Home > Adding SnapEngage to your BigCommerce website
Categories: Integrations & Plugins
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to add SnapEngage to your BigCommerce website.
7 easy steps on how to add SnapEngage to your BigCommerce website.
1. Create an account with BigCommerce.
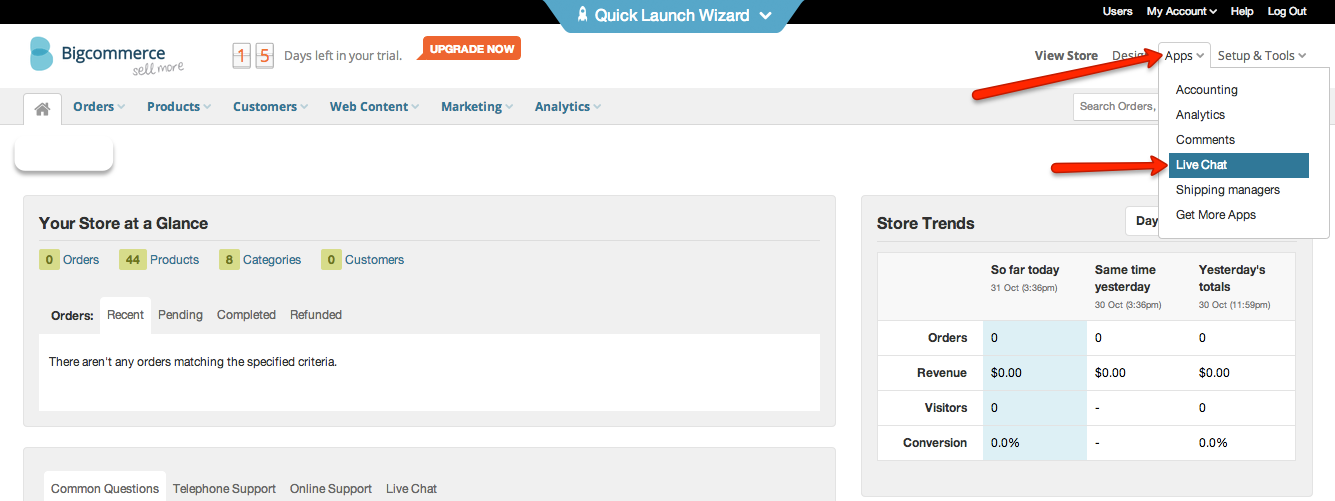
2. Click on “Apps” in the upper right corner to show a drop down menu. Then select “Live Chat”.

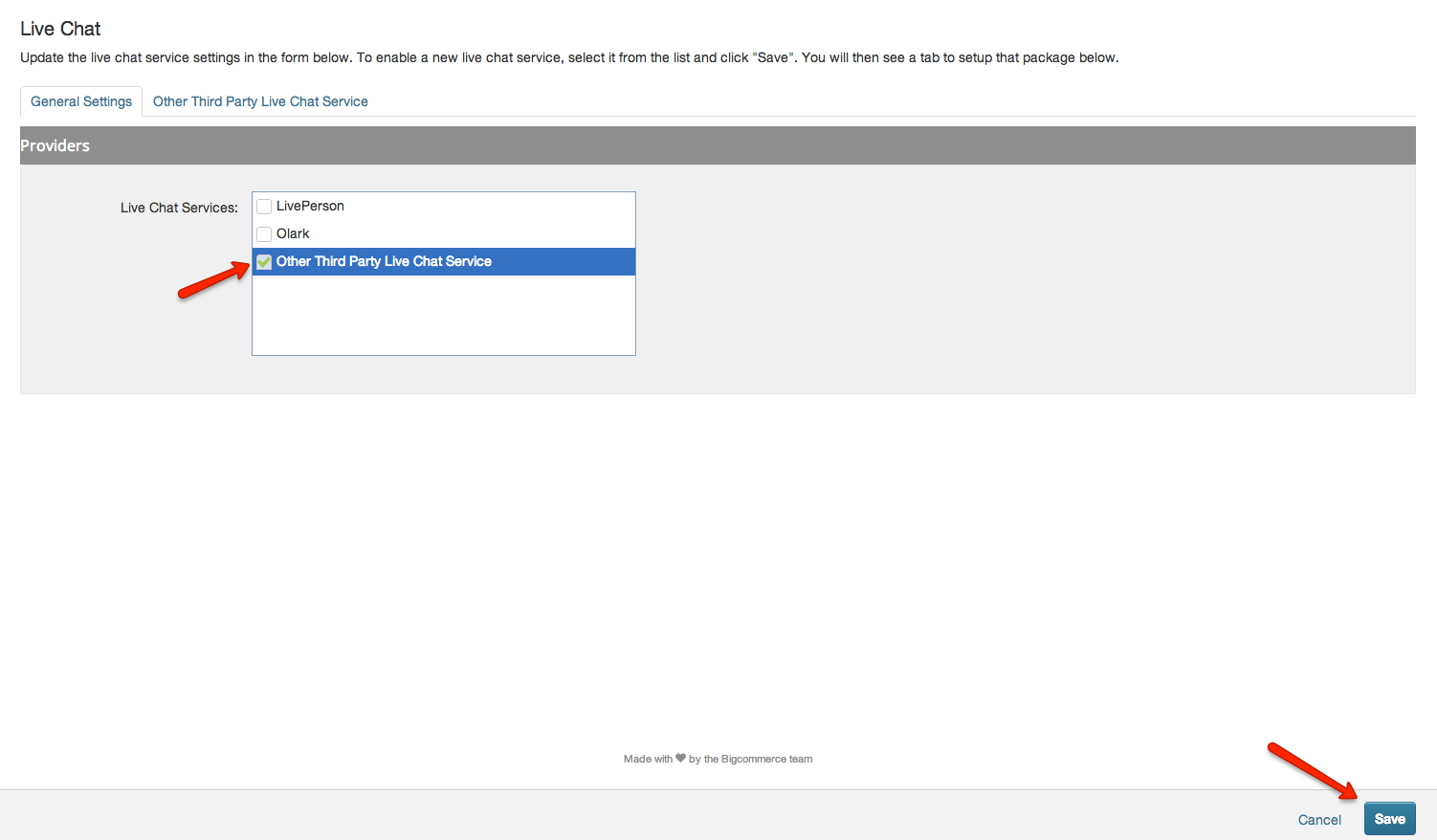
3. Select “Other Third Party Live Chat Service” and then “Save”.

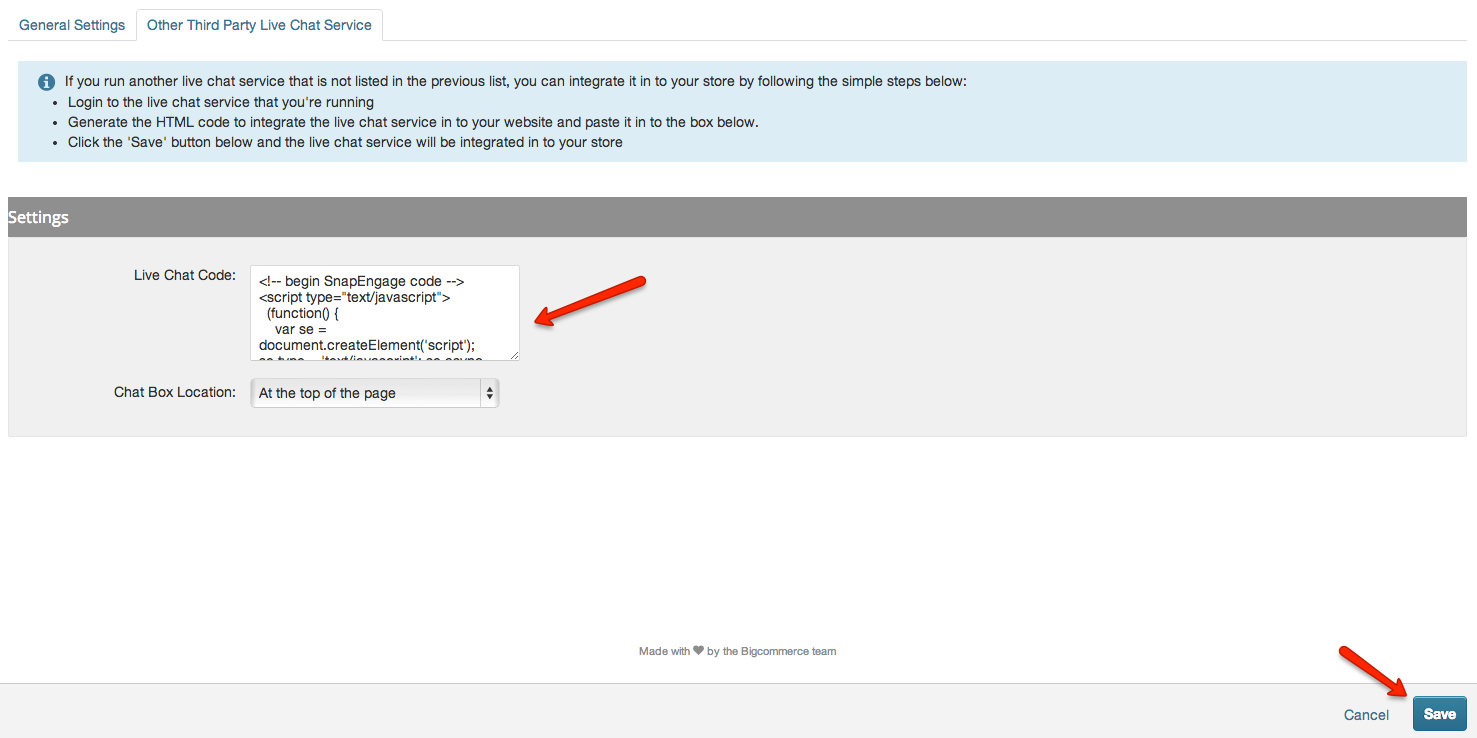
4. Then click on the “Other Third Party Live Chat Service” tab found next to “General Settings”.

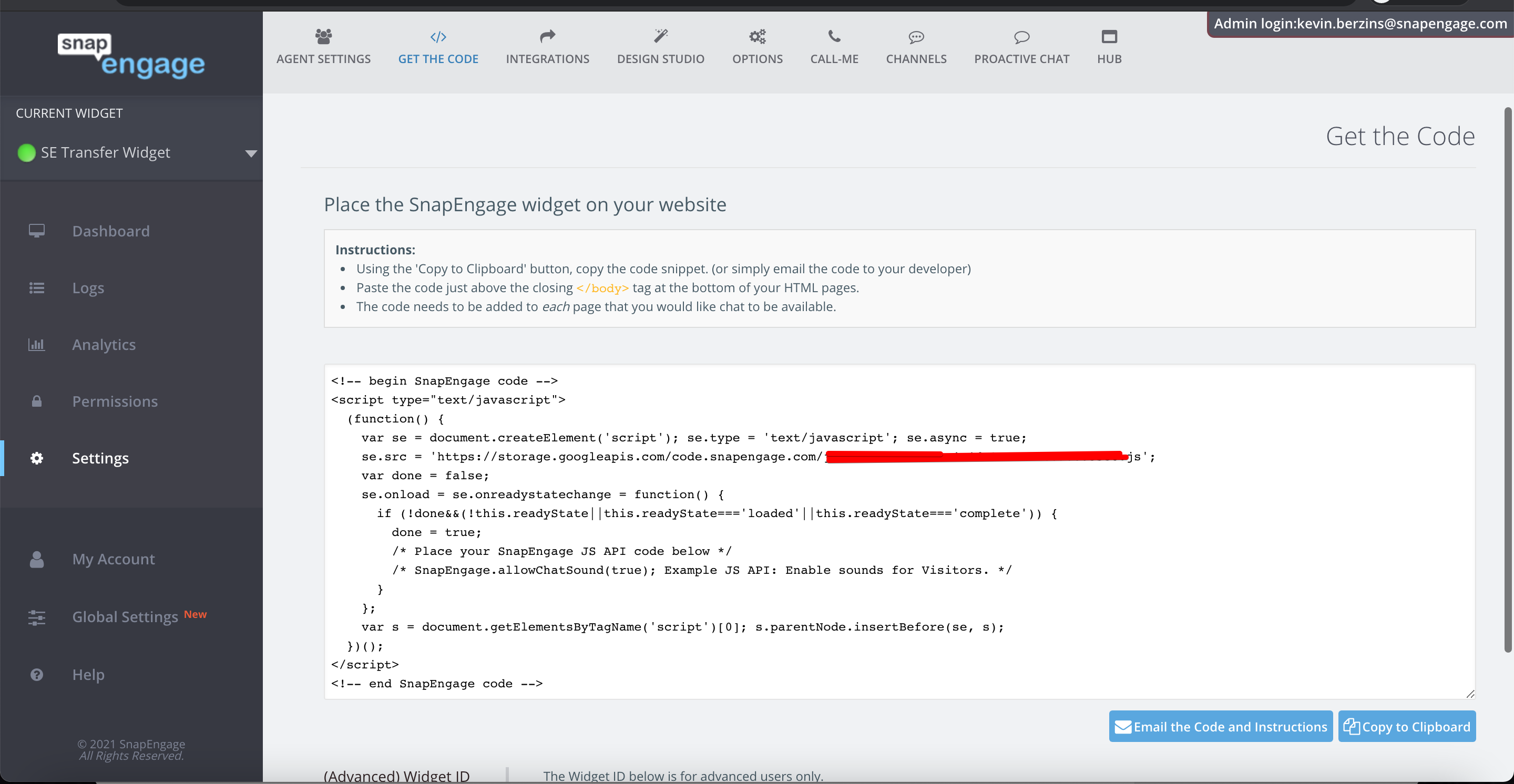
5. Now you can copy the code from the “Get the code”/”Get Started” tab of your SnapEngage admin panel.

6. Once the SnapEngage code is copied, you can paste it to your BigCommerce site in the “Live Chat Code” box. For the “Chat Box Location” you will need to select “At the top of the page”. Please click “Save” when you are done.

NOTE: The Chat box location must be “At the top of the page”. This option will present SnapEngage on your website. Within the “Design Studio” tab of the SnapEngage admin panel the button itself and its location of where it appears on the page can be changed by adding a theme or editing.
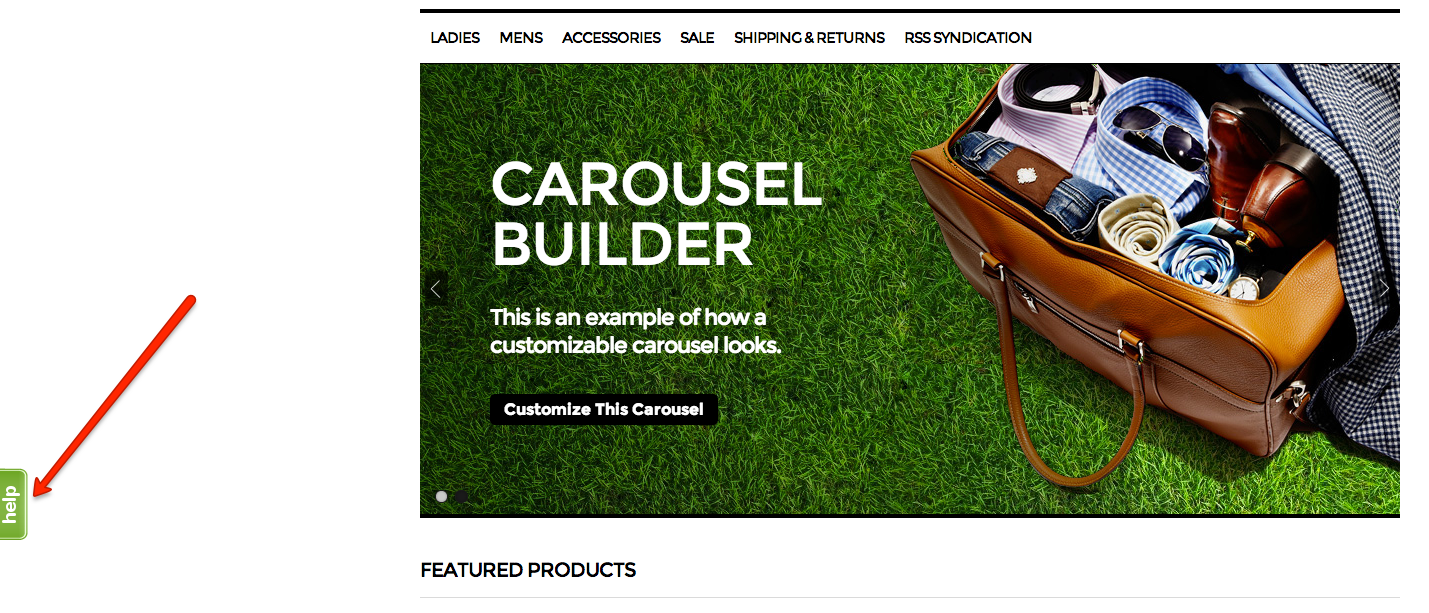
7. SnapEngage is now installed on your BigCommerce website! The online SnapEngage button will appear on your website.

Published October 31, 2013
← forums

