Home > Test SnapEngage on your site before going live
Categories: Getting Started | Tips & Tricks
(Last Updated On: )
About this Article-
This article goes over how to test SnapEngage on your site before going live.
There is a good chance you want to do some testing with SnapEngage before you make your Live Chat public, that is: before you go live with Live Chat. Here’s a quick guide to help you slip SnapEngage into your site like a little chat ninja, without alerting your visitors to its presence.
This will require getting your hands a little nerdy, so buckle up.
Go invisible when you install Live Chat (Design Studio)
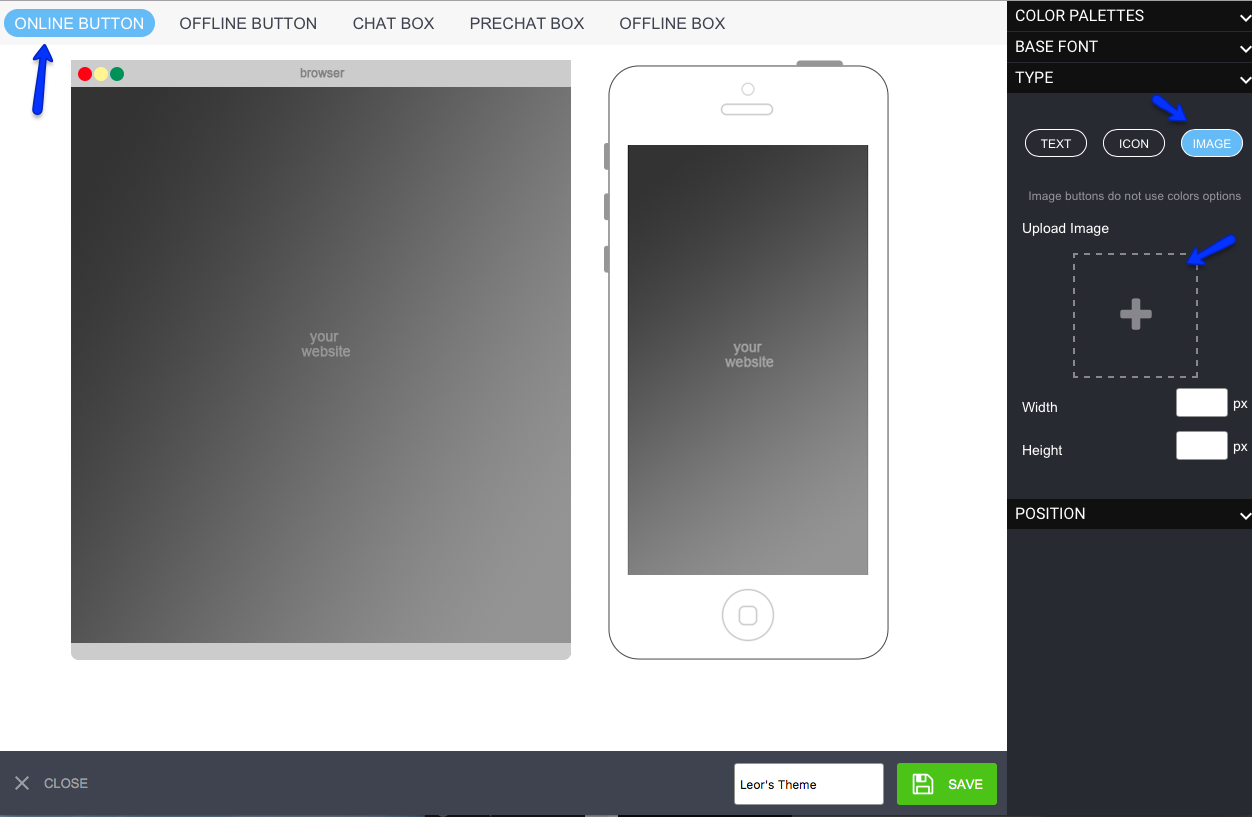
- Click on “Edit” next to the Design Studio theme you would like to test
- Click “ONLINE BUTTON” and in the right sidebar, under TYPE, choose IMAGE and don’t upload any image.

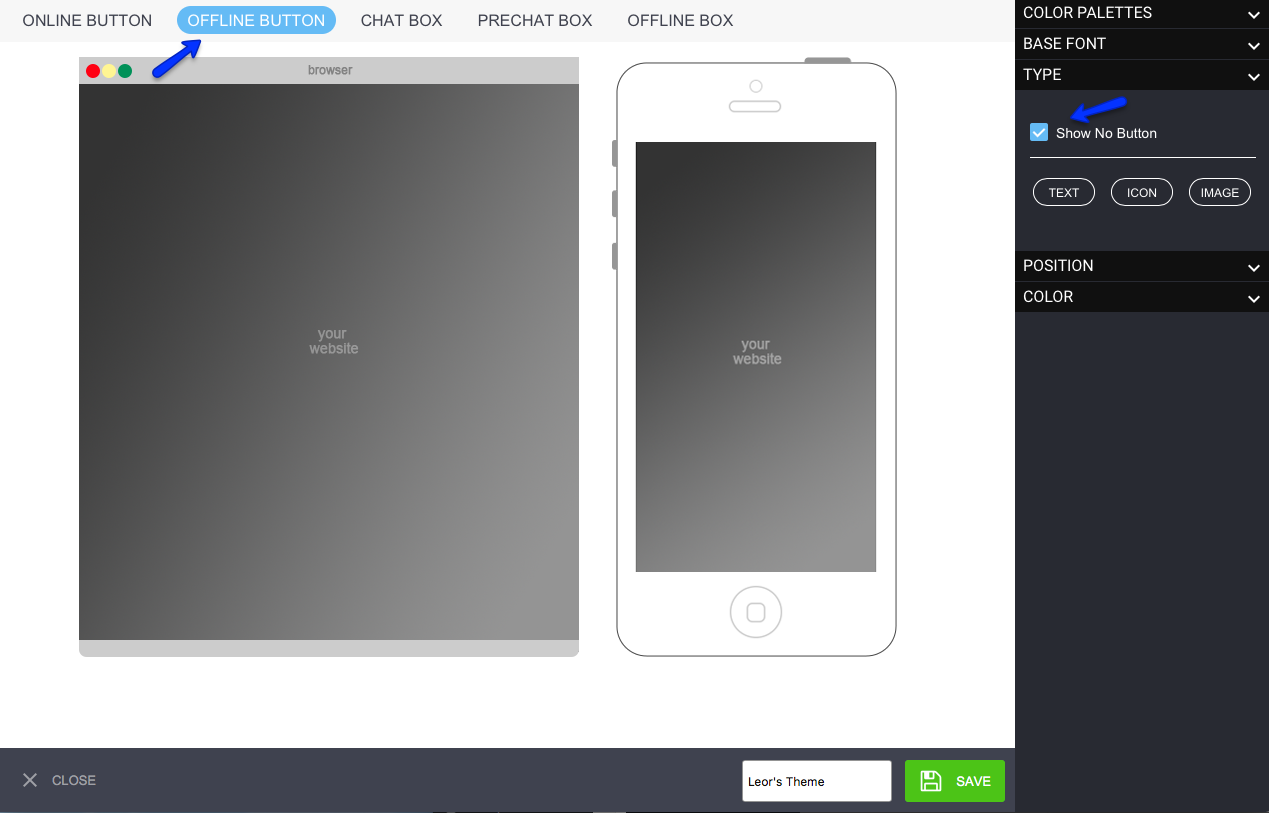
- Next, click “OFFLINE BUTTON” and in the right sidebar, under TYPE, checkmark “Show No Button”

- Always be sure to hit Save changes!
Make sure “Proactive Chat” is disabled
Disabling “Proactive Chat” will ensure that your visitors don’t get automatic invites to chat with your agents. (Don’t forget to consider re-enabling this feature when you do go live! Proactive Chat is one of the best ways to get your visitors to chat with you.)
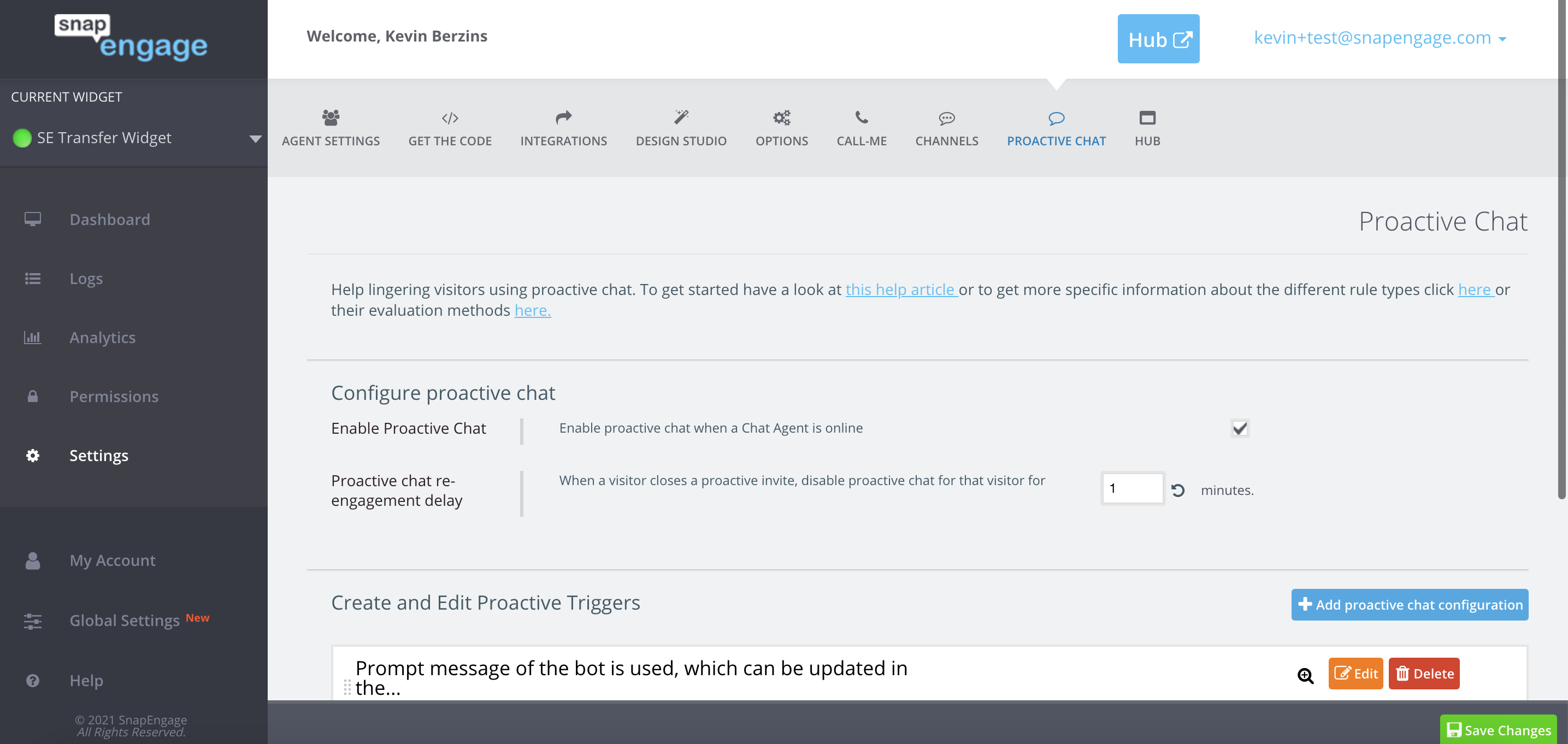
To disable proactive chat, click the “Proactive Chat” tab in your configurator, and make sure this checkbox is not checked. Like so:

Once again make sure to hit Save changes!
How to run secret Live Chat tests!
Of course, all this going invisible jazz won’t help a lick if you can’t test the actual functionality of your Live Chat. So let’s show you how to do just that.
If you already know how to use a browser console, feel free to skip to the next section, “Useful Console Commands.”
First, you’ll need to access a browser console. The easiest way to get at one of these bad boys is to access your website using the (free) Google Chrome browser. If you do not already have Chrome installed, you can install it right here.
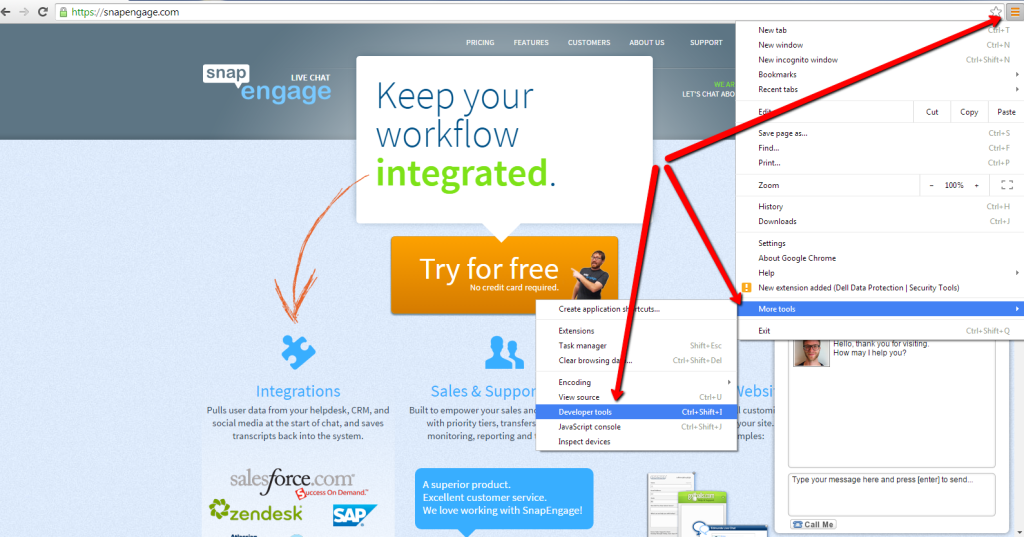
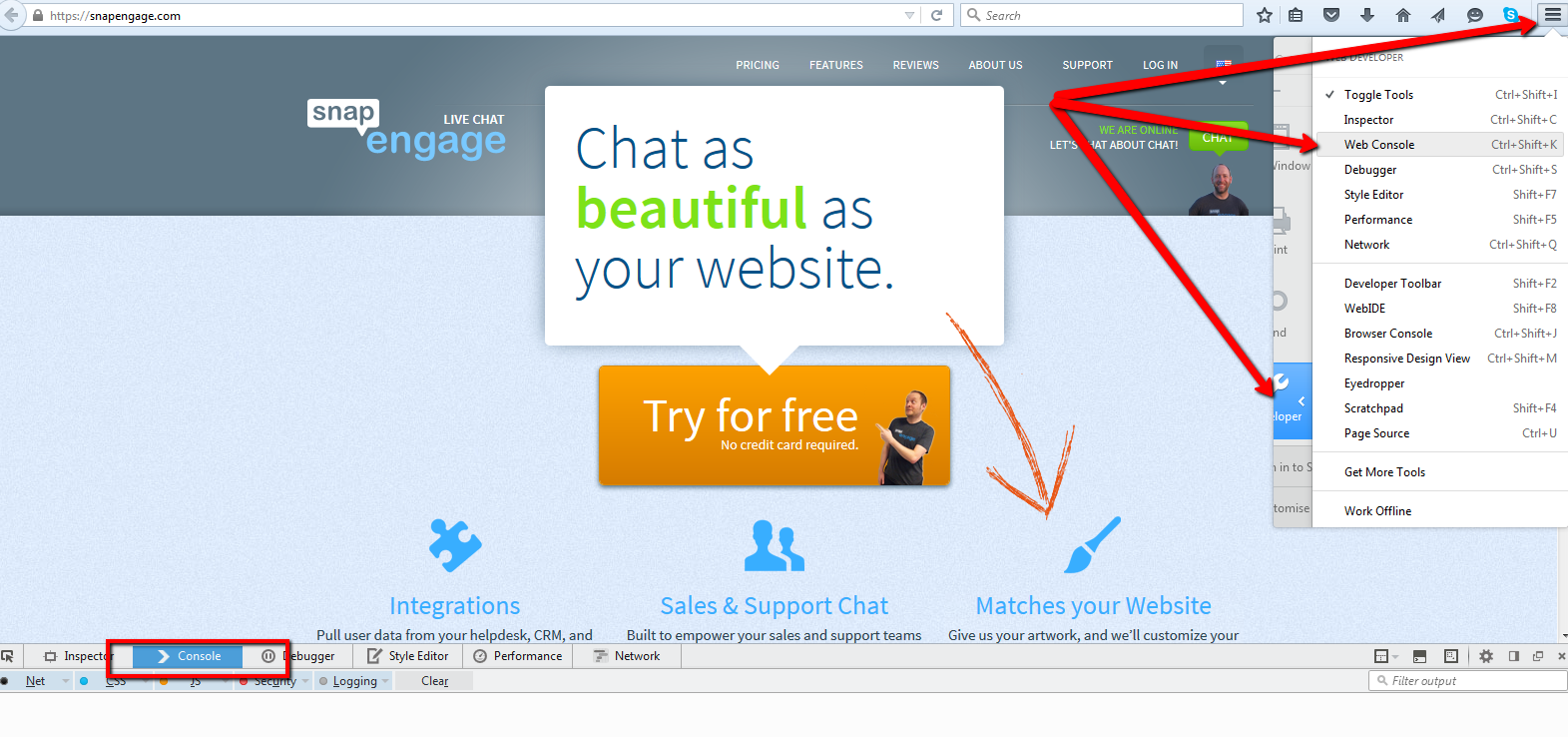
Navigate to your website (it must be a page where you have the SnapEngage code snippet installed). On your website, open up Chrome’s “Developer Tools.” You can access it through the Chrome menu, here:
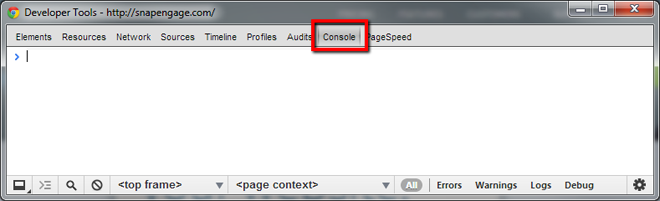
 Once you have the Developer Tools open, make sure you are on the “Console” tab. Depending on how your site has been set up, you may have a bunch of messages in here, or it might be empty besides the little blue carrot “>” as in the image below:
Once you have the Developer Tools open, make sure you are on the “Console” tab. Depending on how your site has been set up, you may have a bunch of messages in here, or it might be empty besides the little blue carrot “>” as in the image below:

Similarly, you can access the “Console” in Firefox through “Open Menu” > “Developer” > “Web Console”:

Useful Console Commands
(If you’re a web developer, you may be interested in checking out our Developer API site for more Javascript goodness.)
It is important to note that, even though you are going behind the veil to input these commands, our Live Chat system still reacts to the conditions of your account. To clarify: in order to start an actual chat, you will need to have one of your Chat Agents logged in, with their status set to “Available.” Otherwise you may only get your “Pre-chat / Offline form.”
Additionally, it will respect your settings as to what information is or is not required on a Pre-chat form, and whether or not the Pre-chat form should even open.
The simplest way to start a chat from the Console
In the console, you would type the following, and hit Enter.
SnapEngage.startLink();
If everything is working properly, this should bring up either a Live Chat window, or a Pre-chat / Offline form in the browser window. This will let you make sure that chats can get through to agents, it will let you test out the user experience of the chat, and give you agents a chance to use the web client (or an IM integration) to chat with test visitors.
You can also test proactive chat
Despite having disabled the proactive chat as described at the beginning of this article, you can still test it by typing the following command:
SnapEngage.openProactiveChat(true, false, "msg");
It is imperative that you include the above parameters in the parenthesis. You can type in anything you want in the “quotes”. That message will be displayed in the proactive chat window you will get after testing.
*We’ll update this document soon to include more ways to silently test SnapEngage Live Chat.
Published June 4, 2013
← features


