Home > Tracking Events with Google Analytics
Categories: Integrations & Plugins | Customization
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to track Events with Google Analytics.
We know Google Analytics is a massive piece of software and can be difficult to track events with, so we hope these tips and tricks dedicated to tracking events can help it can be a smoother process.
Tracking codes?
The first thing to keep in mind is that the tracking code could vary among four options:
-
- GA4 ( if you are using GA4, please refer to this article)
- gtag (gtag.js)
- ga (analytics.js) (Universal Analytics and maybe the most common)
- _gaq (ga.js) (This is legacy code)
How can I tell which code we are using?
You should be able to see 1 of 3 codes on your site; gtag , ga , or _gaq.
Legacy users, are you still using the legacy ga.js code?
We would kindly like to ask you to switch to the new version. Go here to help migrate existing implementations.
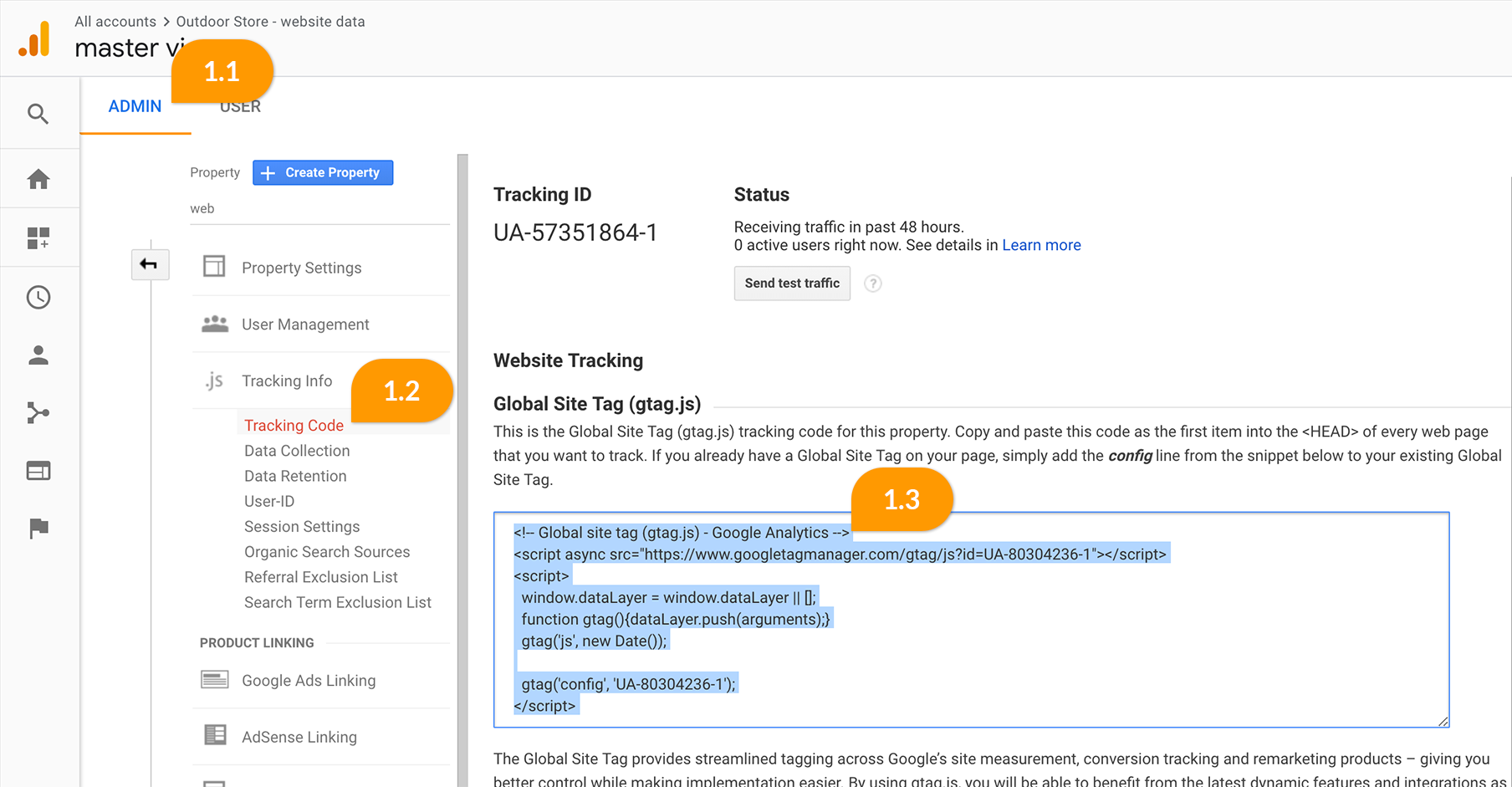
Where do you find the tracking code?
You will find your tracking code (1.3) under Admin (1.1) > Tracking code (1.2):

Is it possible to see a different version of the code in the Google Analytics account versus on your site?
Yes. The fact that you can currently see the latest version of the tracking code in your account DOES NOT mean that the code you have installed is this one. It could easily be a previous version, so please confirm the version of the code installed on the website.
Why does it matter what kind of code you are using? The events we track do not change.
The events do not change but the code snippet to track the events does change and depends on the tracking code you use.
For example, if you track the OpenProactive event the code will change accordingly:
Universal Analytics
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-5735xxx4-1', 'auto');
ga('send', 'pageview');Latest version
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
gtag('event', 'ProactiveChat', {
'event_category' : 'SnapEngage',
'event_label' : agent
});
});Legacy version
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
_gaq.push(['_trackEvent', 'SnapEngage', 'Booh!', agent]);
});As you can see the three snippets are different.
Where do I find more info about the events we track again?
analytics.js – ga – Universal Analytics
Tracking code
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-5735xxx4-1', 'auto');
ga('send', 'pageview');
Below you can find the tracking snippet for each event for Universal Analytics. Mind the labels. I have been playful!
Events
OpenProactive
SnapEngage.setCallback('OpenProactive', function(agent, msg){
seAgent = agent;
ga('send','event', 'SnapEngage', 'proactivePrompt', agent);
});StartChat
SnapEngage.setCallback('StartChat', function(email, msg, type)
{
ga('send', 'event', 'SnapEngage', 'startchat', type);
});MessageSubmit
SnapEngage.setCallback('MessageSubmit', function(email, msg)
{
ga('send', 'event', 'SnapEngage', 'offline');
});ChatMessageReceived
SnapEngage.setCallback('ChatMessageReceived', function(agent, msg)
{
ga('send', 'event', 'SnapEngage', 'agentmessage', seAgent);
});ChatMessageSent
SnapEngage.setCallback('ChatMessageSent', function(msg)
{
ga('send', 'event', 'SnapEngage', 'visitormessage');
});Close
SnapEngage.setCallback('Close', function(type, status) {
ga('send', 'event', 'SnapEngage', 'closechat');
});Open
SnapEngage.setCallback('Open', function(status) {
ga('send', 'event', 'SnapEngage', 'openworks');
});StartCallme
SnapEngage.setCallback('StartCallme', function (phone) {
ga('send', 'event', 'SnapEngage', 'Bell', phone);
});Minimize
SnapEngage.setCallback('Minimize', function (isMinimized, chatType, boxType) {
ga('send', 'event', 'SnapEngage', 'minimizechat');
});ChatEnded
SnapEngage.setCallback(SnapEngage.callbacks.CHAT_ENDED, function(options) {
ga('send', 'event', 'SnapEngage', 'Chatisended');
});Button Event
SnapEngage.setCallback(‘InlineButtonClicked’, function(options) {
ga(‘send’,’event’, ‘SnapEngage’, ‘InlineButtonClicked’, options.buttonLabel);
});
gtag (gtag.js) – latest version of tracking code
Tracking code
window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);}
gtag('js', new Date()); gtag('config', 'UA-XXXXXXX-1'); ;
Below you can find the tracking snippet for each event for the latest version of the code. Mind the labels, we’ve have been playful!
Events
StartChat
var seAgent;
SnapEngage.setCallback('StartChat', function(agent, msg, type) {
seAgent = agent;
gtag('event', 'Chat', {
'event_category' : 'SnapEngage',
'event_label' : type
});
});Button Event
SnapEngage.setCallback('InlineButtonClicked', function(options) {gtag('event', 'InlineButtonClicked', {'event_category' : 'SnapEngage','event_label' : options.buttonLabel});});OpenProactive
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
gtag('event', 'ProactiveChat', {
'event_category' : 'SnapEngage',
'event_label' : agent
});
});ChatMessageReceived
SnapEngage.setCallback('ChatMessageReceived', function(agent, msg) {
seAgent = agent;
gtag('event', 'AgentMessages', {
'event_category' : 'SnapEngage',
'event_label' : agent
});
});Close
SnapEngage.setCallback('Close', function(type, status) {
gtag('event', 'closingchat', {
'event_category' : 'SnapEngage',
});
});Open
SnapEngage.setCallback('Open', function(status) {
gtag('event', 'openingchat', {
'event_category' : 'SnapEngage',
});
});StartCallme
SnapEngage.setCallback('StartCallme', function(phone) {
gtag('event', 'CallMeInitiated', {
'event_category' : 'SnapEngage',
'event_label' : phone
});
});ChatMessageSent
SnapEngage.setCallback('ChatMessageSent', function(msg) {
gtag('event', 'Thisisavisitormessage', {
'event_category' : 'SnapEngage',
});
});MessageSubmit
SnapEngage.setCallback('MessageSubmit', function(email, msg) {
gtag('event', 'Thisisanofflinemessage', {
'event_category' : 'SnapEngage',
});
});Minimize
SnapEngage.setCallback('Minimize', function(isMinimized, chatType, boxType) {
gtag('event', 'ChatWindowMinimized', {
'event_category' : 'SnapEngage',
});
});ChatEnded
SnapEngage.setCallback(SnapEngage.callbacks.CHAT_ENDED, function(options) {
gtag('event', 'Chatisended', {
'event_category' : 'SnapEngage',
});
}); ga.js (legacy)
ga.js is a legacy library and we – but mainly Google- recommend you use the latest version of analytics.
Tracking code
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-5735xxxx4-1']); _
gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script');
ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' ==
document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })
(); Below you can find the tracking snippet for each event for the legacy version of the code. Mind the labels, we’ve been playful!
Events
StartChat
SnapEngage.setCallback('StartChat', function(email, msg, type) {
_gaq.push(['_trackEvent', 'SnapEngage', 'AChatJustStarted', type]);
});OpenProactive
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
_gaq.push(['_trackEvent', 'SnapEngage', 'Booh!', agent]); });ChatMessageReceived
SnapEngage.setCallback('ChatMessageReceived', function(agent, msg) {
seAgent = agent;
_gaq.push(['_trackEvent', 'SnapEngage', 'AgentTalking', seAgent]);
});Close
SnapEngage.setCallback('Close', function(type, status) {
_gaq.push(['_trackEvent', 'SnapEngage', 'DontGo']);
});Open
SnapEngage.setCallback('Open', function(status) {
_gaq.push(['_trackEvent', 'SnapEngage', 'WhereHaveYouBeen']);
});StartCallme
SnapEngage.setCallback('StartCallme', function(phone) {
_gaq.push(['_trackEvent', 'SnapEngage', 'ThunderCats', phone]);
});ChatMessageSent
SnapEngage.setCallback('ChatMessageSent', function(msg) {
_gaq.push(['_trackEvent', 'SnapEngage', 'VisitorTalking']);
});MessageSubmit
SnapEngage.setCallback('MessageSubmit', function(email, msg)
{
_gaq.push(['_trackEvent', 'SnapEngage', 'WeAreNotHere']);
});Minimize
SnapEngage.setCallback('Minimize', function(isMinimized, chatType, boxType)
{
_gaq.push(['_trackEvent', 'SnapEngage', 'ChatWindowMinimized']);
});ChatEnded
SnapEngage.setCallback(SnapEngage.callbacks.CHAT_ENDED, function(options)
{
_gaq.push(['_trackEvent', 'SnapEngage', 'Chatisended']);
}); Where will you see those events?
In your Google Analytics account under Behavior > Events > Overview.
Click here to see a clear screenshot
Can I change the names and labels of the tracked events?
You can give them dinosaur names if you want. Whatever works for you. Below you can see which part is the one you can change in order to label the event:
Open
SnapEngage.setCallback('Open', function(status) {
_gaq.push(['_trackEvent', 'SnapEngage', 'WhereHaveYouBeen']);
});ChatMessageSent
SnapEngage.setCallback('ChatMessageSent', function(msg) {
gtag('event','Thisisavisitormessage',{
'event_category':'SnapEngage',
});
});
ChatMessageReceived
SnapEngage.setCallback('ChatMessageReceived', function(agent,msg) {
ga('send','event','SnapEngage','agentmessage','seAgent');
});
StartCallme
SnapEngage.setCallback('StartCallme', function(phone) {
gtag('event','BattleStar',{
'event_category':'SnapEngage',
'event_label':phone
});
});
What happens with Google Tag Manager?
It is vital that the tracking Google Analytics code is in the same tag as the SnapEngage code. If you think that the whole code comprises of three parts:
-
- Google Analytics Code
-
- SnapEngage code
- Tracking events code snippets,
they all need to be in the same tag.
Below is an example of how the code should be:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-5735xxx4-1'); /*Above is the Google Analytics tracking code */ (function() { var se = document.createElement('script'); se.type =
'text/javascript'; se.async = true;
se.src = '//storage.googleapis.com/code.snapengage.com/js/9xxxxxa8-cxxe-xxxe-a4xx-1e36xxxxxx6.js';
var done = false; se.onload = se.onreadystatechange = function() {
if (!done&&(!this.readyState||this.readyState==='loaded'||this.readyState==='complete')) {
done = true;
/* Above is part of the SnapEngage code */
/* Place your SnapEngage JS API code below */
/* SnapEngage.allowChatSound(true); Example JS API: Enable sounds for Visitors. */
var seAgent;
SnapEngage.setCallback('StartChat', function(agent, msg, type) {
seAgent = agent;
gtag('event', 'Chat', {
'event_category' : 'SnapEngage',
'event_label' : agent });
});
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
gtag('event', 'ProactiveChat', {
'event_category' : 'SnapEngage',
'event_label' : agent }); });
SnapEngage.setCallback('Close', function(type, status) {
gtag('event', 'closingchat', {
'event_category' : 'SnapEngage', }); });
/* Above is the tracking events code snippets and below the SnapEngage code gets completed */} };
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(se, s); })();
If any of those parts is missing there will be no events tracked in Google Analytics.
Do you want to track only Proactive Chat Engagement?
You can find the code for this here. What you do with this snippet is to track the StartChat event only in case the chat was a proactive one:
ga.js (legacy analytics)
var seAgent; SnapEngage.setCallback('OpenProactive', function(agent, msg) { seAgent = agent; _
gaq.push(['_trackEvent', 'SnapEngage', 'proactivePrompt', agent]); });
SnapEngage.setCallback('StartChat', function(email, msg, type) { if (type == 'proactive')
{ _gaq.push(['_trackEvent', 'SnapEngage', 'proactiveEngaged', seAgent]); } });
analytics.js
var seAgent; SnapEngage.setCallback('OpenProactive', function(agent, msg) { seAgent = agent;
ga('send','event','SnapEngage', 'proactivePrompt', agent); });
SnapEngage.setCallback('StartChat', function(email, msg, type) { if (type == 'proactive')
{ ga('send','event','SnapEngage', 'proactiveEngaged', seAgent); } });
gtag.js
var seAgent; SnapEngage.setCallback('OpenProactive', function(agent, msg)
{ seAgent = agent;
gtag('event', 'proactivePrompt', {
'event_category' : 'SnapEngage',
'event_label' : agent
});
}); SnapEngage.setCallback('StartChat', function(email, msg, type) { if (type == 'proactive')
{ gtag('event', 'proactiveEngaged', { 'event_category' :'SnapEngage', 'event_label' :
seAgent }); } });
Since you will be tracking all proactive chat invites with OpenProactive, and with StartChat the responded proactive chats, divide the latter with the first and you get the percentage of how many proactive invites have been answered by visitors.
Using the labels of the above screenshot:
Proactive Chat Engagement = ProactiveEngaged / proactivePrompt
Can I actually measure how successful a specific Proactive Chat message is?
Yes, you can! You can calculate the “Proactive Engagement Rate” for each Proactive Chat message you have set up. You can read more about this here and find a sample code for the newest version of the analytics code below.
gtag.js
var seAgent;
var proactivePrompt = '';
SnapEngage.setCallback('OpenProactive', function(agent, msg) {
seAgent = agent;
proactivePrompt = msg;
gtag('event', 'proactivePrompt', {
'event_category' : 'SnapEngage',
'event_label' : msg
});
}); SnapEngage.setCallback('StartChat', function(email, msg, type) {
if (type == 'proactive') {
gtag('event', 'proactiveEngaged', {
'event_category' :'SnapEngage',
'event_label' : proactivePrompt
});
}
});
When you use this proactive engagement tracking, can you still use a separate StartChat tracking snippet to track all chats? Manual included.
Of course you can! Sky’s the limit.
Do you want to track Proactive Chat Engagement AND manual chats?
Here are some more examples for you.
ga.js (legacy analytics)
SnapEngage.setCallback('StartChat', function(email, msg, proactive) {
_gaq.push(['_trackEvent', 'SnapEngage', 'proactiveengaged', seAgent]);
});
{ else if (type == 'manual') {
_gaq.push(['_trackEvent', 'SnapEngage', 'manual', seAgent]);
});
}
});
analytics.js
var seAgent;
SnapEngage.setCallback('StartChat', function(email, msg, proactive)
{
ga('send', 'event', 'SnapEngage', 'proactiveEngaged', seAgent);
});
{ else if (type == 'manual') {
ga('send','event','Snapengage','manual', seAgent);
});
}
});
gtag.js
var seAgent;
SnapEngage.setCallback('StartChat', function(email, msg, type) {
if (type == 'proactive') {
gtag('event', 'proactiveEngaged', {
'event_category': 'SnapEngage',
'event_label': seAgent
});
} else if (type == 'manual') {
gtag('event', 'manual', {
'event_category': 'Snapengage',
'event_label': seAgent
});
}
});
Published July 27, 2018


