Home > How to add a background image in Design Studio
Categories: Customization | Design Studio
(Last Updated On: )
About This Article
This article explains how to add a background image in Design Studio.
The Design Studio is the best place to create custom buttons, chat boxes and offline forms. Here’s a step by step guide on how to add a background image to your chat box.
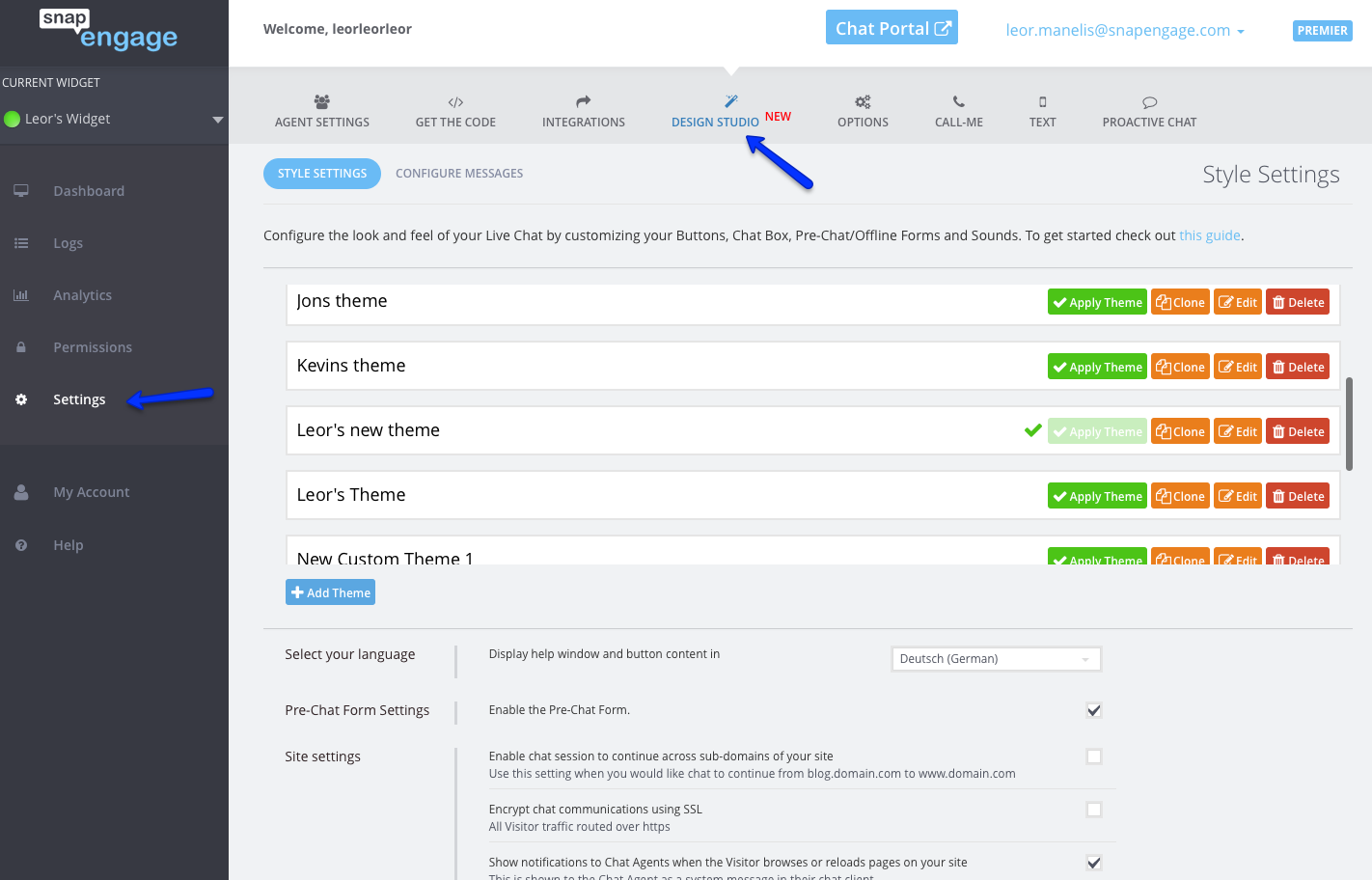
Head over to your Admin Dashboard and click on Settings > Design Studio
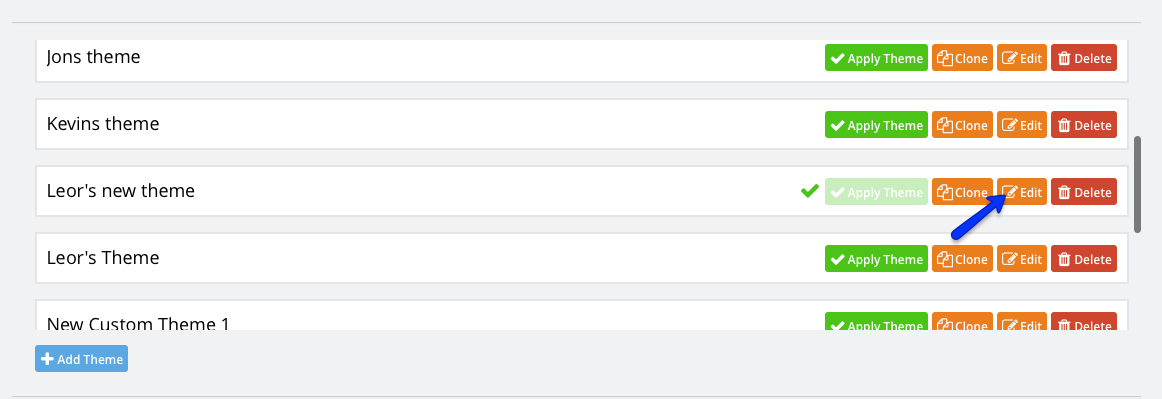
Next, click the edit button on the theme you want to edit. 
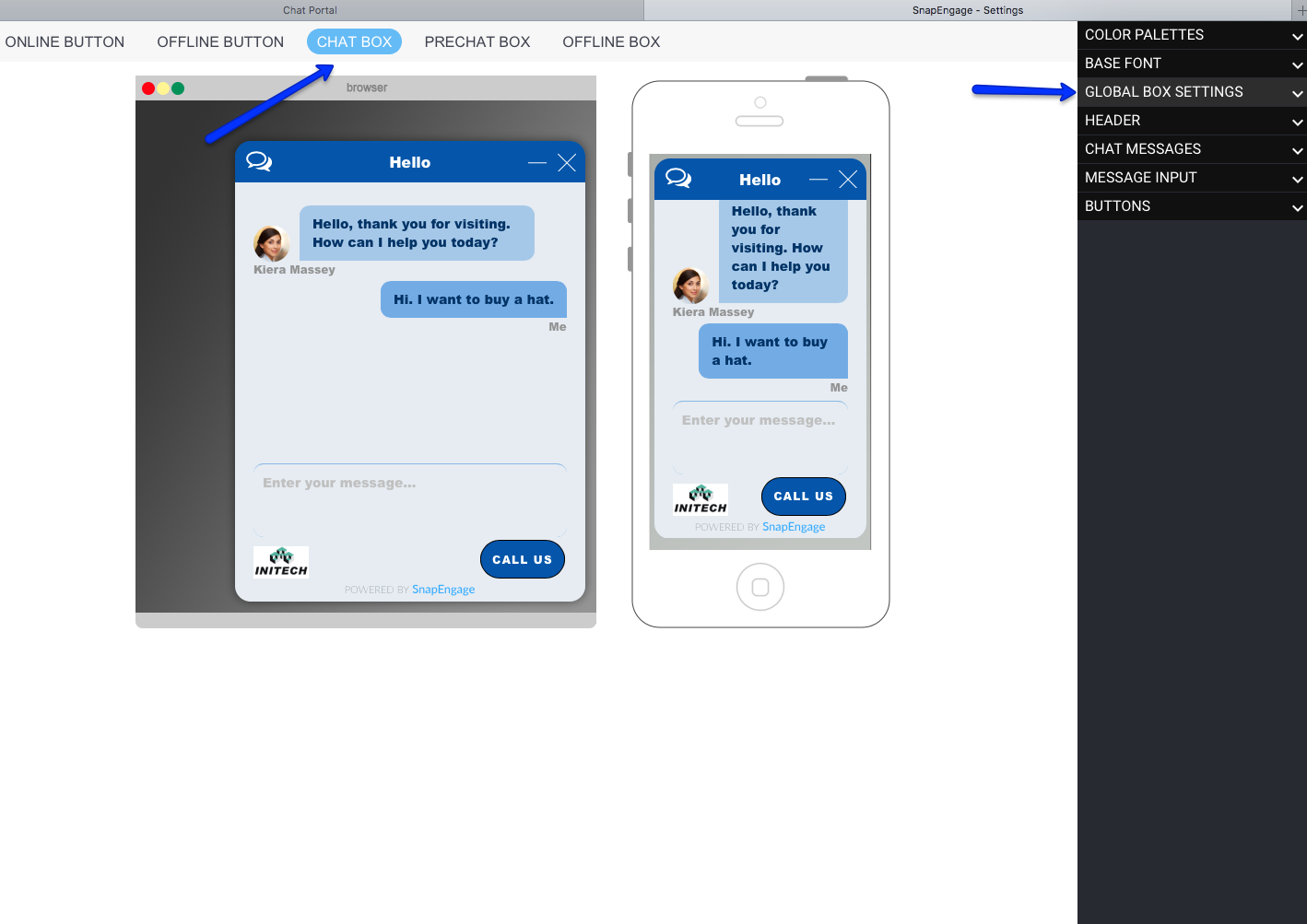
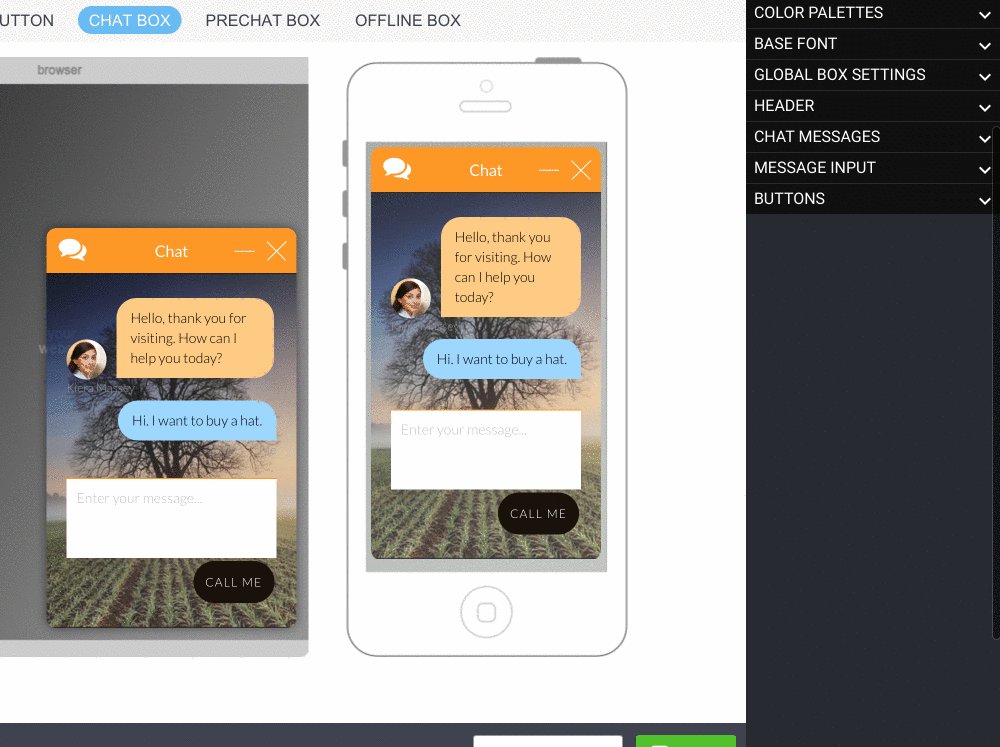
When the preview opens up, Click on the CHAT BOX tab and then GLOBAL BOX SETTINGS in the right sidebar
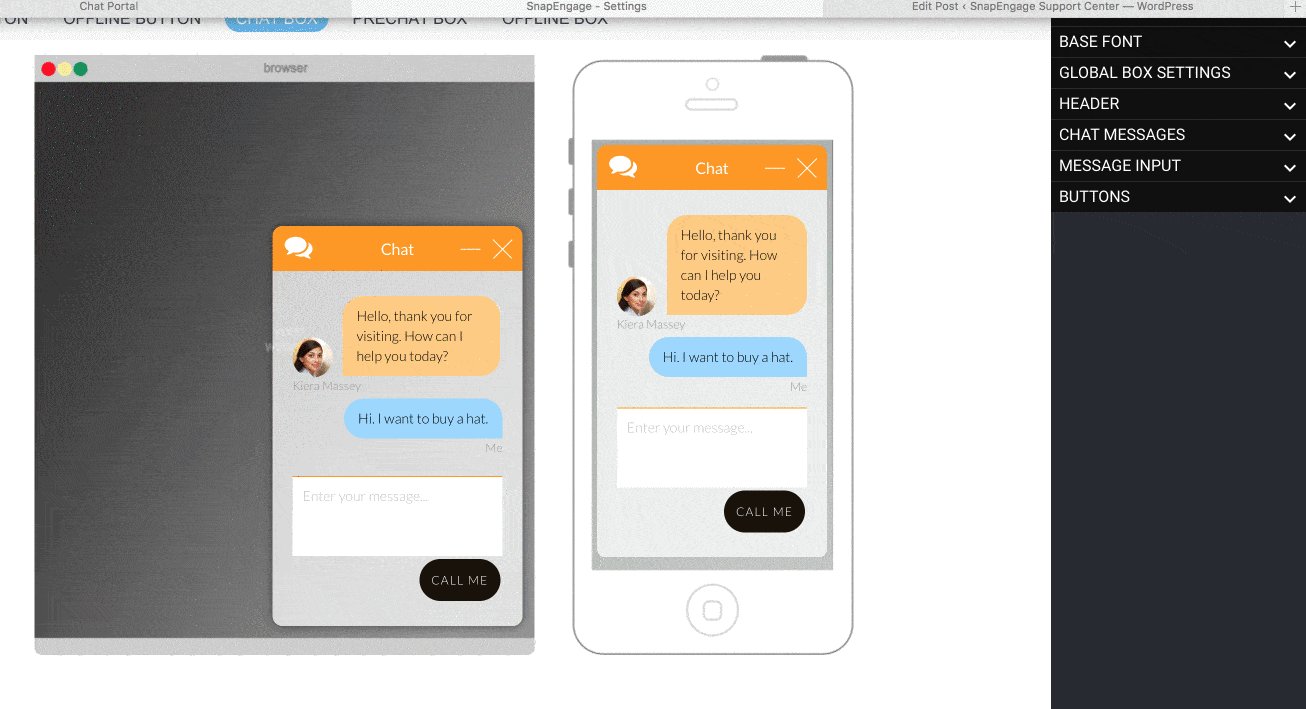
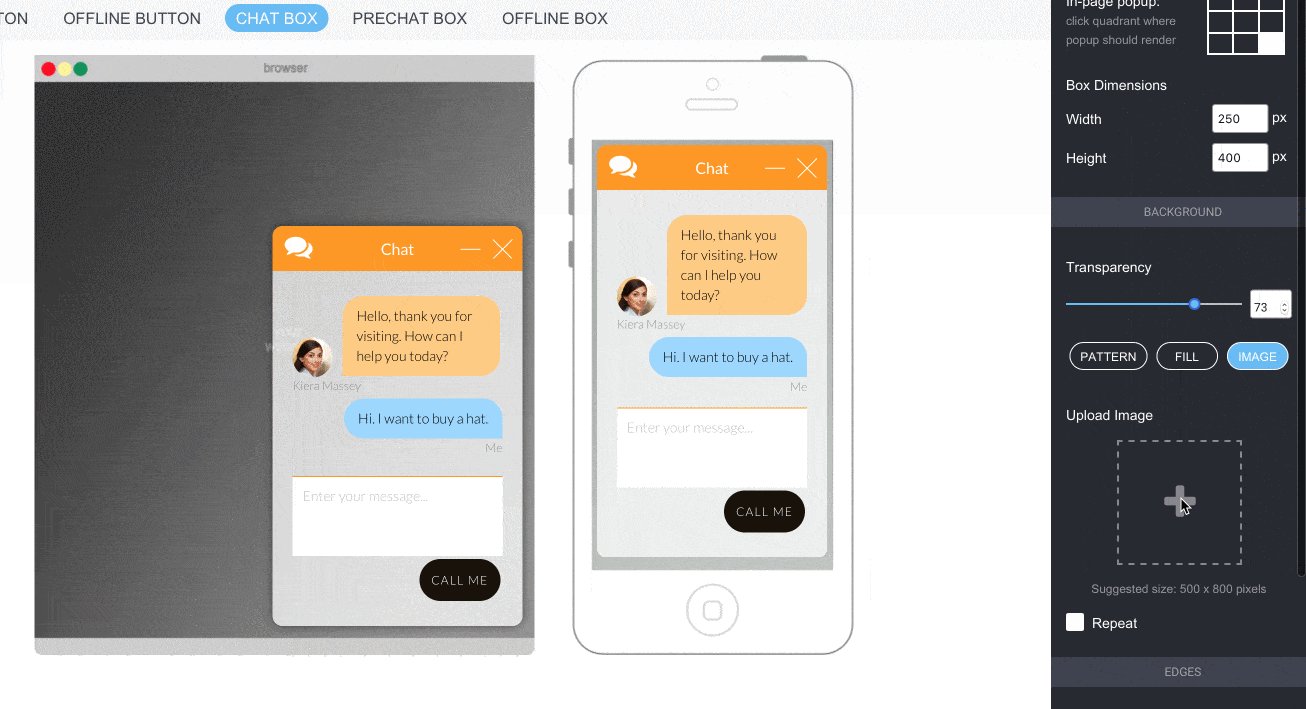
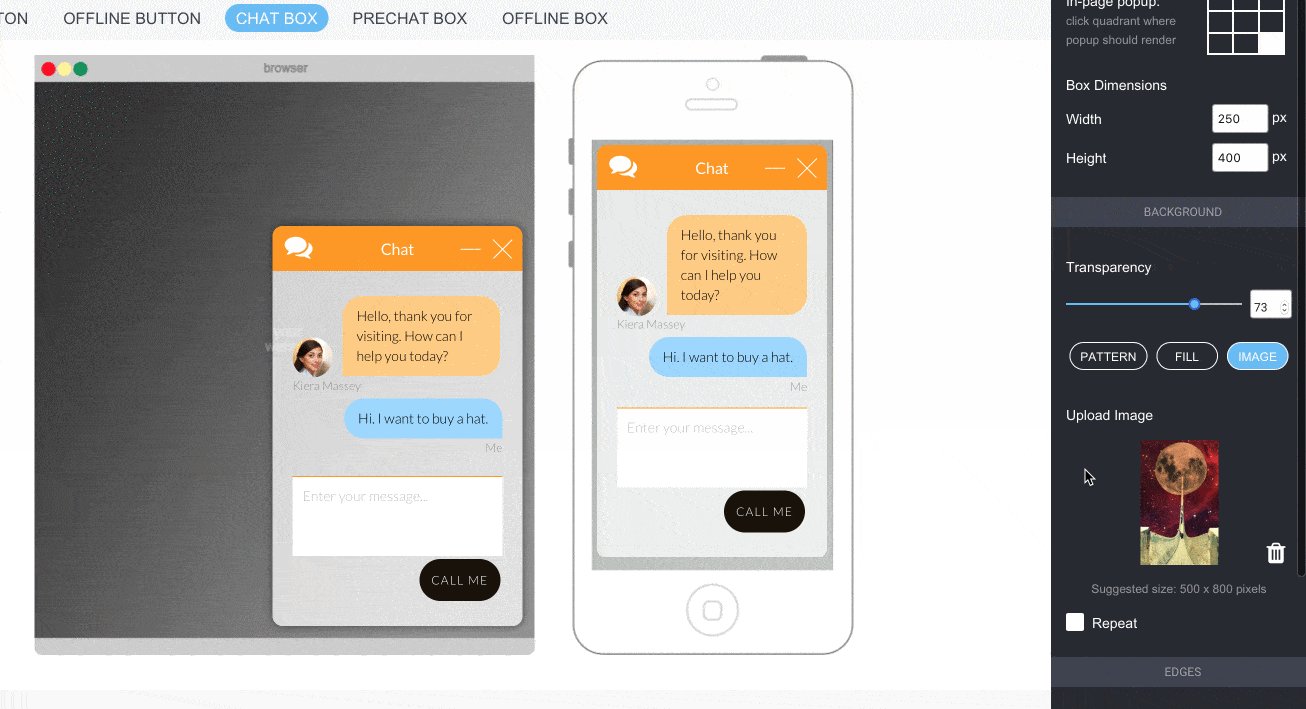
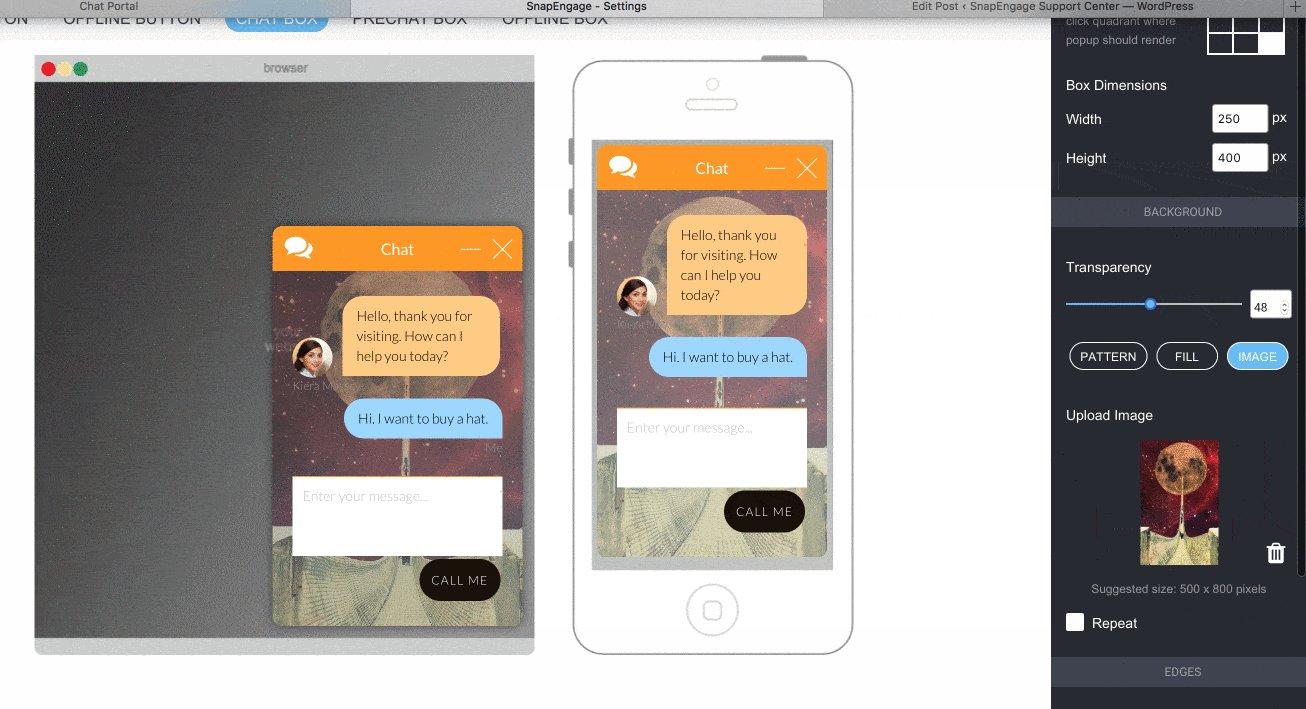
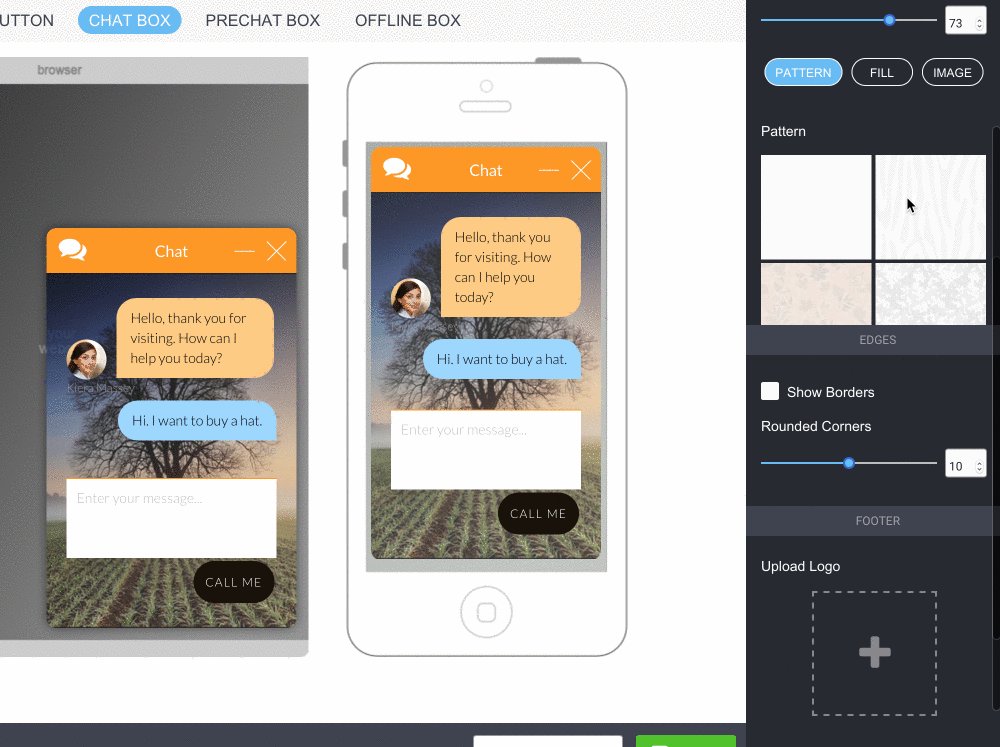
Once you click on GLOBAL BOX SETTINGS, you will see a drop-down of options. Head down to the background section and click on Image. Then click on the + sign and select your image. We recommend that you use a 500W x 800H image but we can work with just about any size image. You can even adjust the transparency and repeat the image if it’s very small. You can even add GIF files!

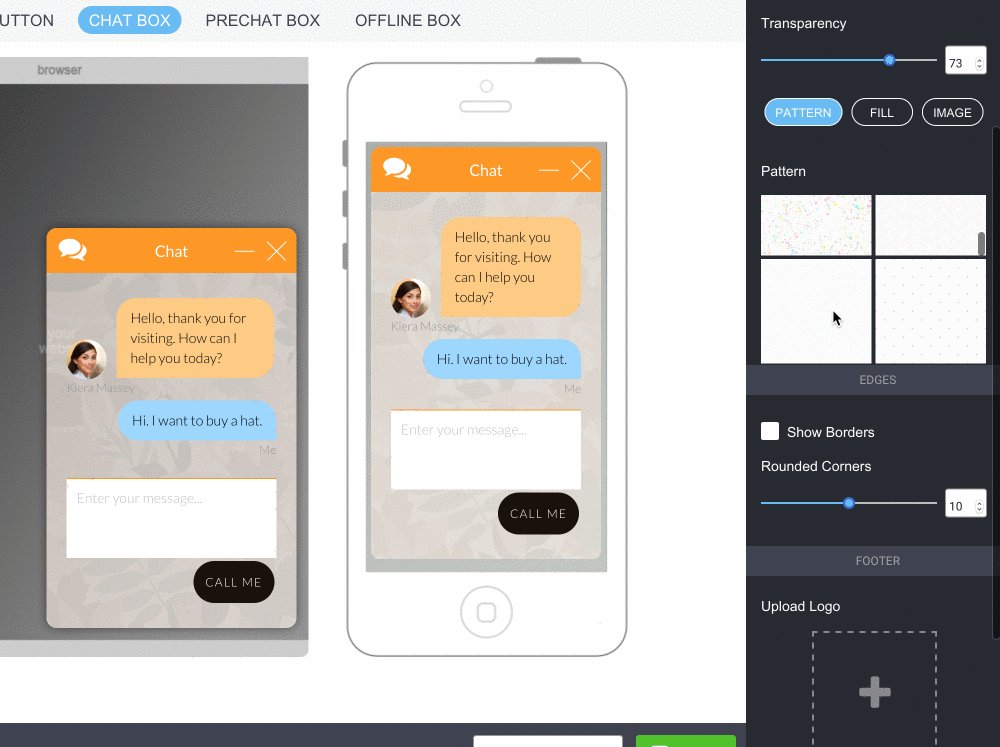
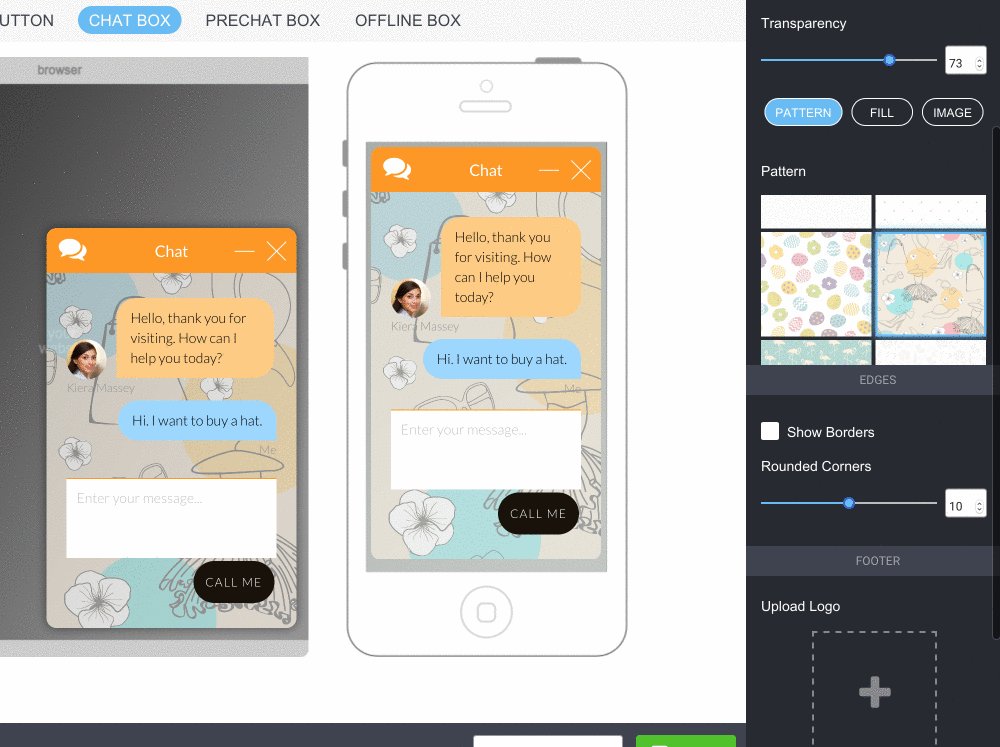
You now also have the option to add a background pattern. Just click on the pattern button and choose from the 20+ patterns already pre-loaded in the Design Studio.

When you are done, just hit save and you’re all set.
Published March 16, 2017

 (4 votes, average: 4.50 out of 5)
(4 votes, average: 4.50 out of 5)