Home > Design studio : The widget selector
Categories: Customization | Design Studio
(Last Updated On: )
About This Article
This article explains how to configure the widget selector which allows you to let the visitor choose which team they want to speak to, provided that you separate your teams by widget.
As part of the Design Studio, the widget selector allows you to let the visitor choose which team they want to speak to, provided that you separate your teams by widget.
So, let’s say you have a logistics team, a sales team, and a support team. You would create 3 widgets, and put logistics agents on one widget, sales agents on another widget, and support agents on another widget. (you can have the same agent on more than one widget if you want, so for instance the same agent can answer questions about sales and support).
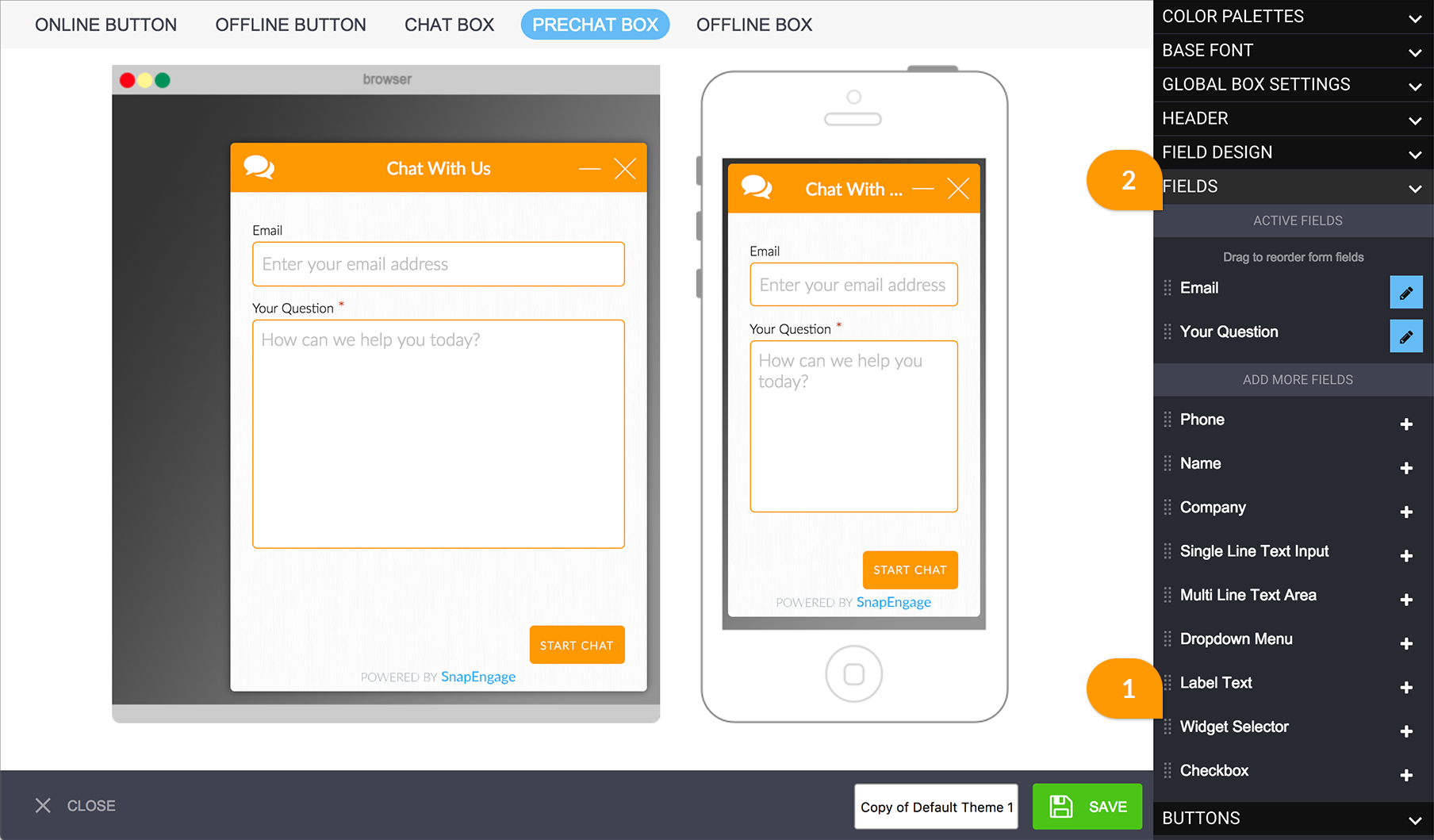
Once this is set up, you would head over to the Design Studio, under settings, and create or edit your new design. Then head over to “Pre-chat box” and open the “Fields” dropdown. If you use the widget selector, only the design applied on the widget that you install on the website will apply. Selecting a widget will not show a new form, or fields on designs applied on other widgets.

Once on the pre-chat form menu, drag and drop the “Widget Selector” (1) onto the “Active fields” (2) area, as shown on the screenshot above and place it accordingly.

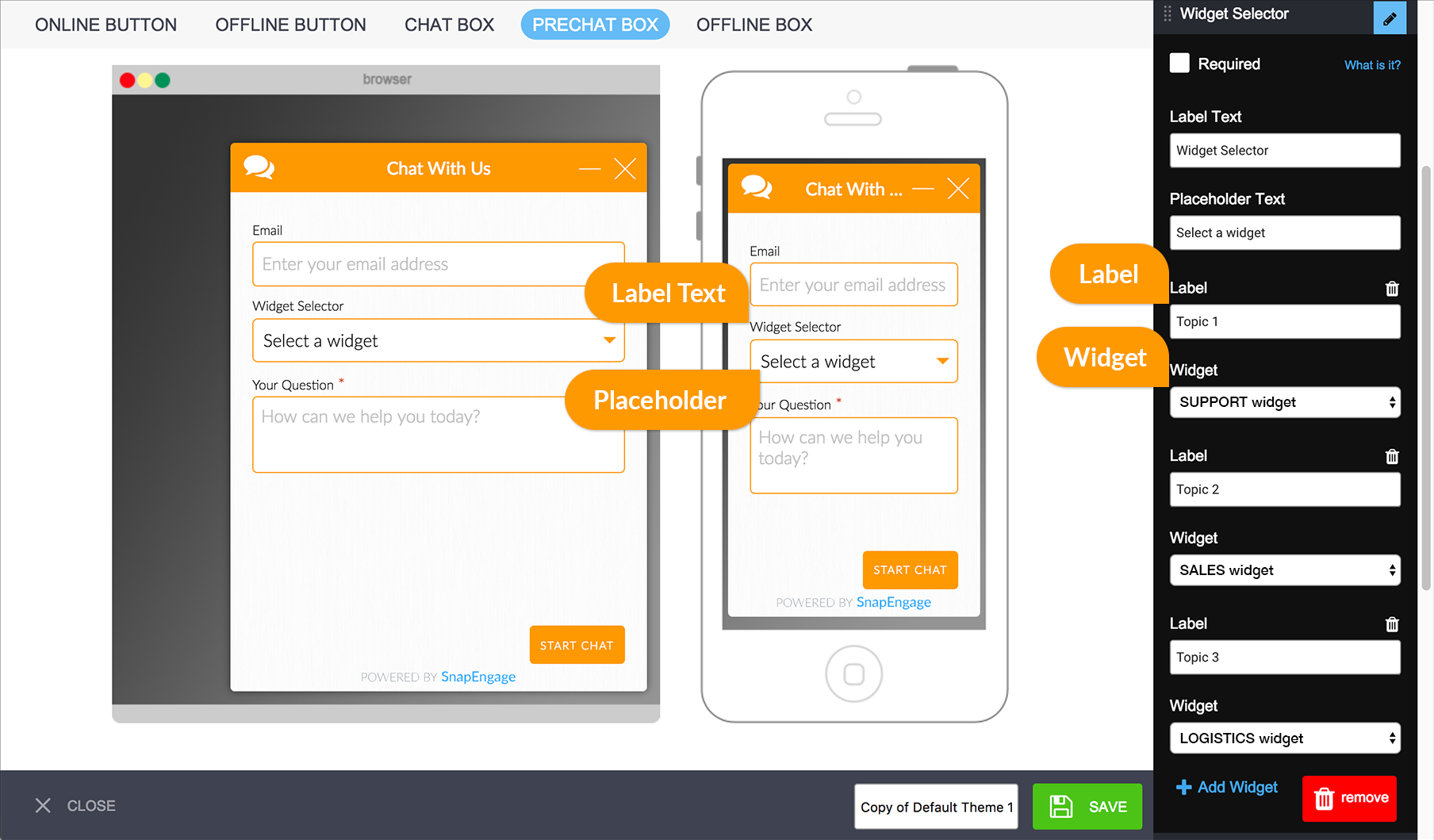
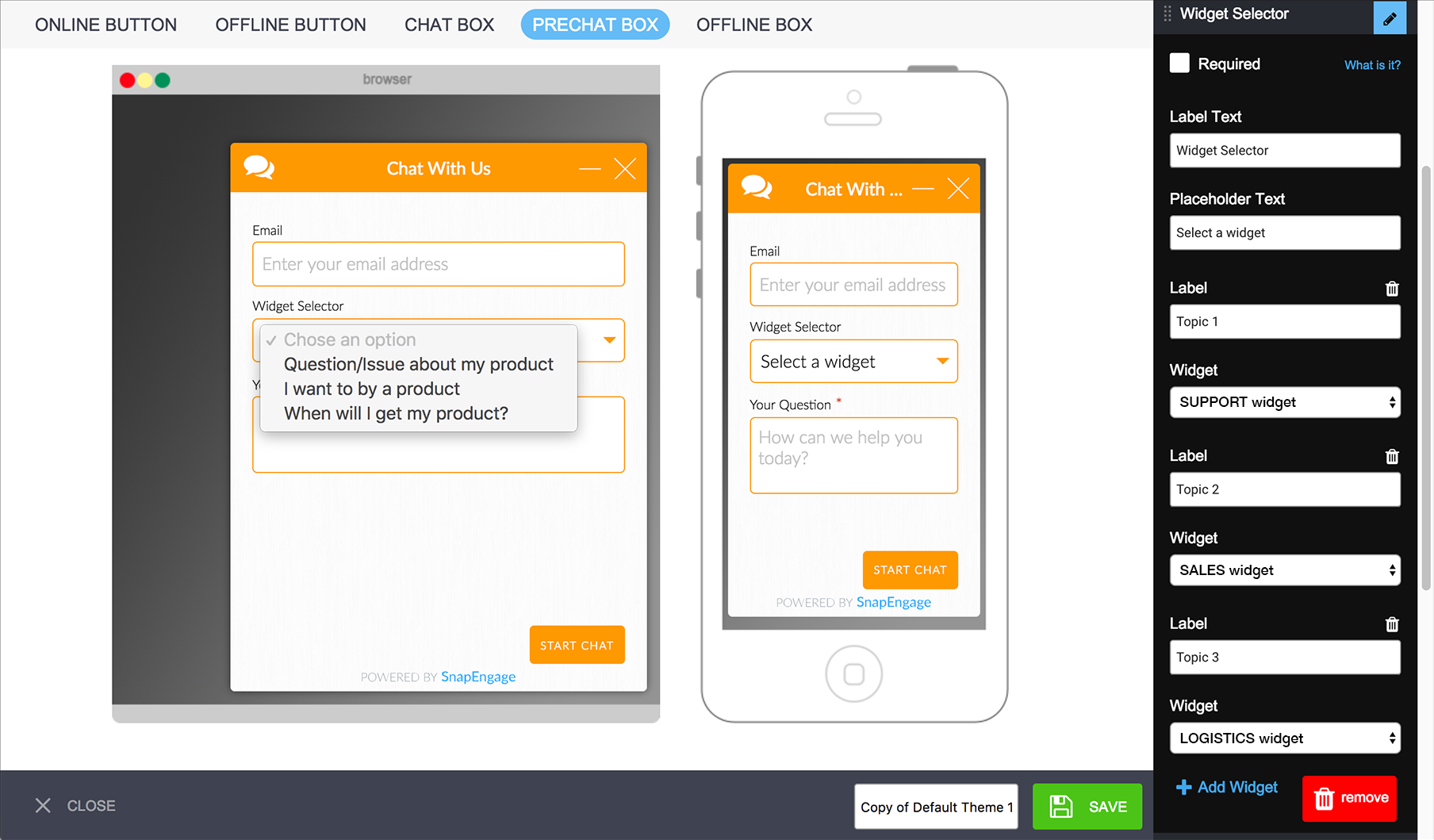
The screenshot above explains what the items on the right mean. Where it says “Widget selector”, I will change it to say “How can we help?”. I am also going to make it required, so that all of my visitors have to choose a widget, otherwise, the chat will direct to the widget that is installed on the page. I will also change “Select a widget” to “Choose an option”. Then I will rename my widgets as follows under Label (this will be visible to clients) and select the correspondent Widget (internal widget name):
Label : Question/Issue about my product Widget : SUPPORT widget
Label : I want to by a product Widget : SALES widget
Label : When will I get my product? Widget : LOGISTICS widget

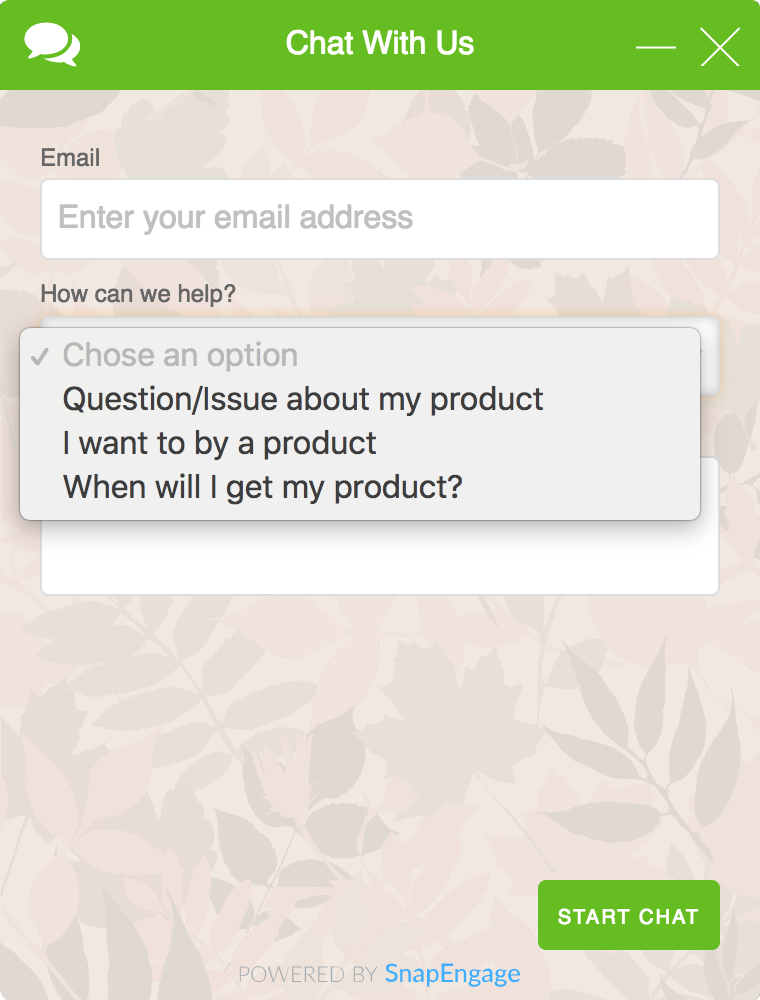
Now I will make some changes in the design to make it nicer, save, apply the design, and make sure the Pre-chat form is enabled under Settings – Design studio, enable pre-chat form. I will also install the code on my website, and voilà, my pre-chat form gives me the option to select the team I want to speak to!

So as a visitor, I will always see the same pre-chat form, the one assigned to the widget that is installed on the page where I start the chat. In other words, if you install the Support widget’s code on the website, and your design for the Sales widget has a different design with more fields, when I click on “I want to buy a product”, selecting the sales widget, the Sales design will not show, the Support pre-chat form will remain, with its fields and design. What this dropdown does is simply redirect the chat to a different widget, but not reload it. In the same way, if one of the widgets I am selecting is offline, the I will have the option to send a message, but it will be on the same form, an offline form will not reload. It will allow to add an email (this is not required unless you make it), and fill in whatever fields you have made available on the pre-chat form. It is also worth noting that you will only see the widget selector on the Design Studio if you have more than one widget.
If you have any questions, feel free to contact us via chat or at [email protected]
Published October 18, 2017

 (3 votes, average: 4.67 out of 5)
(3 votes, average: 4.67 out of 5)