Home > Gather Additional Information with Javascript Variables
Categories: JavaScript API
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to gather additional information with Javascript Variables.
SnapEngage automatically collects data about the visitor you’re chatting with, but sometimes it can be useful to collect additional information that is more specific to your needs.
This additional information is collected in the form of Javascript variables, and can be anything you like, such as; visitor’s logged-in status, the page on your website they’ve visited most, etc.
This information can then be used in conjunction with the custom mappings of your integration, allowing to create versatile automated data insertion in your CRM of choice.
Getting the variables set up (either by defining them manually, or having them in a Prechat form) is the first half of the process. The second half is to identify the variable names within your SnapEngage Admin Dashboard, so that they will be imported into the SnapEngage system.
There are two ways you can do this; the Prechat/Offline Form, and manual variable assignment.
Prechat/Offline Form
Information collected via the Prechat form or Offline form fields will be stored in Javascript variables (click here to see how to create these information-gathering fields).
These variables can be accessed in two ways; by name within the SnapEngage system when setting up custom mappings, or through Javascript by using SnapEngage.getJSVariables(), which will output each variable as name/value pairs in string format.
Manual Assignment
You can programmatically pass information to SnapEngage by setting variables in the global namespace. The variables/values you want to pass to SnapEngage MUST be set before the chat is initiated.
<!-- begin global variables for SnapEngage -->
<script type="text/javascript">
var accountNumber = 123456;
var customerSince = "December 1, 2016";
var billingStatus = "OK";
var isLoggedIn = true;
</script>
<!-- end global variables for SnapEngage -->
Note: The data types are not limited by SnapEngage, but they may be limited by what your particular CRM accepts. The safest data types that all CRMs accept are boolean, integer, and string.
Identifying the Javascript variables in the Admin Dashboard
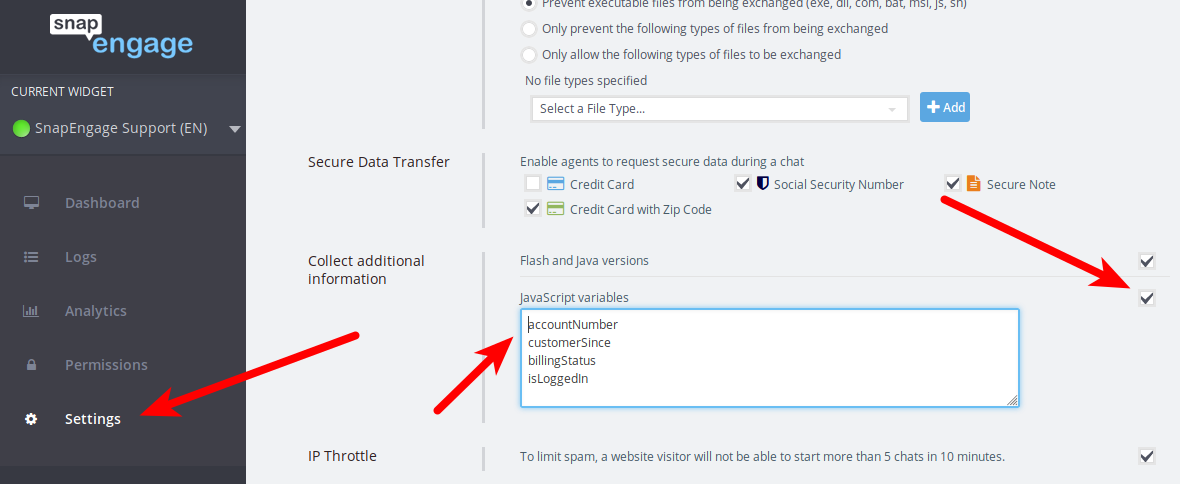
Log into your Admin Dashboard and go to your Settings. Once in Settings, click on the “Options” tab and scroll down to the “Collect Additional Information” section. If it is not already checked, check the box for “JavaScript Variables”, and a text box will pop up. In this text box, you should enter the names of all of your Javascript variables. In the screenshot below, we have entered the variable names for the variables from the “Manual Assignment” section:

Your variables will now be defined and will show up in your chat transcripts. You can take this a step further and map this information to special fields in CRM systems such as Salesforce or Zendesk. The Open API will also provide these JavaScript variables in the JSON feed for your agents to see.
Published January 18, 2012


