Home > Pop up the Pre-Chat form after X seconds
Categories: Tips & Tricks | Technical Options
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how t0 pop up the Pre-Chat form after X seconds.
When visitors land on your website, perhaps you want to capture their information before they leave without waiting for them to click the chat button. Well, there is a way to programmatically pop-up the Pre-Chat form for your website visitors. Here is a copy-and-paste Javascript snippet that you can use to do this. This snippet uses a few of our API methods along with some native JavaScript methods.
*Note* Before continuing we recommend that you enlist the help of your website developer, or have a good understanding of JavaScript, before adding this to your website.
Video Overview
Here is a video overview of what will happen on your website. (The video will open in a new tab).
Basic Implementation
The actual code snippet is below, with comments throughout explaining exactly what each line is doing.
Follow these three steps:
- Configure the webpage that you would like to pop-up the Pre-Chat Form (see “STEP ONE” below)
- Configure the number of seconds to wait before you’d to pop-up the Pre-Chat Form (see “STEP TWO” below)
- Visit your Admin Dashboard > Settings > Style/Design Studio tab, and make sure that you’ve enabled the Pre-Chat form. Here is a screenshot of the setting:

The code snippet:
<code>
/*
Custom API code to pop-up the Pre-Chat Form on a specific webpage
Proactive Chat has been disabled for this page, to not interrupt!
*/
// STEP ONE: Replace the 'page2' with your webpage of choice
var webpageToShowPopup = 'page2';
// STEP TWO: Replace the 2 with the number of seconds you'd like to wait
var secondsToWait = 2;
// If the visitor is on this specific webpage
if (window.location.href.indexOf(webpageToShowPopup) > -1) {
// Disable proactive chat for this webpage
SnapEngage.allowProactiveChat(false);
// Wait X seconds
setTimeout(function() {
// Check if agents are online
SnapEngage.getAgentStatusAsync(function(online) {
// If agents are online
if (online) {
// Show the pre-chat form*
// *Requires that you've 'enabled' the pre-chat form in your Admin Dashboard
SnapEngage.startLink();
}
});
}, secondsToWait * 1000);
}
</code>
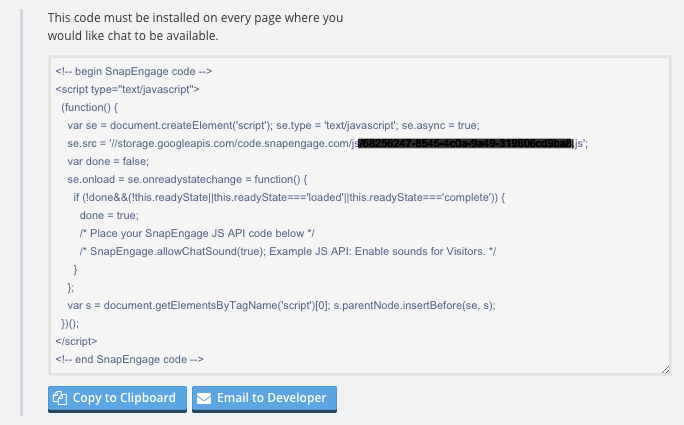
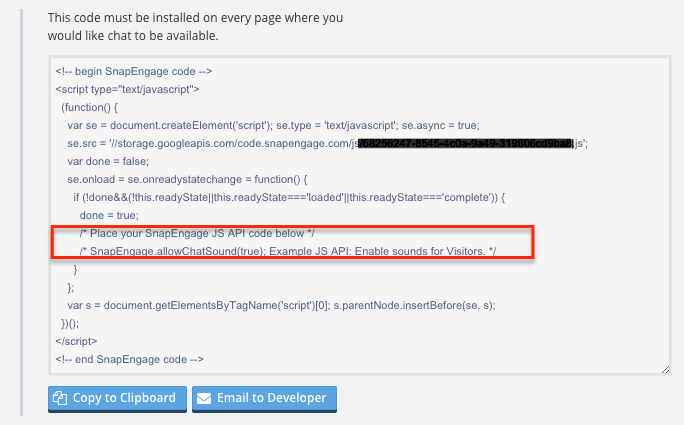
Where to place the code
The default Code Snippet looks like this…

Your custom Javascript goes right here…

Not to be confused with “Proactive Chat”
The above code snippet will trigger the Pre-Chat form, which leads into a normal chat.
The above code snippet is entirely separate from the Proactive Chat feature.
Some users have asked if there is a way to combine the Proactive Chat with the Pre-Chat Form. Basically, they would like to show the Pre-Chat Form during a Proactive Chat. Most users desire this because they sometimes are not able to capture the visitor’s email address during a Proactive Chat. Here is a doc with a few clever workarounds to getting the visitor’s email address during a Proactive Chat.
We do not have plans to combine the Pre-Chat Form with Proactive Chat, because it goes against the nature of the Proactive Chat purpose. The purpose of a Proactive Chat is to invite visitors into a conversation with an agent. If we inserted a form prior to that invite, it’s no longer a chat invitation, it’s a form.
Published April 1, 2016

 (4 votes, average: 4.25 out of 5)
(4 votes, average: 4.25 out of 5)