Home > Dynamic Proactive Messages Using JavaScript Variables
Categories: Customization | Tips & Tricks | Proactive Chat | JavaScript API | Featured Article
(Last Updated On: )
About This Article
This article explains how set a dynamic proactive message.
Dynamic Proactive (and Bot) Messages.
Proactive chat is a great way to increase engagement with your visitors and clients. The most engagement occurs when you make your messages highly contextual and personalized. Making your messages dynamic (with variable content) is a way to make these messages even more targeted. You can accomplish this by passing data from your site or application into SnapEngage using Javascript variables. This data can then be inserted into your messages.
Use Case Examples
If you are using Javascript variables to capture information from your clients, why not use them to customize the messages from SnapEngage further? If you know the name of your visitor, you could greet them with a personalised message: “Hello {js:clientname}” could become “Hello Jon” with just one proactive rule. If they have an account with you, and they are logged in, and the expiry date to their subscription is coming soon, you could trigger a rule based on when the subscription is expiring, use their name if you have it, and tell them when their subscription is expiring, for example “Hello Jon, I see your subscription ends on June 29th, would you like some help renewing it?”
The example above would based on a rule to trigger if the subscription date is – say – in the next 15 days (based on a variable you capture), and then you could populate the name and the actual date. The text on the rule would look similar to this : “Hello {js:clientname}, I see your subscription ends on “{js:subscriptionenddate}, would you like some help renewing it?”. The trigger would be done with a javascript rule too.
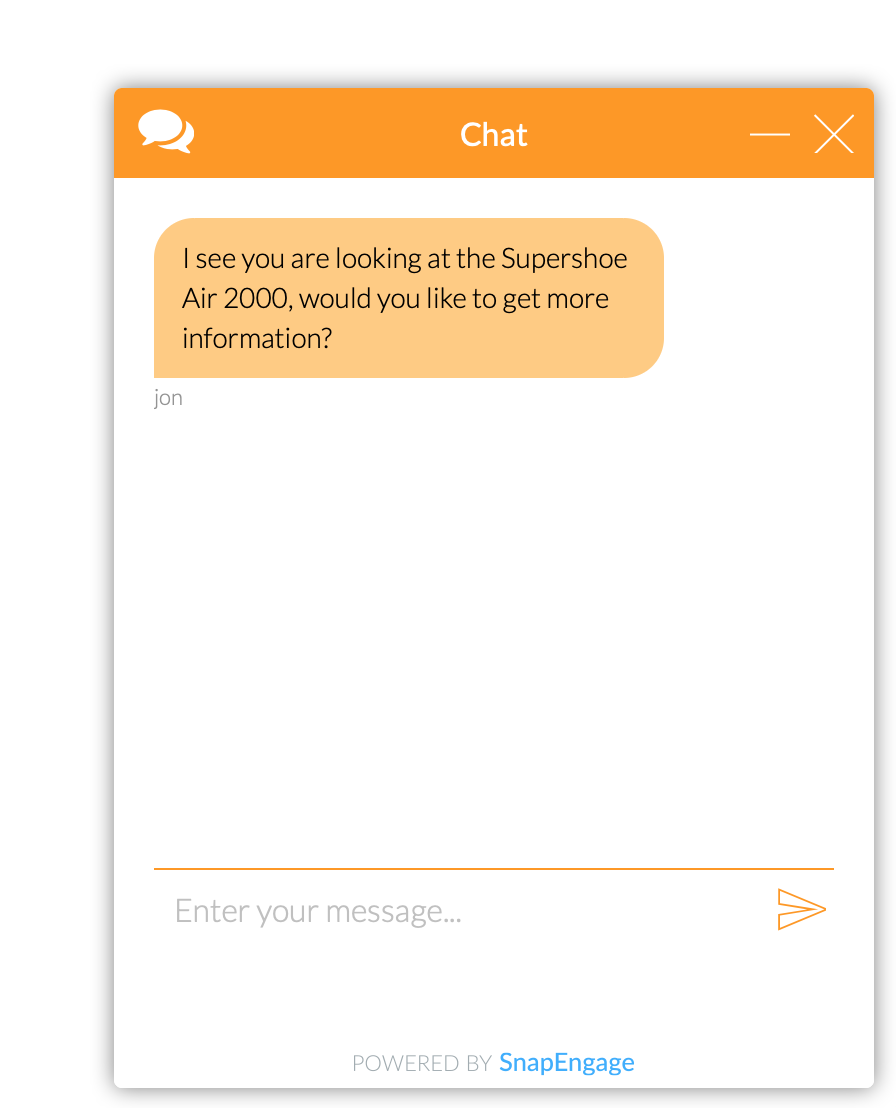
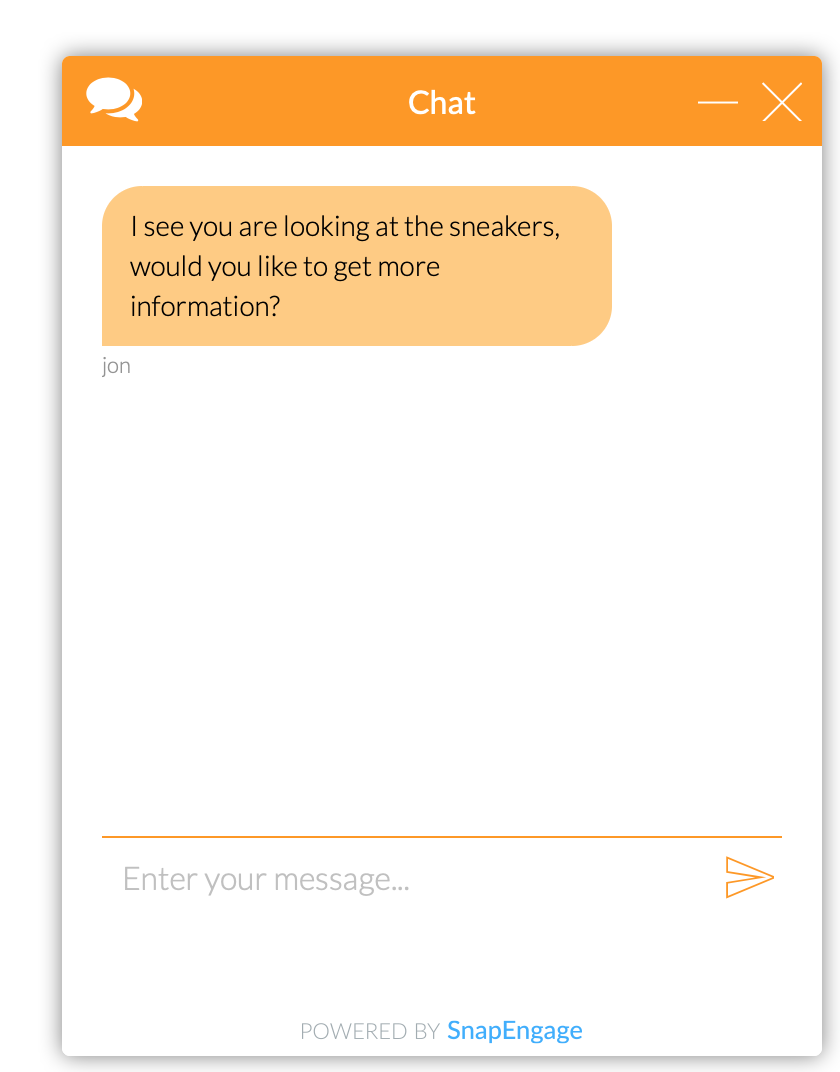
On a more specific example, let’s just imagine you have a shop where you sell shoes. If someone is looking at a specific model of shoes, you can prompt a proactive chat that says “I see you are looking at the Supershoe Air 2000, would you like to get more information?”. For that message to prompt you will need to have the variable (the model of the shoe), and pass it to SnapEngage as a Javascript variable. If the variable isn’t set, you may also have a fallback text to display, in this case “sneakers”. In that case, if you don’t have the variable, the message would display as, “I see you are looking at sneakers, would you like to get more information?”
The set up for this would be :
{js:sneakersmodel||sneakers}
If you have the variable, it will look like this

If you don’t have the variable, it will look like this :

Setting Up Javascript Variables
To use Javascript variables, your site or application will need the data available. You will then need to set this value globally within the pages where your SnapEngage widget is installed. You may need help from your website or application developers to do this (see our more detailed documentation on setting up JS Variables).
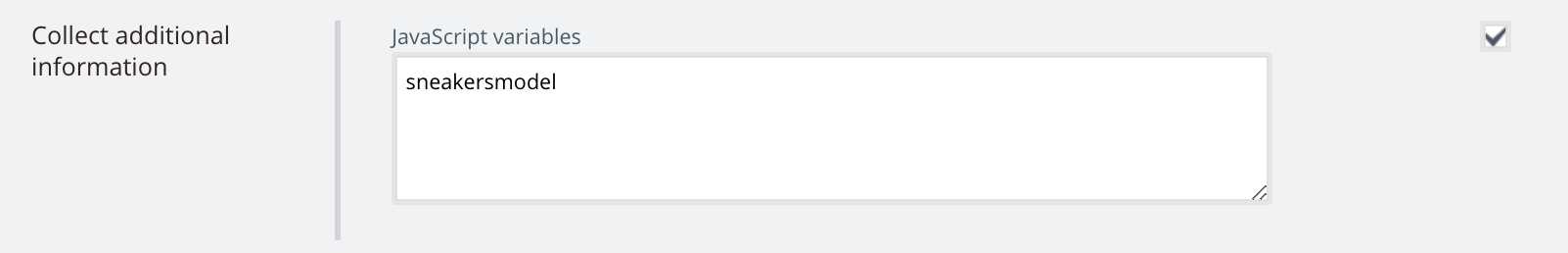
On the SnapEngage admin side, you will need to add the javascript variable under the Options tab. Enable the “Collect additional information” checkbox and type the name of your variable in the box

Setting Up Dynamic Messages
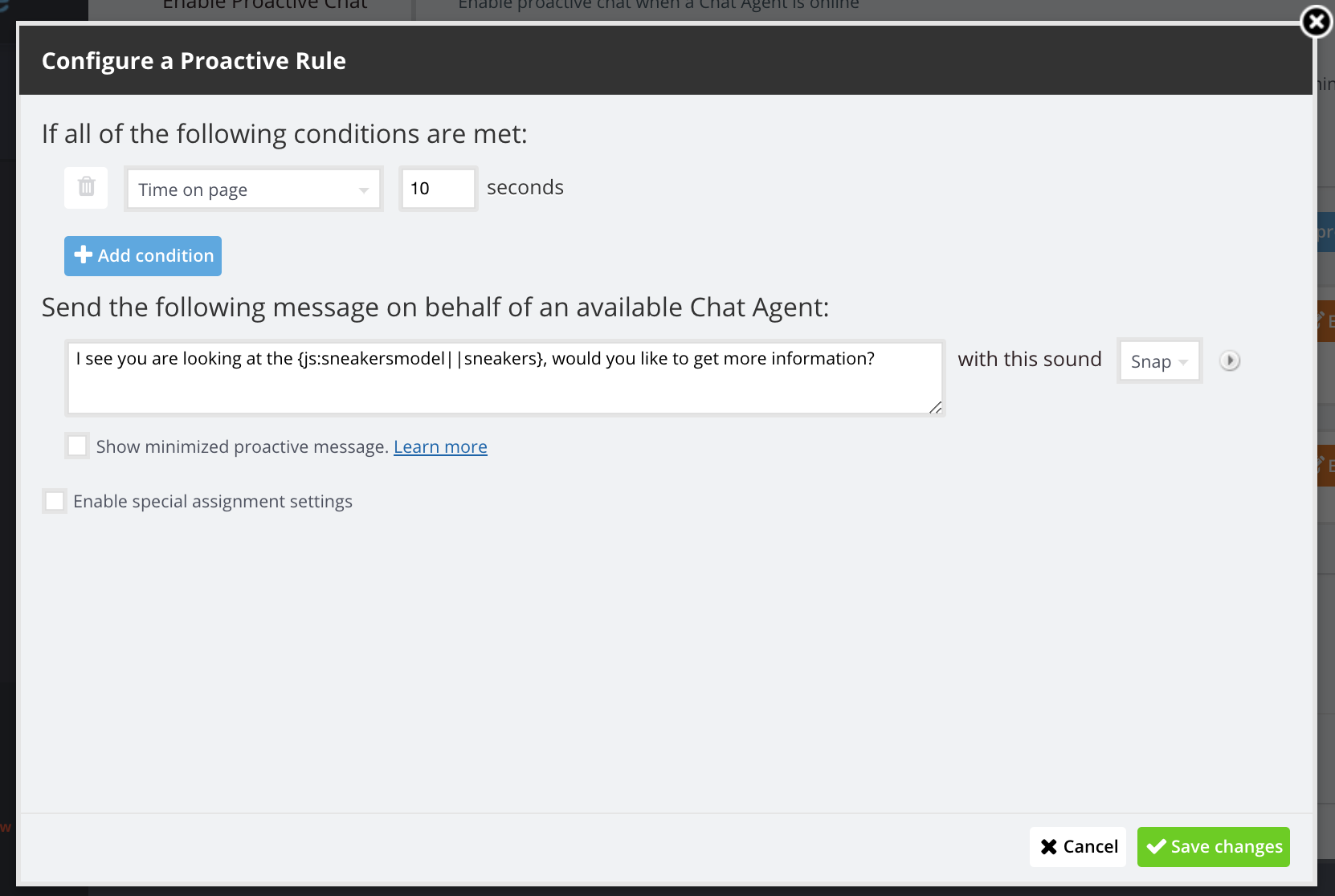
Once you’ve done that head over to Settings –> Proactive chat, and add a proactive chat configuration. Add your rules, (remember you can also trigger proactive prompts based on javascript variables) and on the message type your javascript variable in the sentence.

In the above if I don’t have a value, I want it to default to “sneakers”, so that the message still makes sense.
This is just an example, but the options are limitless! Ask us more at [email protected]
Published June 8, 2020

 (2 votes, average: 4.50 out of 5)
(2 votes, average: 4.50 out of 5)