Home > Hide the Chat Button, then Reveal the Chat Button after X seconds.
Categories: Tips & Tricks | JavaScript API
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to hide the Chat Button, then Reveal the Chat Button after X seconds.
Some users may want to hide the Chat Button initially, then reveal it after X seconds. Here is a little copy-and-paste Javascript snippet you can use to do this. This snippet utilizes the functions: SnapEngage.hideButton() and SnapEngage.showButton().
Basic Implementation
This is a simple, bare-bones approach to hiding and un-hiding the Chat Button.
This code is usable as-is, but you can change the duration of the wait-time by changing the amount for “secondsToWait.”
// start showButtonTimeout var secondsToWait = 10; // How many seconds to wait until reveal. SnapEngage.hideButton(); // Hide the button immediately. setTimeout( 'SnapEngage.showButton()', secondsToWait*1000 ); // .showButton() after a timeout. // end showButtonTimeout
Where to place the code
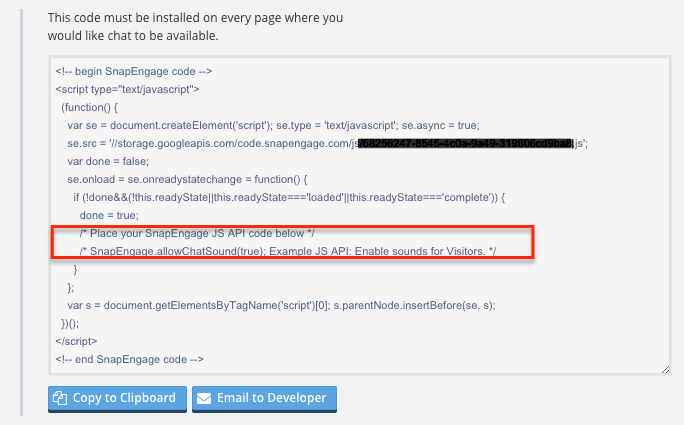
The default Code Snippet looks like this…

Your custom Javascript goes right here…

Example full code snippet
If this were the only modification you were using with your Code Snippet, your full SnapEngage code would look like this.
*Important: If you copy-and-paste this code, you must replace the WidgetID placeholder (xxx-xxxxxx-xxxx-xxxx), with your own WidgetID.
(function() {
var se = document.createElement('script'); se.type = 'text/javascript'; se.async = true;
se.src = '//commondatastorage.googleapis.com/code.snapengage.com/js/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx.js';
var done = false;
se.onload = se.onreadystatechange = function() {
if (!done&&(!this.readyState||this.readyState==='loaded'||this.readyState==='complete')) {
done = true;
// start showButtonTimeout
var secondsToWait = 5; // How many seconds to wait until reveal.
SnapEngage.hideButton(); // Hide the button immediately.
setTimeout( 'SnapEngage.showButton()', secondsToWait*1000 ); // .showButton() after a timeout.
// end showButtonTimeout
}
};
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(se, s);
})();
Let us know if you have any problems with this code snippet.
Happy chatting.
Published March 29, 2013


 (8 votes, average: 3.38 out of 5)
(8 votes, average: 3.38 out of 5)