Home > Displaying Dynamic JavaScript Variables in Guide Bot dialogue
Categories: Featured Article
(Last Updated On: )
About This Article
This article explains Displaying Dynamic JavaScript Variables in Guide Bot dialogue.
JavaScript variables consist of data which is collected prior to a chat starting, and you can display this information dynamically to a visitor through a Guide Bot dialogue flow.
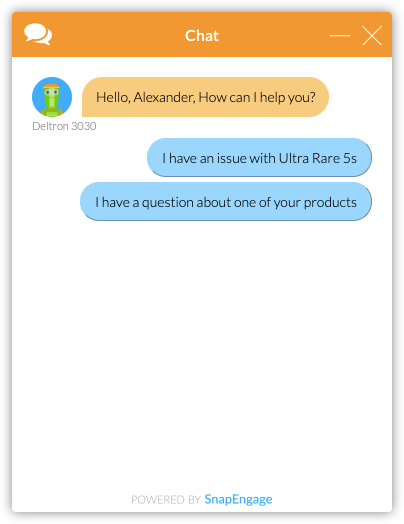
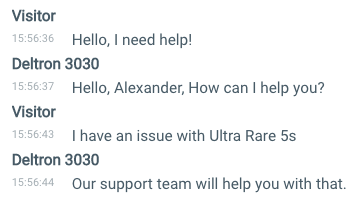
For example, below, you can see that the Guide Bot is referring to the visitor by name, and knows the specific product the visitor was looking at.

This can be done easily using JavaScript variables. You can read about how to collect additional information using JavaScript variables here. In this article, we assume that your JavaScript variables are already defined, and will explain how to display these variables within a Guide Bot dialog.
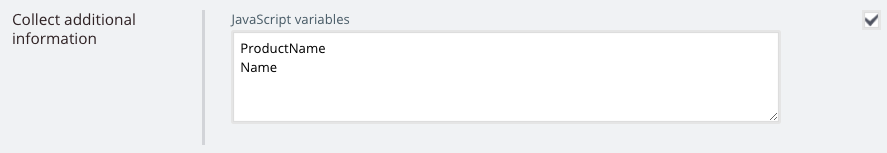
For the purposes of this example, I am collecting two variables, ProductName, and Name (the name of the visitor).

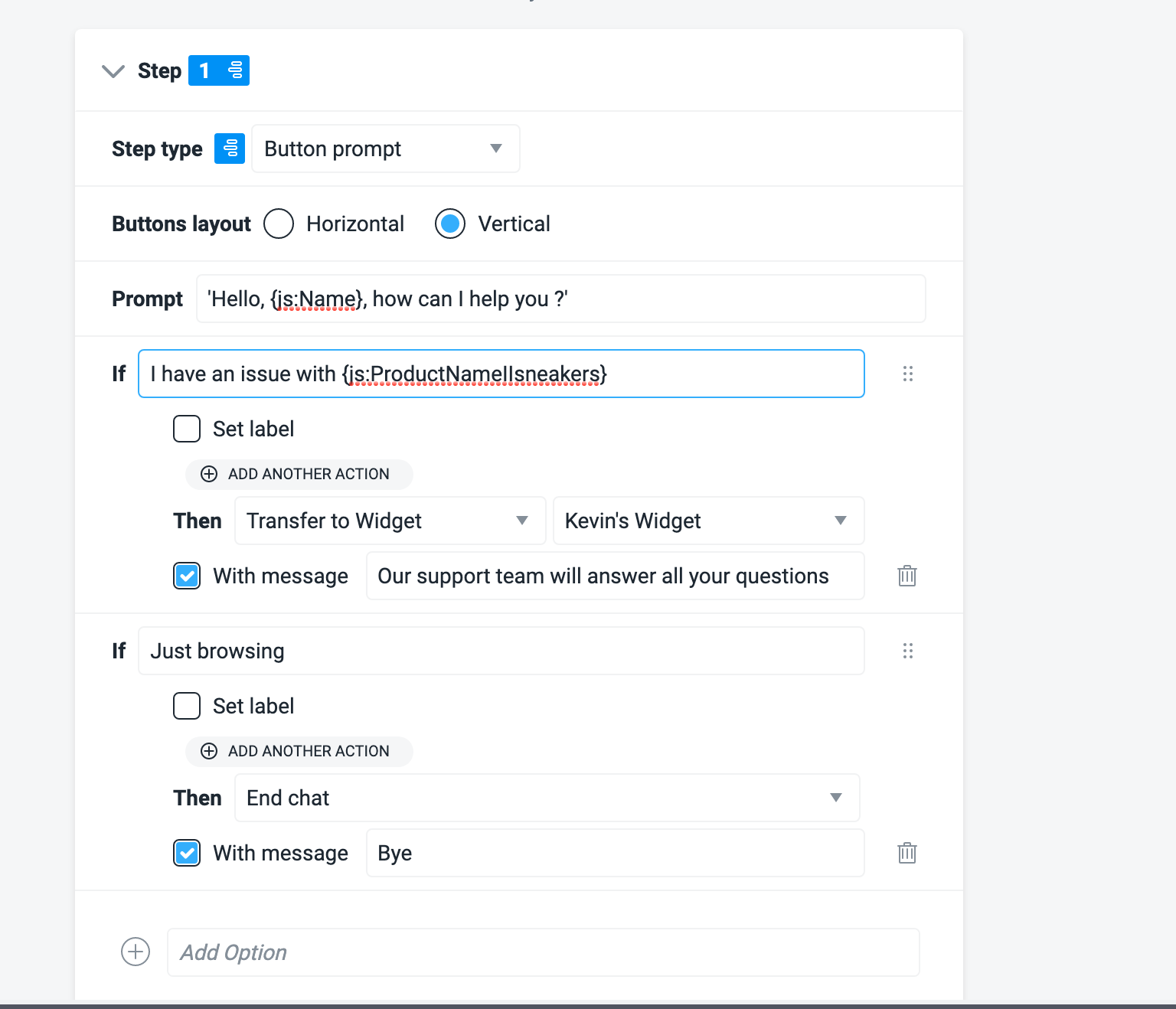
The way we set these up in the Guide Bot is like so: {js:Name} and {js:ProductName}, as shown here:

Please note that if you have variables which may not always be defined, you can add a fallback to the variable, using || – For example, if the visitor might not be viewing a specific product, you could define a generic name, like {js:ProductName||sneakers}. If the ProductName variable isn’t defined, the visitor would see “sneakers” in place of the product, so “I have an issue with sneakers”.
Please be aware that the live test on the left hand side of the Guide Bot does not reflect these JavaScript variables.
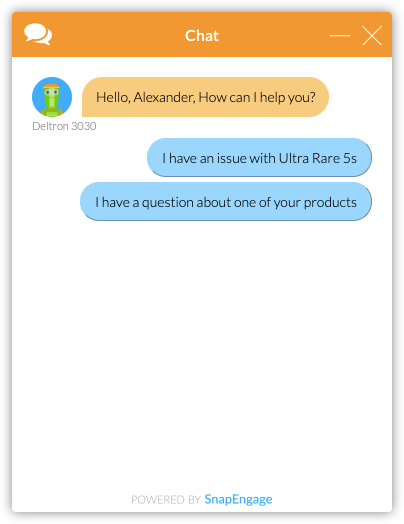
On the visitor side, they will see as below:

In the chat transcript, the variable will also be applied:

Published October 14, 2020

 (3 votes, average: 4.00 out of 5)
(3 votes, average: 4.00 out of 5)