Home > How to: Default variables, custom mapping and Salesforce
Categories: Integrations & Plugins
(Last Updated On: )
About this Article-
This article goes over how to set custom mappings and the default mappings set for Salesforce.
If you are using the Design Studio with the SalesForce integration and are looking to map over data, please follow the steps listed below to ensure you get the correct info mapped to your Salesforce account.
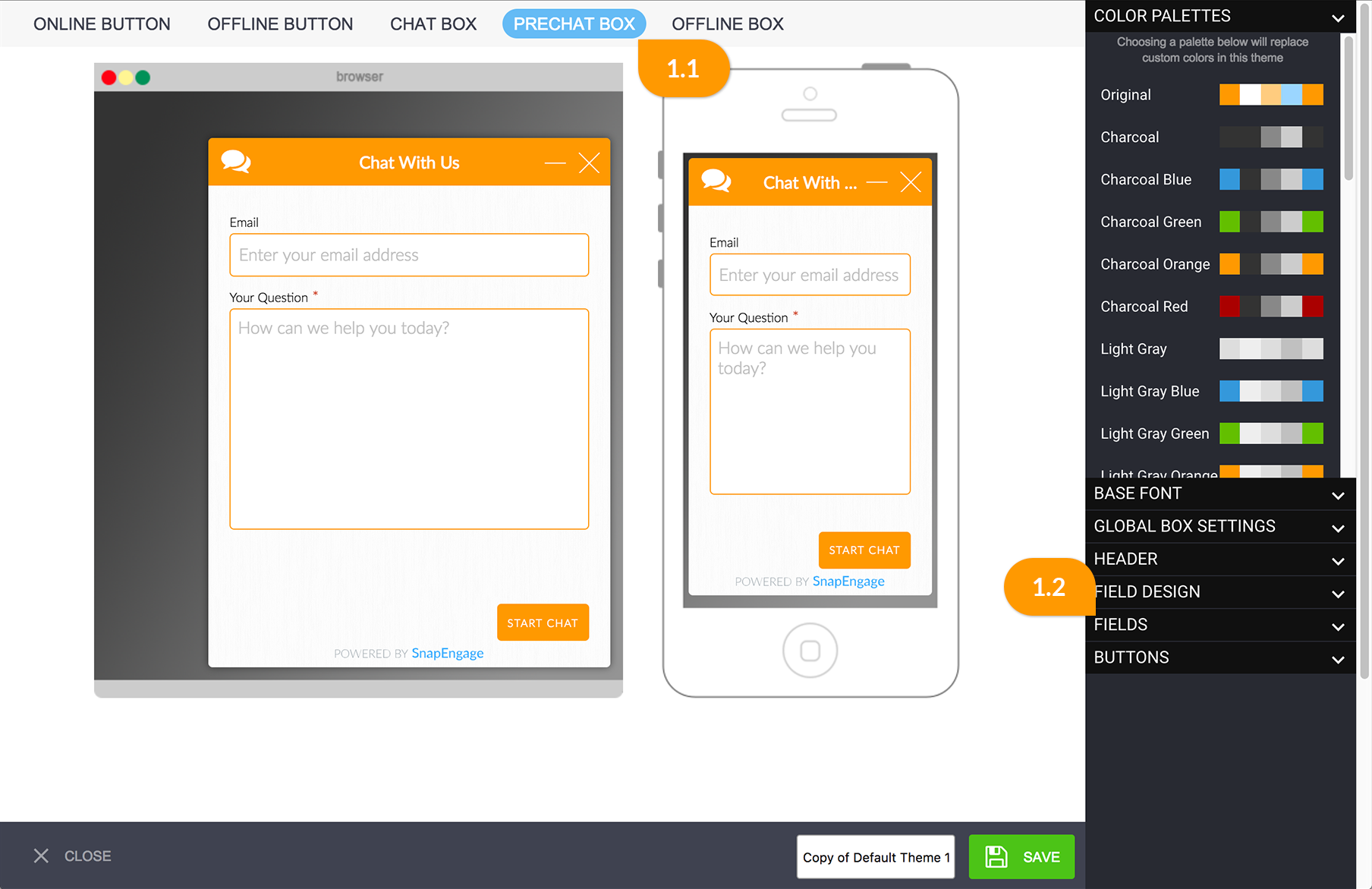
When editing a theme in the Design Studio, go to the “Prechat box” (1.1) or “Offline box” and open the “Fields” (1.2) dropdown, you will notice some standard Design Studio fields. These fields do not have an area to add a javascript name and that is because they have default javascript backend names in our system already.

This 2 fields will appear by default as active fields:
Email – Doesn’t need to be mapped because we already send this info by default
Your Question -Doesn’t need to be mapped because we already send this info by default
But you can add more fields to your prechat box:
Name – Variable name “name“ NEEDS TO BE MAPPED (this is the first name only)
Phone – Variable name “phone“ NEEDS TO BE MAPPED
Company -Variable name “company“ NEEDS TO BE MAPPED
For the remaining fields, you will need to give a “Variable name” and they will also NEED TO BE MAPPED
To map these over to your SalesForce follow these steps.
- Add all or some of these fields to your pre-chat and or offline forms in the Design Studio. Hit save.
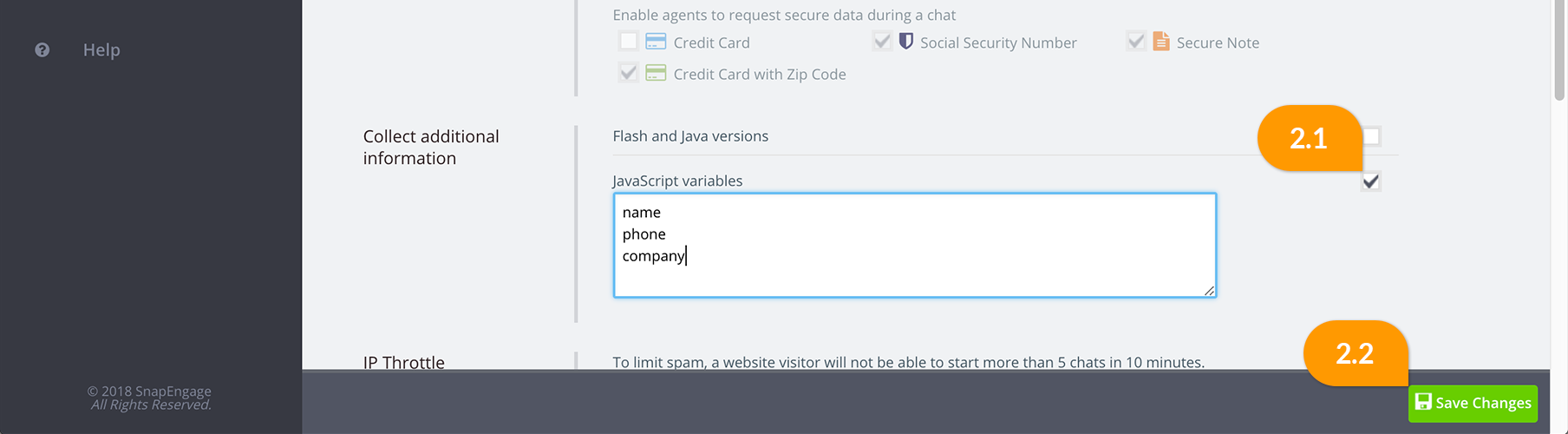
- Go to Settings > Options and scroll down to “Collect Additional Information” and check the box (2.1) to allow JavaScript Variables and add some variable names, in this example “name, phone, company” to the list. Hit save (2.2).

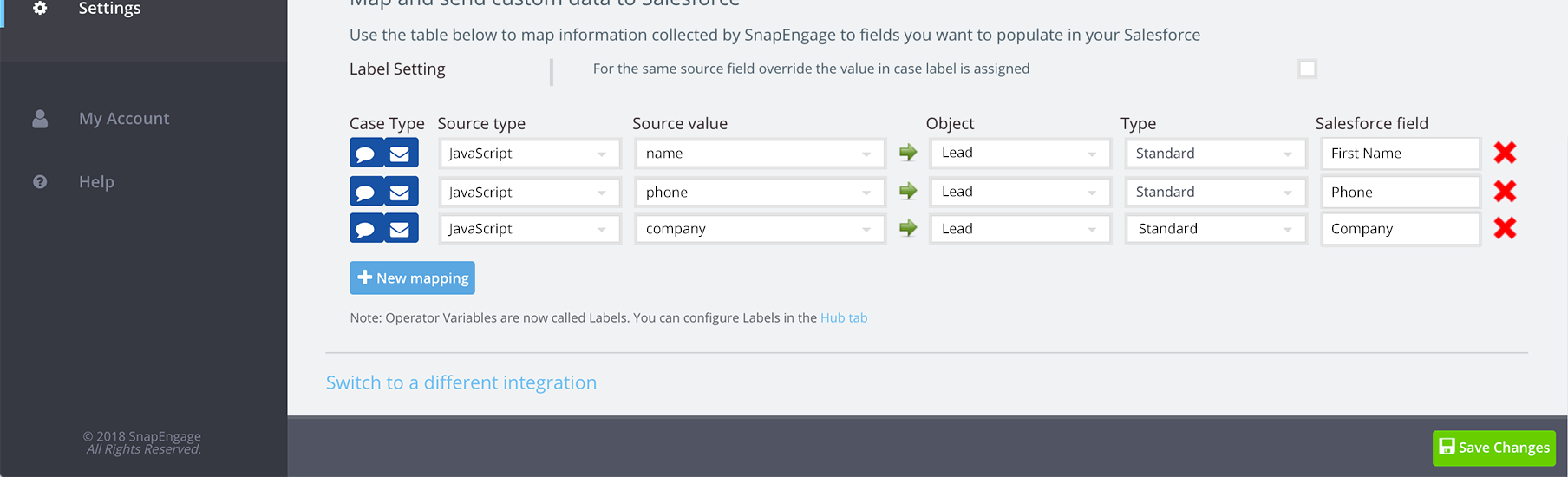
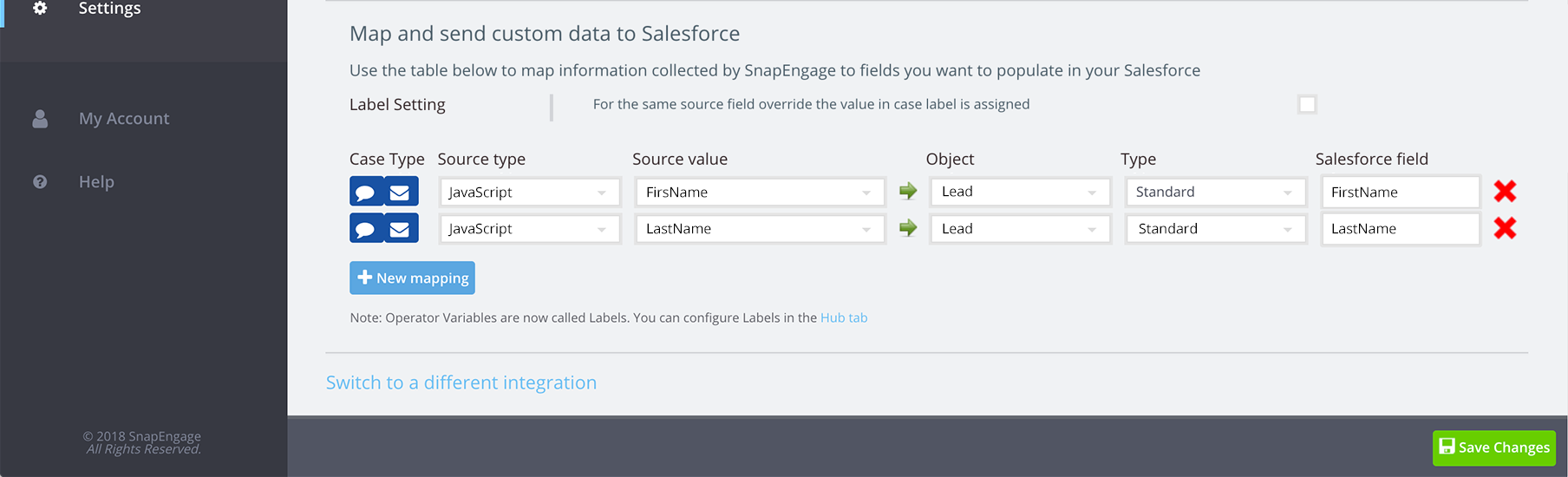
- Next, go to Settings > Integrations and scroll down to the custom mapping section. Map these 3 variables to the corresponding fields in SF. Hit save.

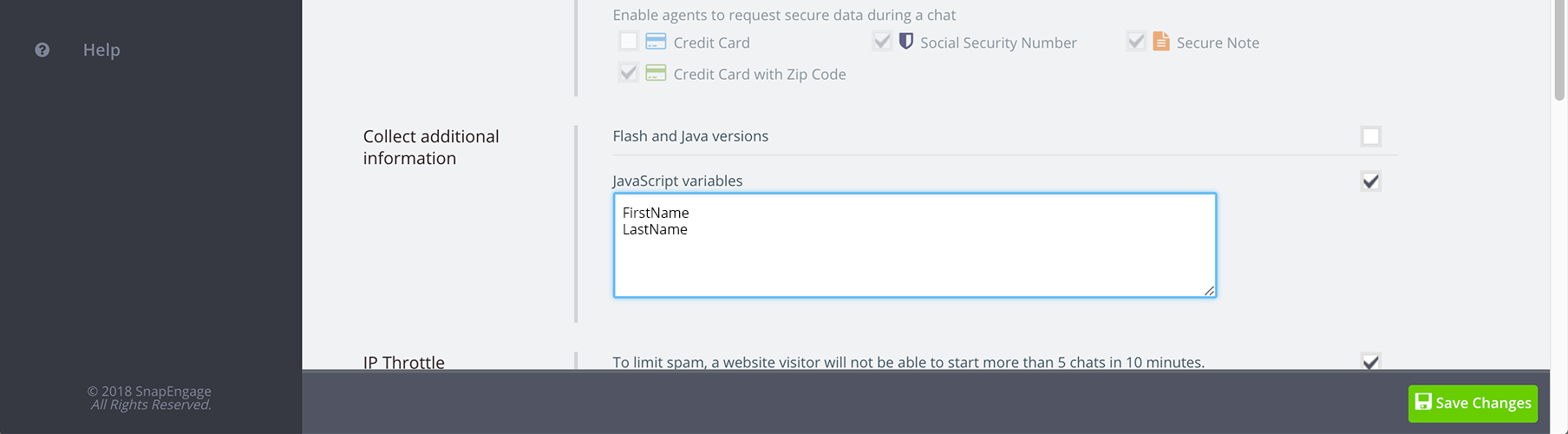
*If you need first and last name you will not be able to use the standard name field and will need to use a “single line text input” Design Studio field. And then add those in Options and map them over.



Legacy users
If you are using the standard legacy code with the Style design tool, then now would be a great time consider upgrading to the Design Studio. With the legacy style code pre-chat form, you only have “Email” and “Your question” options. We map these over by default which is great, but you don’t have the flexibility to add any additional fields.
To enable the Design Studio, click on Settings > Style (you will only see this option if you are not currently on Design Studio and not using a custom form). 
Here are some helpful docs and a video so you can learn more about it https://help.snapengage.com/intro-to-design-studio/ and https://help.snapengage.com/intro-to-the-design-studio-video/
Published November 15, 2017

