Home > Getting Started – Part 1: Installation Guide
Categories: Getting Started
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to find the chat code and where to install it.
We strive to make the installation process as easy as possible, but if you need assistance at any point, please do not hesitate to chat with us.
If you haven’t signed up yet, simply start a chat with us to create a free trial.
Step 1: Install the Code Snippet
1. Make a backup
Always backup your site before making code changes like this, especially if you’re not a web developer and/or are nervous about poking around in the code.
However you need to go about it, get and keep a working copy of your site in case you accidentally remove an all-important semi-colon or something like that.
2. Get the Code Snippet
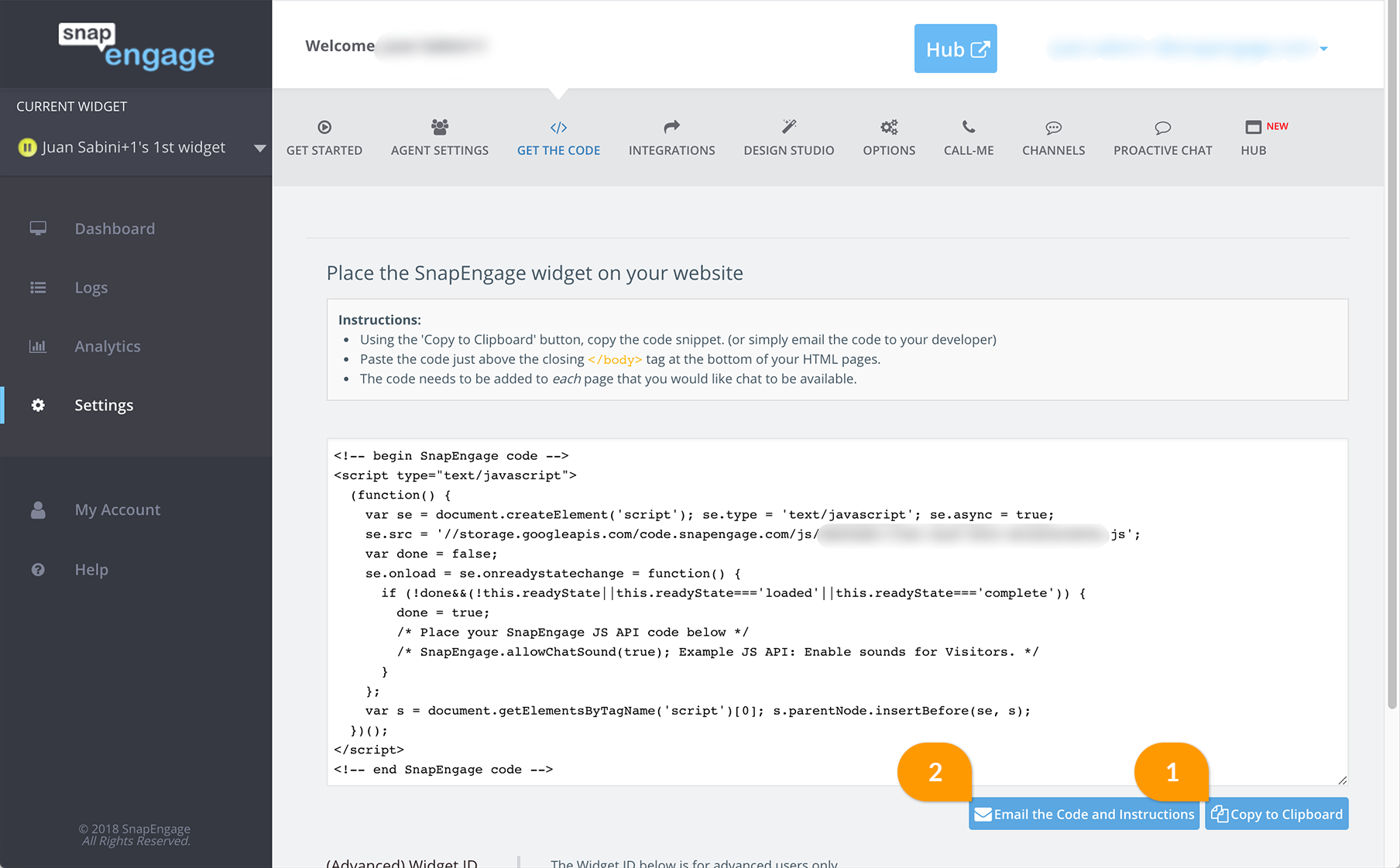
Open your Admin Dashboard, and then go to “Settings > Get the Code”.
Copy the Code Snippet using the “Copy to Clipboard” button (1). Or email directly to your developer (2), of course. The code should look something like this:

*For Advanced Users, and those with Web Developers
You may be interested in the JavaScript API options on our Developer API knowledgebase.
3. Install the Code Snippet
Then, you will paste the Code Snippet onto your website. In most cases, you will want to place it in an “included” footer file so that the code is present on every page of your site.
*Important: The Code Snippet must be placed just before your closing </body> tag, and the Code Snippet must be installed on every page where you would like to offer Live Chat.
Platform-specific Installation Guides:
Step 2: Run a test chat!
Before you move on to configuring all of your Live Chat’s settings, you should have a quick test chat with yourself to make sure chat is working on your site.
1. Go to your website in a new window or tab
If everything is installed correctly: You should see a small green button, reading “help,” floating at the side of your website.
When you are logged in as an agent, this button will say “chat” instead. You can stylize this button or hide it completely in a moment. But for now…
2. Sign in as an agent
When you signed up, we automatically created an Agent for you. This Agent is attached to your email address, and this Agent is configured to use Conversations Hub.
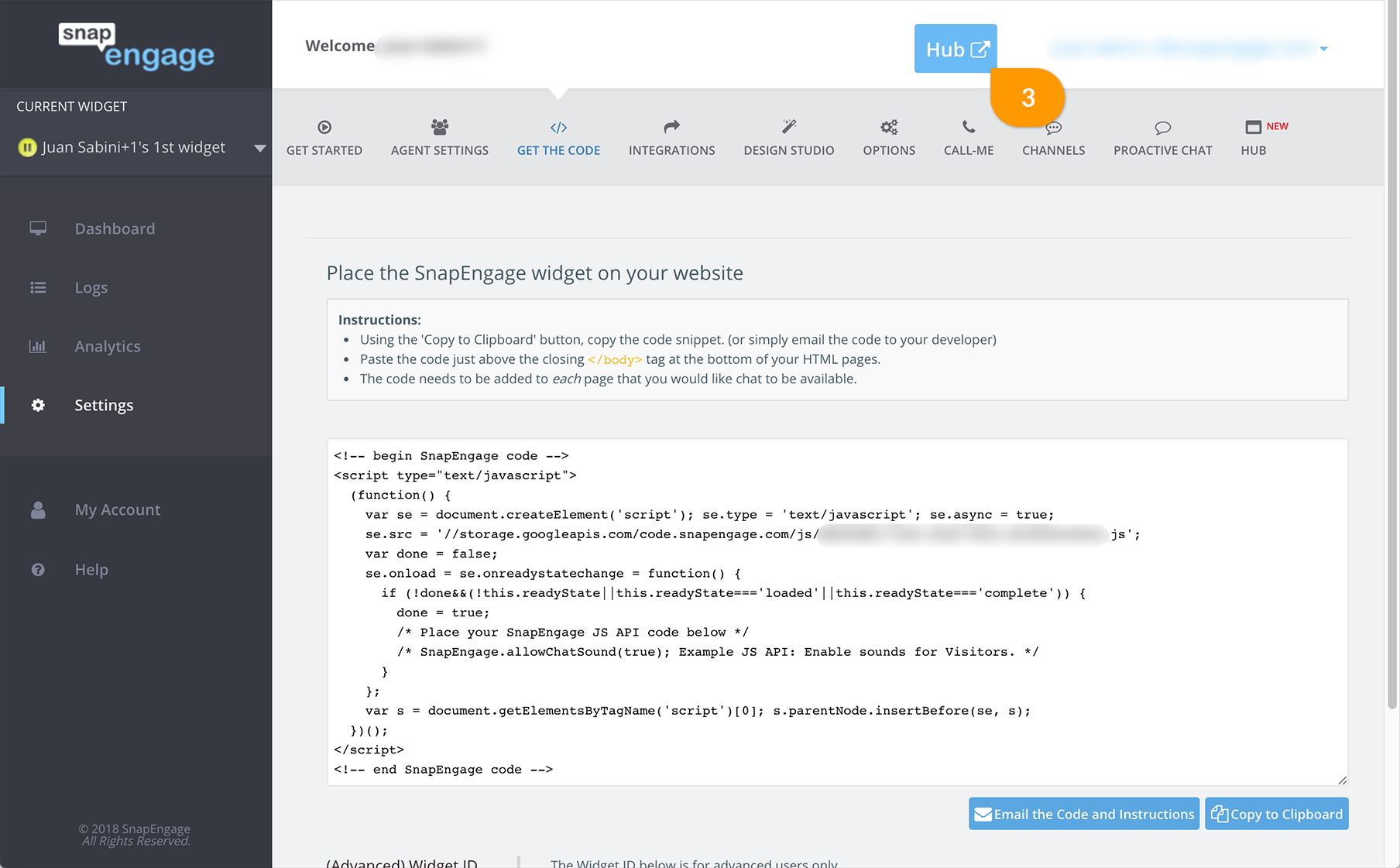
From your Admin Dashboard, click the “Hub” button in the header (3) to sign in as an Agent.

3. Get ready to chat
You should now have two windows or tabs open: One on your website, and another in Conversations Hub.
Hit that little green “chat” button on your site, and chat with yourself! You will have to switch back and forth between your two browser windows/tabs to have a conversation.
Awesome! Now that your Live Chat is working, you’re ready to engage!
When you’re ready to move on, please see Getting Started – Part 2: Settings
Published October 30, 2012









 (28 votes, average: 4.29 out of 5)
(28 votes, average: 4.29 out of 5)