Home > How to add the SnapEngage JavaScript to your Hubspot page
Categories: Integrations & Plugins
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to add the SnapEngage JavaScript to your Hubspot page.
You can use the Raw HTML module to add custom HTML code to a web page. This allows you to add images, links from other sites, and other content, such as widgets and YouTube videos. This article describes some ways to use the Raw HTML module.
Navigate in HubSpot and under Content select on which pages you want to see the live chat.

Select the page where you want to place the live chat and select Edit.

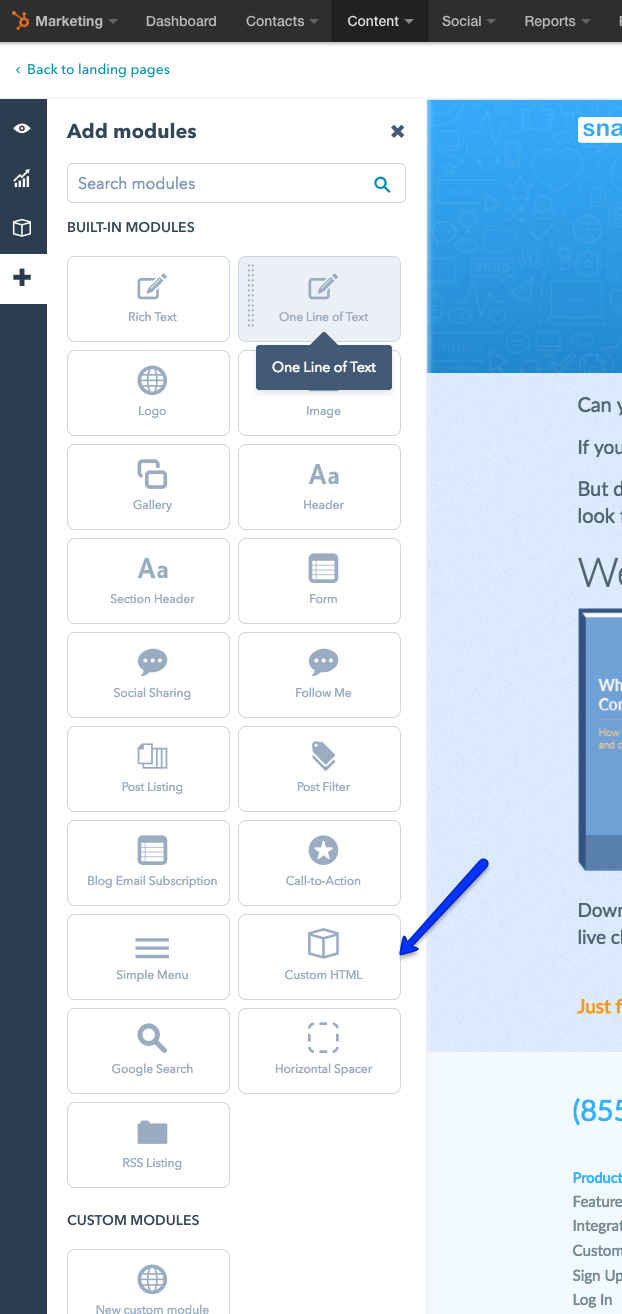
Press the “+” sign and then select the module Custom HTML and drag and drop it where you want it on the page.

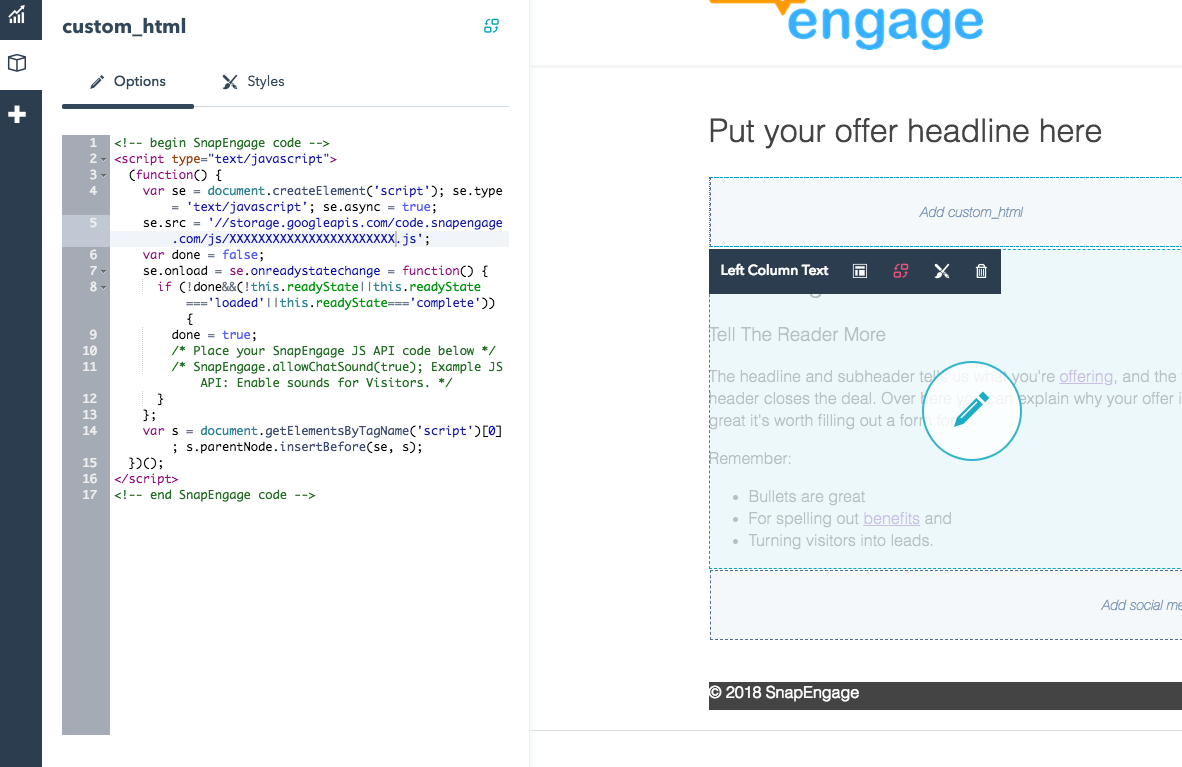
Paste the SnapEngage code and click on Apply and then Save.

Now you are ready to start using the live chat!
Published November 16, 2012
Reader Feedback
No comments yet
