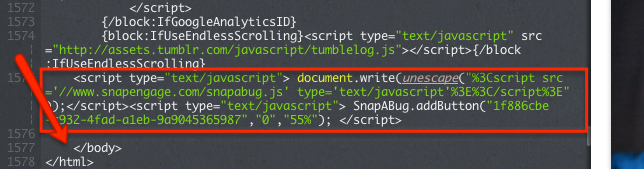
5. Scroll to the bottom and insert the widget just before the closing </body> tag in the html template of your site or every page where you would like to provide SnapEngage.

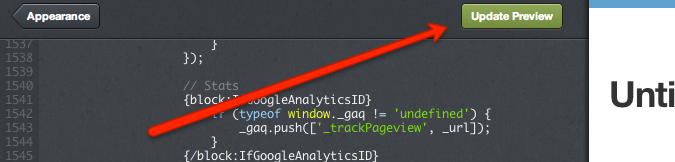
6. Click the “Update Preview” button.

7. Log into the web client and start better engaging your website visitors!
Published September 18, 2012
Reader Feedback
No comments yet
