Home > Gather additional information with the Design studio and map the fields onto your integration
Categories: Integrations & Plugins | Customization
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to Gather additional information with the Design studio and map the fields onto your integration.
The design studio provides you with certain standard fields such as name, email, question, company and phone.

JavaScript variables must be identified with unique names.
They can be short names (like x and y), or more descriptive names (age, name, zip_code). These are the names that the input content will be submitted under to the agent in the chat, or in the notes of the offline case.
You can then map these variables by name to special fields in integrations such as Salesforce, MS Dynamics Cloud or Zendesk.
Please be aware that our standard fields will have the variables defined as follows :
Name : name
Email : email
Your question : description
Company : company
Phone : phone
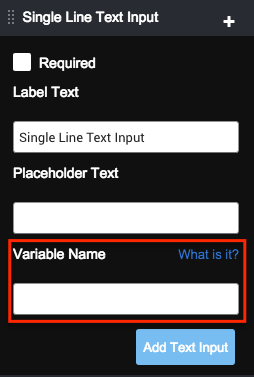
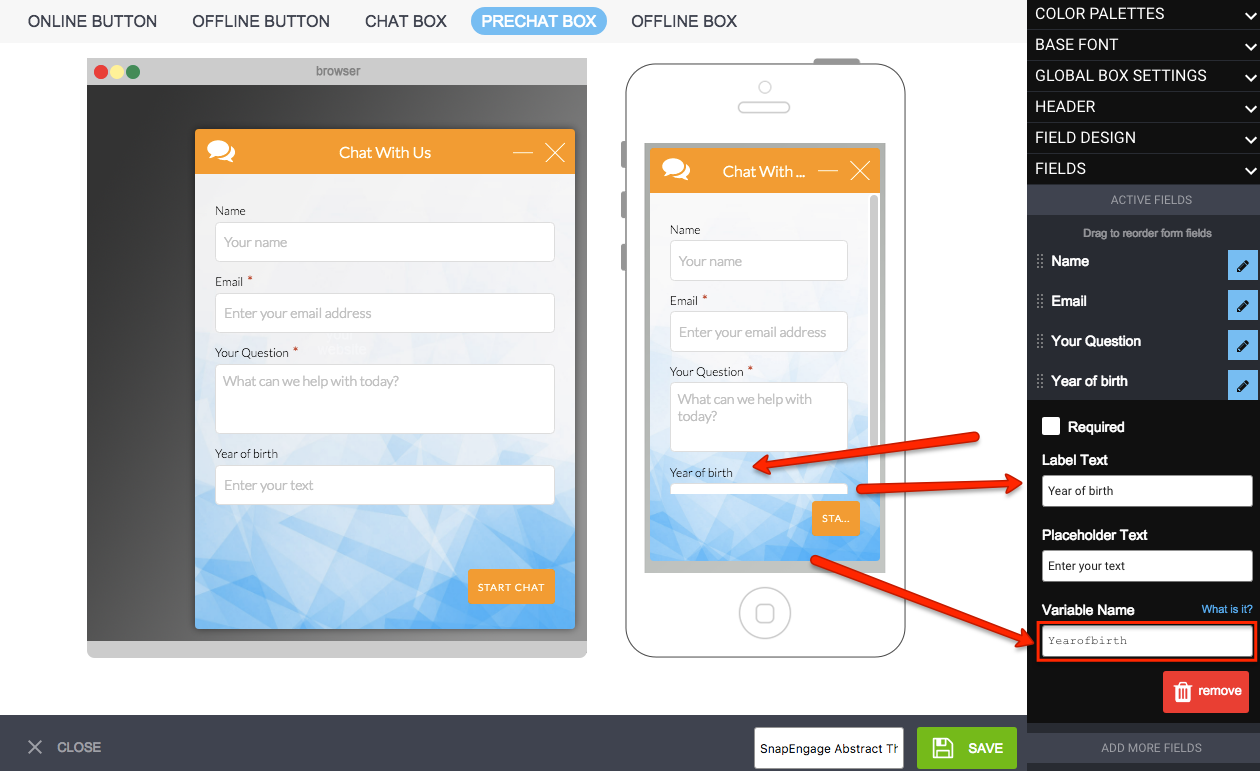
You can then create your own fields to gather more information to specifically collect data to fit your needs. You would do this from Settings – Design studio – Editing the current design, going to prechat box or offline box, and clicking on fields. From the “Add more fields” section, you can choose a type of field, add it to the “active fields” section, and edit it.
After you add a Variable Name, head over to the Options and scroll down to “Collect additional information” and check off JavaScript Variables. Then you can add the names in the box. Once you add the label text, you will see the variable name will auto-populate. Take a note of the variable name.

Then, if you want to have the field mappeable, you would need to add it under the Options tab – Javascript variable (you will need to tick the box to activate it). You will add the variable names here, one per line.

Finally, if you are looking to custom map these JS variables, click on Integrations and if you are using an integration that allows for custom mapping (SalesForce, HupSpot and more), you can scroll down and select JavaScript for the Source Type and then select JavaScript name for the source value and then complete the mapping.

The fields you have created and added under the Options tab – Javascript variables will then be available under the Javascript section of your integration.
For more help, feel free to chat in with us or shoot an email to [email protected]
Published December 27, 2016

 (3 votes, average: 4.67 out of 5)
(3 votes, average: 4.67 out of 5)