Home > Track Messaging & Live Chat Events with GA4 and Google Tag Manager
Categories: Integrations & Plugins | Customization | JavaScript API
(Last Updated On: )
This is a follow up to the Track Messaging & Live Chat Events with GA4 help article. If you are using Google Tag Manager (GTM) for your Google Analytics code, then the Messaging & Live Chat code should also be installed in the same tag. Executing both Chat and GA4 via GTM is a straightforward 5-step process:
- Embedding gtags event tracking code within Widget Code
- Combining GA4 Code and Messaging & Live Chat Code
- Configuring the Custom HTML Tag in GTM
- Placing GTM Code on HTML
- Testing and Debugging GTM
Note: At the end of the document, you will find the list of code snippets for all the Messaging & Live Chat events that you can track
1. Embedding gtags event tracking code within Widget Code

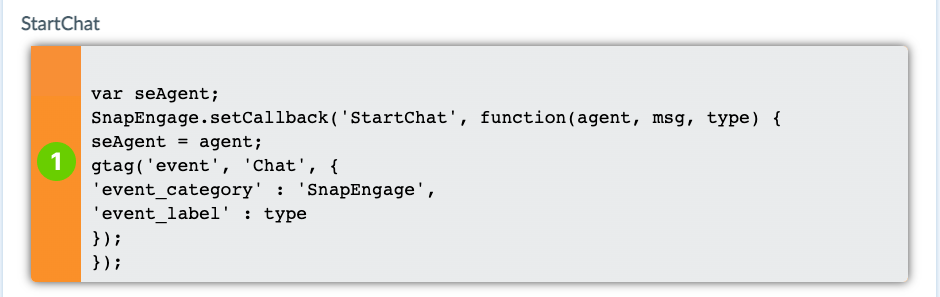
- The “Tracking Events with Google Analytics” help article mentions three versions of code snippets to track events. As GA4 uses the gtag property format, we must use the gtag (gtag.js) version. For example, we use the above snippet to track the StartChat event.

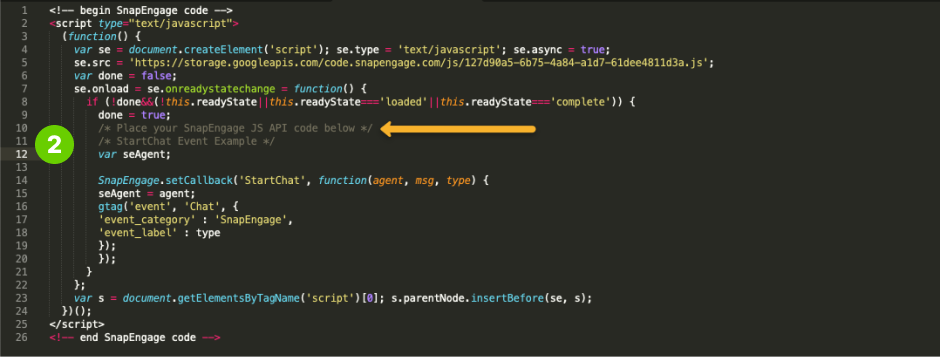
- We highly recommend using a text editor like Sublime to organize the Chat/GA4 code combination we will eventually place in the custom HTML tag in GTM. For now, copy and paste the widget code on a new document within a chosen editor. Next, place the gtag SnapEngage event code within the JS API code space of the widget code; after the”/*Place your SnapEngage JS API code below*/” blocked writing. For example, we have placed the “StartChat” event in the JS API variable space.
2. Combining GA4 Code and Messaging & Live Chat Code
This section assumes that you already have a Google Analytics Account and a GA4 property therein. If not, please visit this page for instructions on creating a Google Analytics Account. Please view “I am new to tracking SnapEngage Events with Google Analytics” for creating a GA4 tracking property.

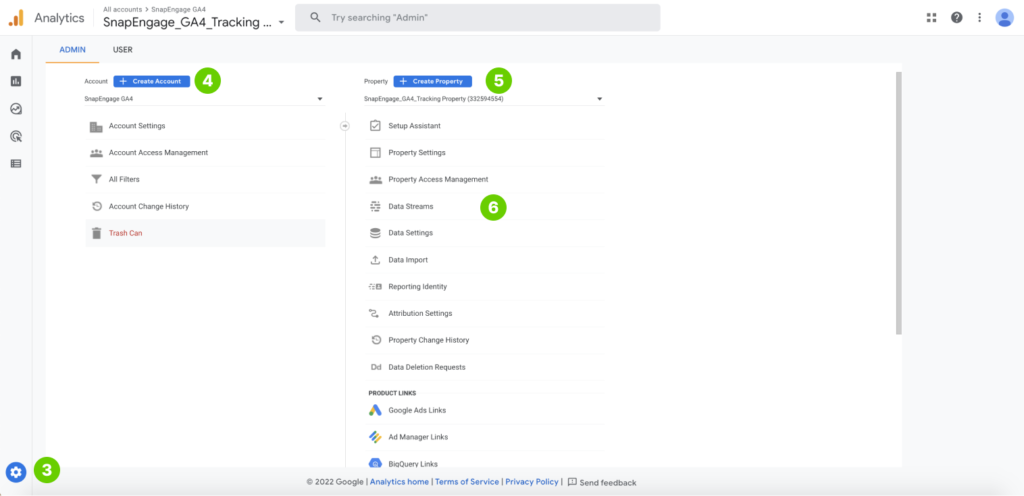
- Go to the Admin section in Google Analytics
- Select the account containing the GA4 Property (e.g., SnapEngage GA4)
- Select the GA4 property (e.g., SnapEngage_GA4_Tracking Property)
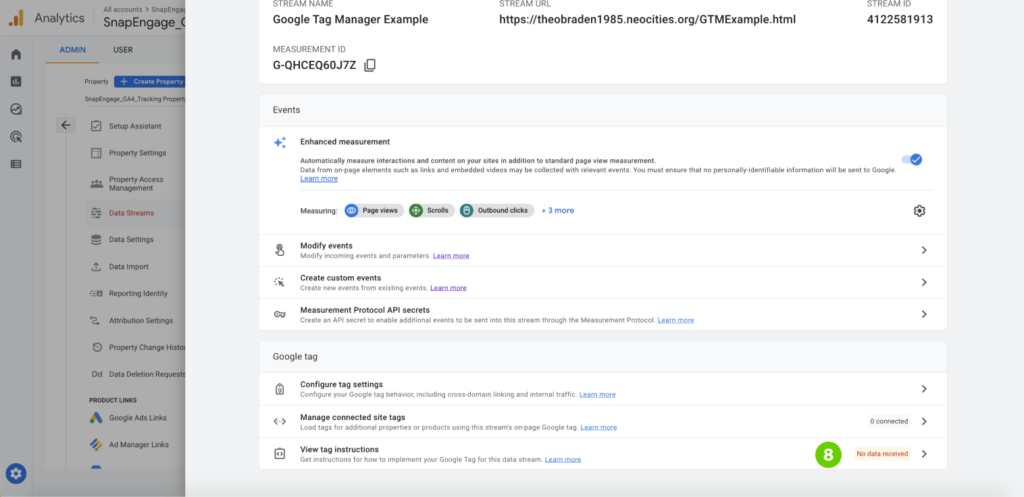
- Select “Data Streams” to get the GA4 Property Tracking Code

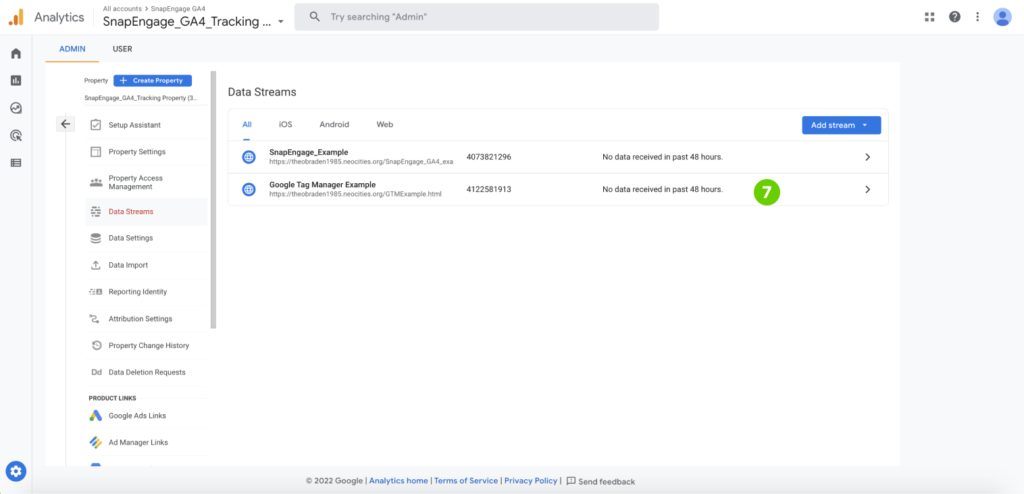
- Select the data stream that you want to use (e.g., Google Tag Manager Example)

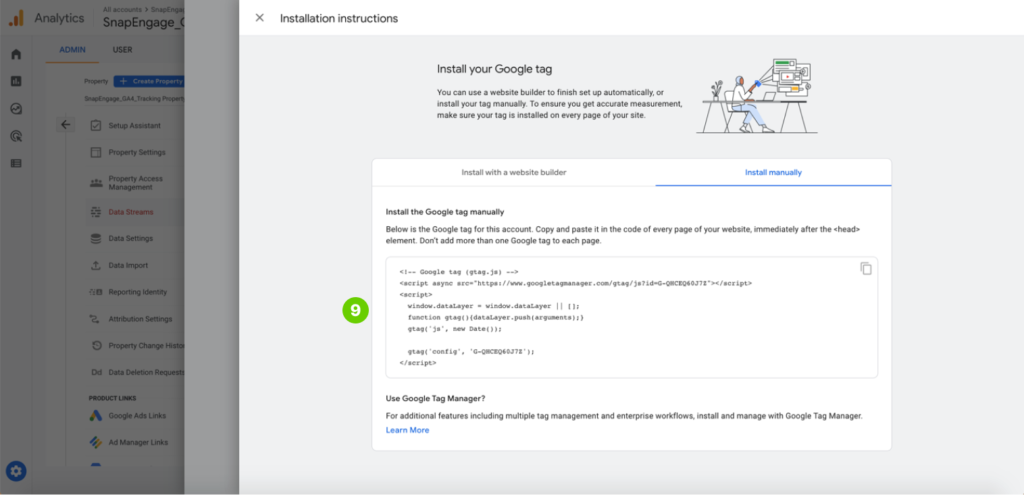
- Select “View Tag Instructions” to view the code tied to the Google Tag Manager Example data stream.

- Copy the code under the “Install Manually” tab.

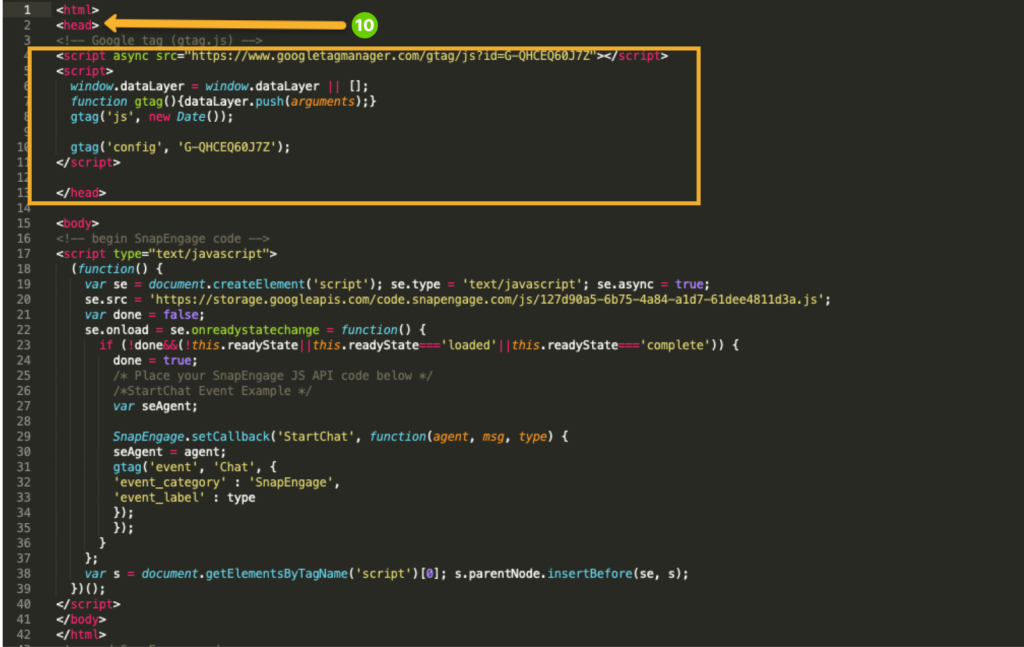
- Place the GA4 tracking code as high as possible in the <head> tags.
3. Configuring the Custom HTML tag
This section assumes that you have a google tag manager account. If not, please visit here for instructions.

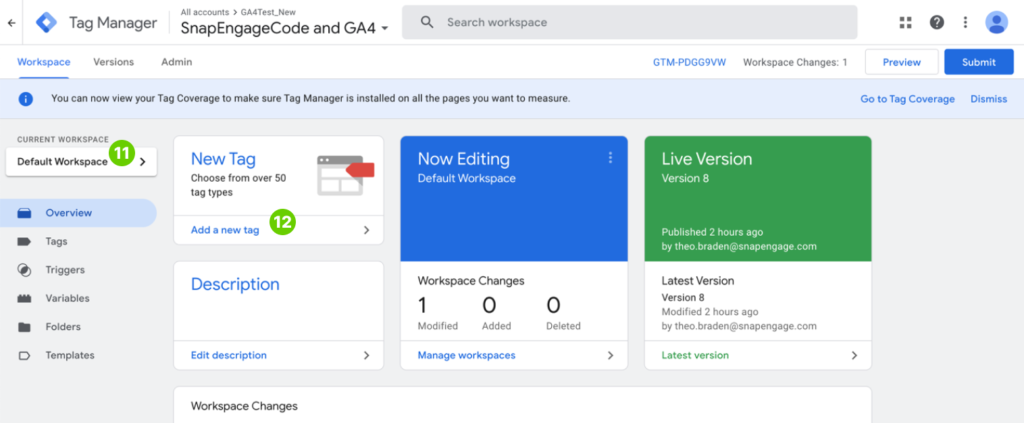
- Go to the relevant workspace in Google Tag Manager. Workspaces organize containers, which further contain tags that will launch chat code and GA4 on your website.
- Select “Add a new tag”

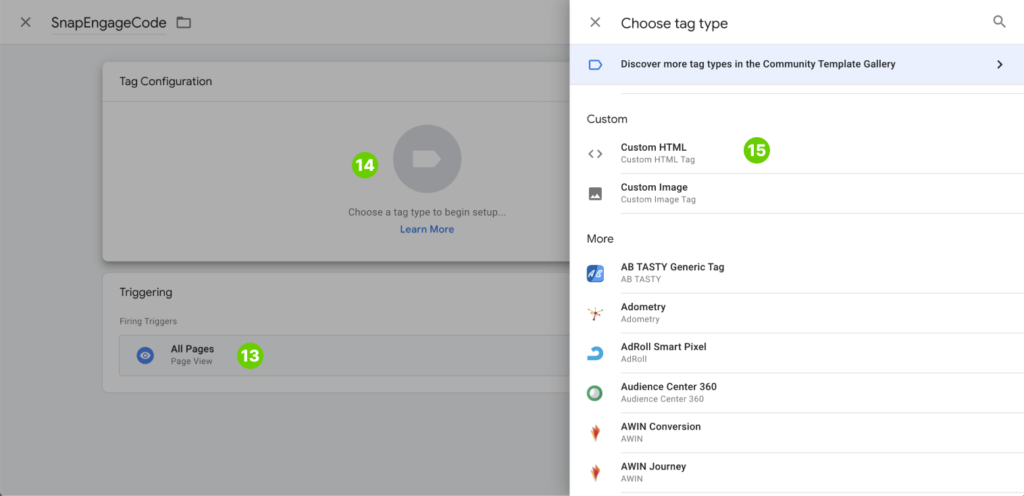
- Select a trigger. We’ve selected “all pages”
- Click on Tag Configuration to see available tagging options
- Select “Custom HTML”

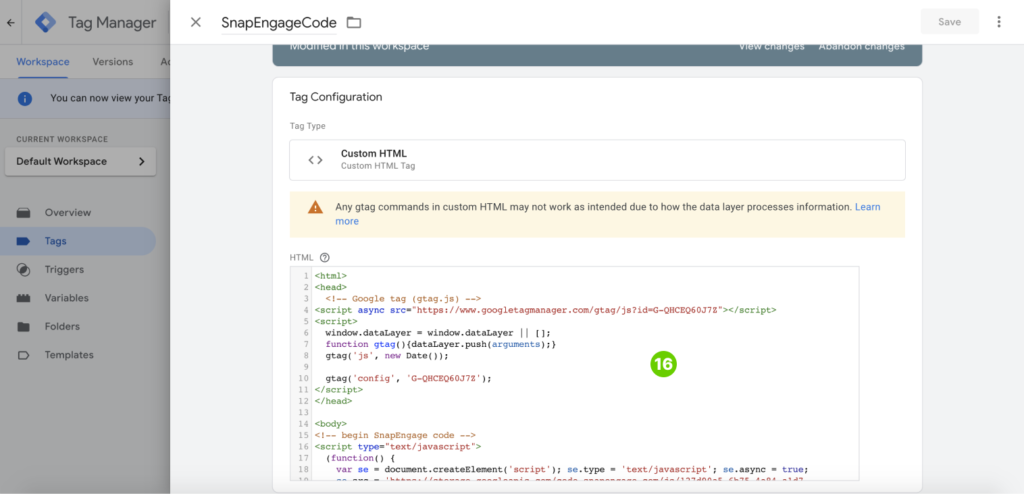
- Copy and Paste the Chat Code/GA4 Combination into the HTML field of the Custom HTML Tag. Be sure that:
- The GA4 tracking code is in the <head> tag, above the chat widget code
- Tracking events are in the gtags format and are listed within the widget’s JS API’s variable space
4. Placing GTM Code on your website
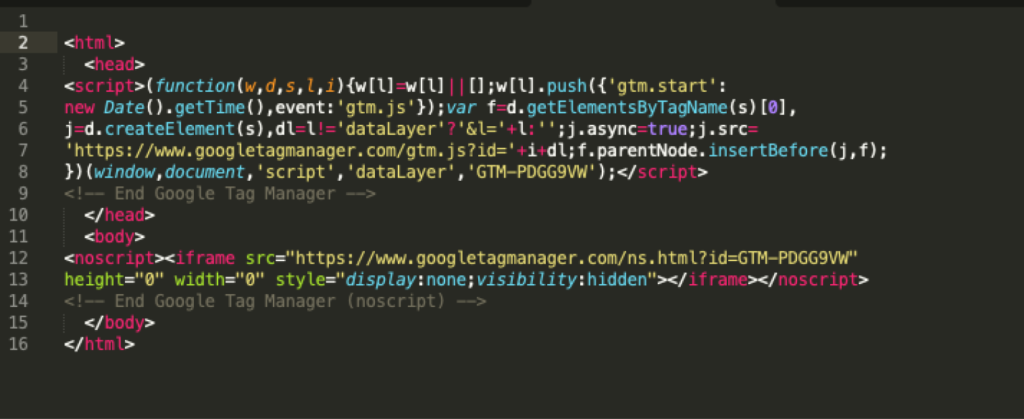
Next, we will place the container code which houses the tag, containing the widget and GA4 code.

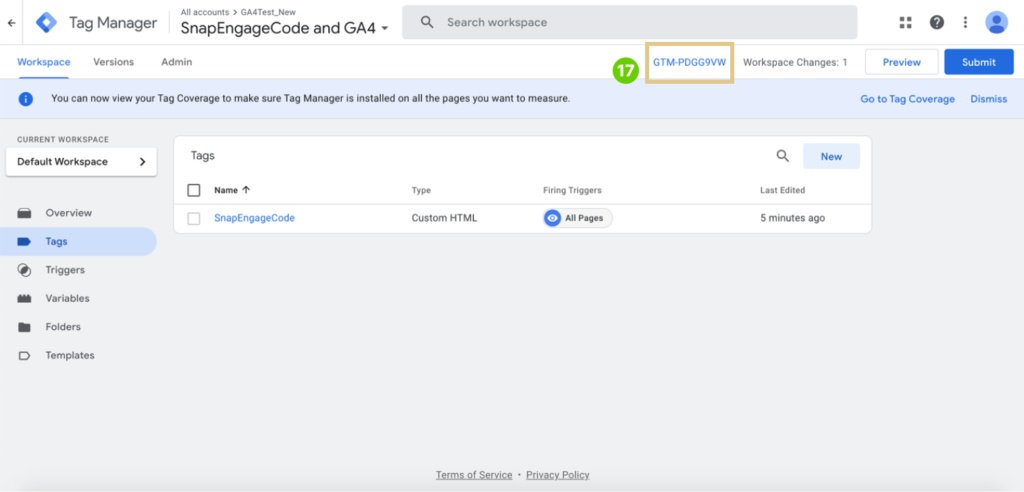
- Click on the container ID to get the code that will execute the tag.

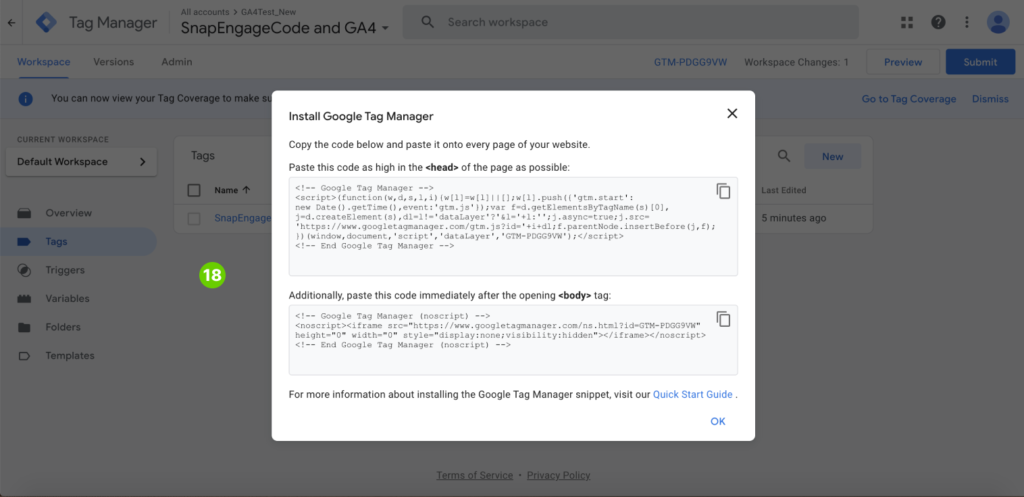
- Copy and Paste the container code according to Google’s Instructions.

5. Testing and Debugging GTM
We will now test the GA4 code to confirm that chat is injected on the website and that the GA4 property tracks events. For this section, you will need the Tag Assistant Companion.

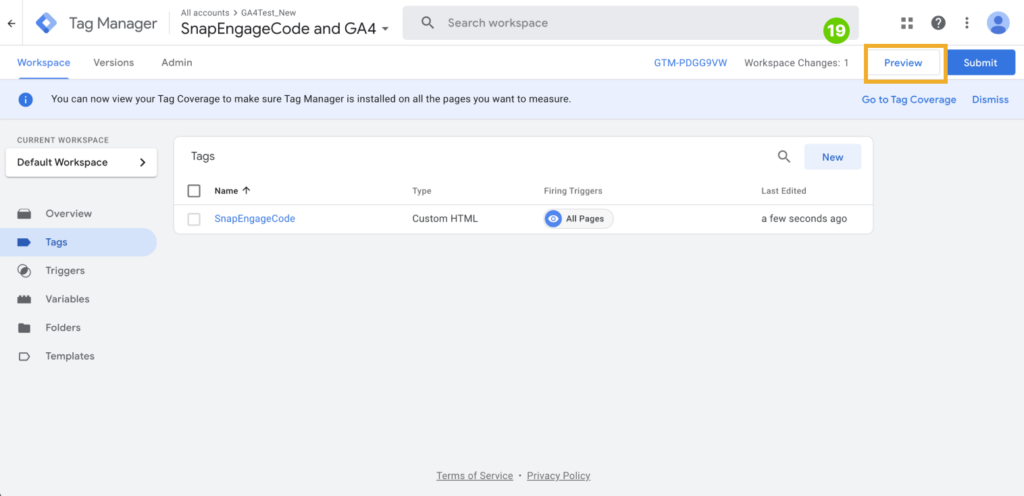
- Click on “Preview”

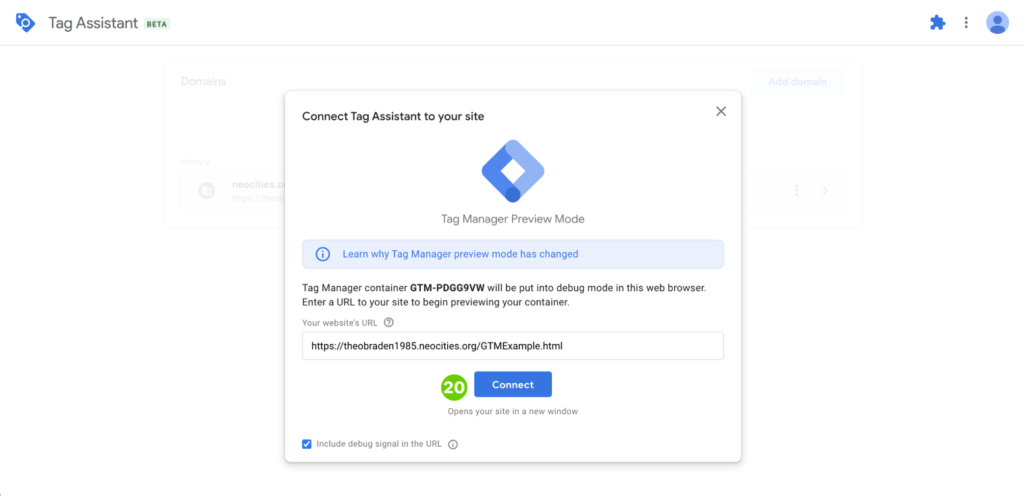
- Enter the URL of the website that will execute GTM and then click on “Connect”

- The website will be launched on another tab. Here we will want to interact with the chat button to trigger events (e.g., opening the chat button, starting a chat, minimizing the chat button, and sending messages as both an agent or visitor).

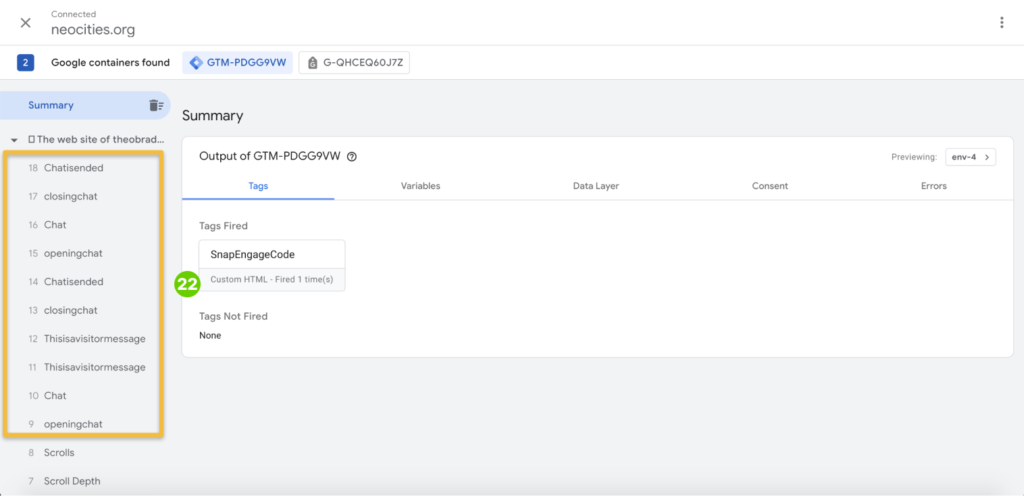
- Return to the Tag Assistant Summary Page. The panel on the left shows that GA4 is capturing Chat events.

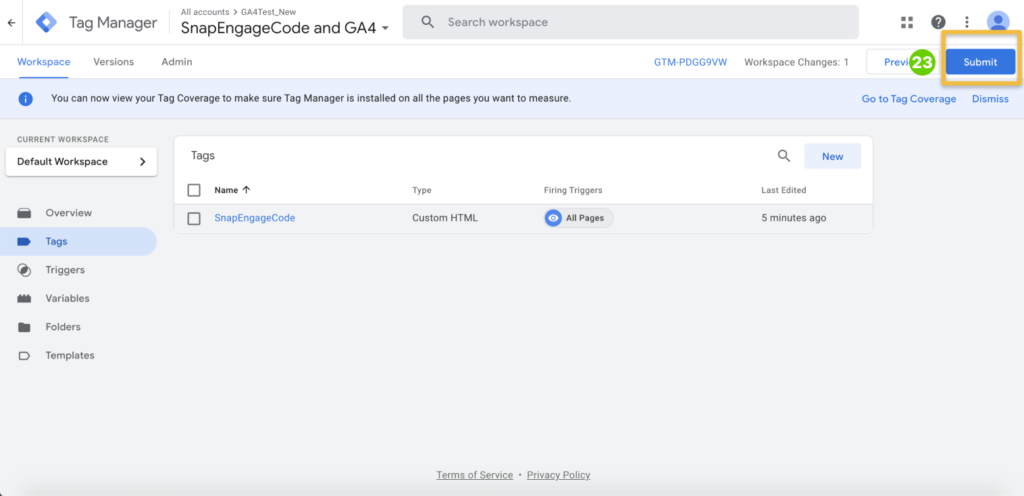
- Since we have confirmed that the tag will inject chat onto the website and that the GA4 property tracks chat events, we can hit the submit button on the Tag Manager Tab. It may take a few hours to a day for the tag manager to work on the actual website.
Events
StartChat
var seAgent;
SnapEngage.setCallback('StartChat', function(agent, msg, type) {
seAgent = agent;
gtag('event', 'Chat', {
'event_category' : 'SnapEngage',
'event_label' : type
});
});Button Event
SnapEngage.setCallback(‘InlineButtonClicked’, function(options) {
gtag(‘event’, ‘InlineButtonClicked’, {
‘event_category’ : ‘SnapEngage’,
‘event_label’ : options.buttonLabel
});
});
OpenProactive
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
gtag('event', 'ProactiveChat', {
'event_category' : 'SnapEngage',
'event_label' : agent
});
});ChatMessageReceived
SnapEngage.setCallback('ChatMessageReceived', function(agent, msg) {
seAgent = agent;
gtag('event', 'AgentMessages', {
'event_category' : 'SnapEngage',
'event_label' : agent
});
});Close
SnapEngage.setCallback('Close', function(type, status) {
gtag('event', 'closingchat', {
'event_category' : 'SnapEngage',
});
});Open
SnapEngage.setCallback('Open', function(status) {
gtag('event', 'openingchat', {
'event_category' : 'SnapEngage',
});
});StartCallme
SnapEngage.setCallback('StartCallme', function(phone) {
gtag('event', 'CallMeInitiated', {
'event_category' : 'SnapEngage',
'event_label' : phone
});
});
ChatMessageSent
SnapEngage.setCallback('ChatMessageSent', function(msg) {
gtag('event', 'Thisisavisitormessage', {
'event_category' : 'SnapEngage',
});
});MessageSubmit
SnapEngage.setCallback('MessageSubmit', function(email, msg) {
gtag('event', 'Thisisanofflinemessage', {
'event_category' : 'SnapEngage',
});
});Minimize
SnapEngage.setCallback('Minimize', function(isMinimized, chatType, boxType) {
gtag('event', 'ChatWindowMinimized', {
'event_category' : 'SnapEngage',
});
});ChatEnded
SnapEngage.setCallback(SnapEngage.callbacks.CHAT_ENDED, function(options) {
gtag('event', 'Chatisended', {
'event_category' : 'SnapEngage',
});
}); Resources
Published October 12, 2022
Hub SDK →
