Home > How to: Google Analytics
Categories: JavaScript API
(Last Updated On: )
About This Article
The purpose of this article is to provide a comprehensive overview of how to track SnapEngage events in Google Analytics.
Google Analytics is a very powerful tool to track engagement. It can, however, be challenging to set up and make sure events are firing. Please read this doc carefully and feel free to reach out to our support team if you need more help. Also please note that Google will fully migrate to the Google Analytics 4 (GA4) property by July 1st, 2023, which means that only the latest version of our event code (gtag) will work. Please visit our documentation on creating and using the GA4 property to track messaging and live chat events.
Related Documentation:
- Tracking Events with Google Analytics (ga, gtag, and ga.js event format)
- Javascript Events
- Using Google Tag Manager
- Track Messaging & Live Chat Events with GA4 and Google Tag Manager
Let’s get started!
1. Identify which version of Google Analytics you use
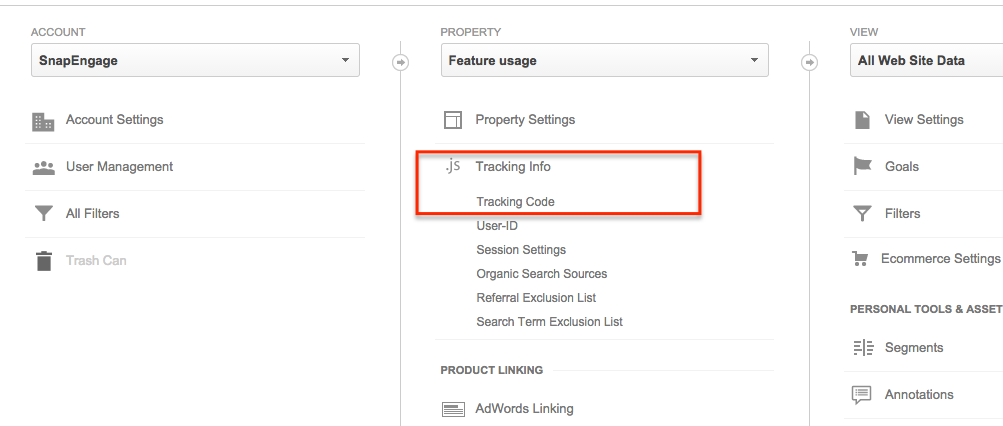
Your Google Analytics tracking code can be found in the Admin section of your Google Analytics account. It will be found in the Tracking Code section.

There are three unique versions of the Google tracking code:
- gtag (gtag.js) gtag.js — Google Analytics (This is the new and improved tracking through Google)
- ga (analytics.js) analytics.js – Universal Analytics (This is currently the most commonly used)
- _gaq (ga.js) ga.js – Google Analytics (This is legacy code)
Please note that there is a very big difference in the syntax between these versions, and using the correct one will support the successful implementation of the tracking of SnapEngage chat events.
It should look like 1 of 3 examples below.
analytics.js – ga – Universal Analytics
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-5735xxx4-1', 'auto');
ga('send', 'pageview');
ga.js (legacy)
ga.js is a legacy library and we, but mainly Google, recommend you use the latest version of analytics.
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-5735xxxx4-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
gtag (gtag.js) – latest version of tracking code
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-5735xxx4-1"
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-5735xxx4-1');
Here is a reference guide from Google that can show the difference in syntax between Legacy code and Universal Analytics: https://developers.google.com/analytics/devguides/collection/upgrade/reference/gajs-analyticsjs
Here is a reference guide from Google that can show the difference in syntax between Universal Analytics and the new Google Analytics: https://developers.google.com/analytics/devguides/collection/gtagjs/migration
Once both sets of code are safely installed on your site, you will want to identify what SnapEngage events you want to track in Google Analytics. Almost all events in our developer section can be tracked. (Click here and here to see the available events. Please note that these events will need to be coded out to use, so have your developer handy.)
Find your SnapEngage code snippet on your website and then you can place the Google tracking code BELOW the SnapEngage code snippet.
2. What events do you want to track?
Now you are ready for your event coding, it would be best to use some sort of text editor to get this all ready. Refer to this doc to learn about all the tracking events https://help.snapengage.com/tracking-events-with-google-analytics/
Sorry to send you to another doc but if we placed all the tracking events here, this doc would be extremely long.
3. Replace your SnapEngage code snippet
You are almost there! To track your new events, simply take your SnapEngage code snippet and place the Google Analytics events code into the API section (as noted in the SnapEngage code). Be sure not to remove or modify other parts of the snippet.
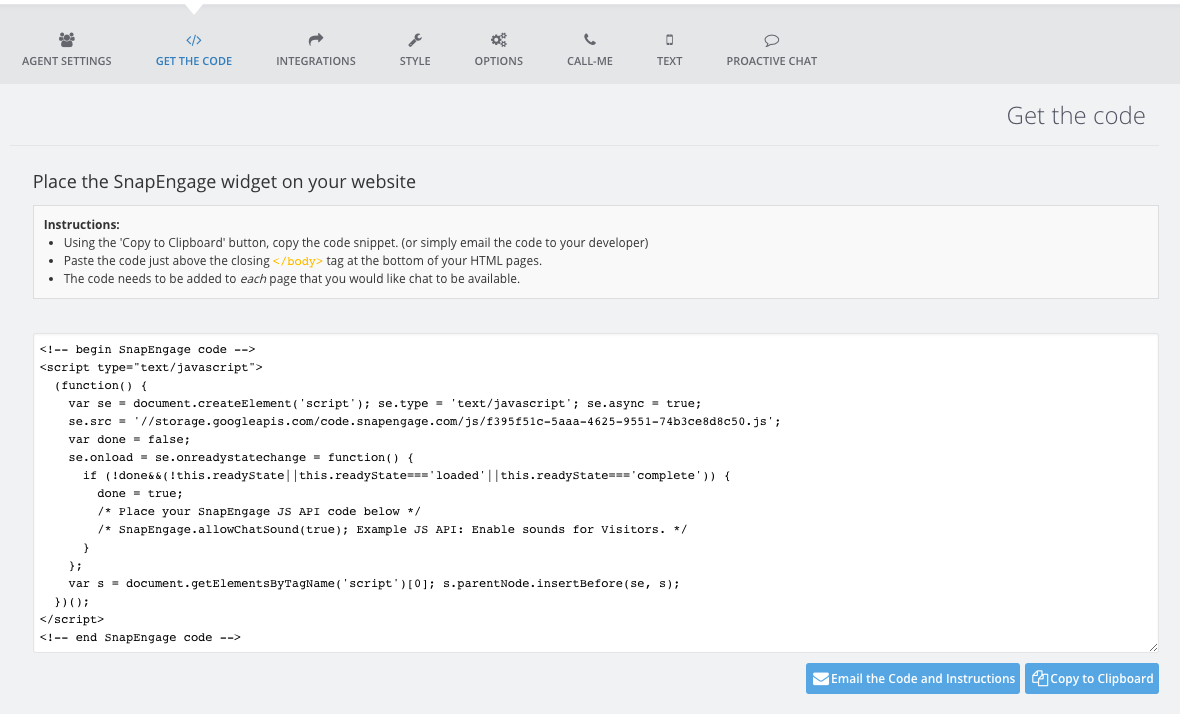
Here is your original code snippet from SnapEngage. About halfway down is an API section.

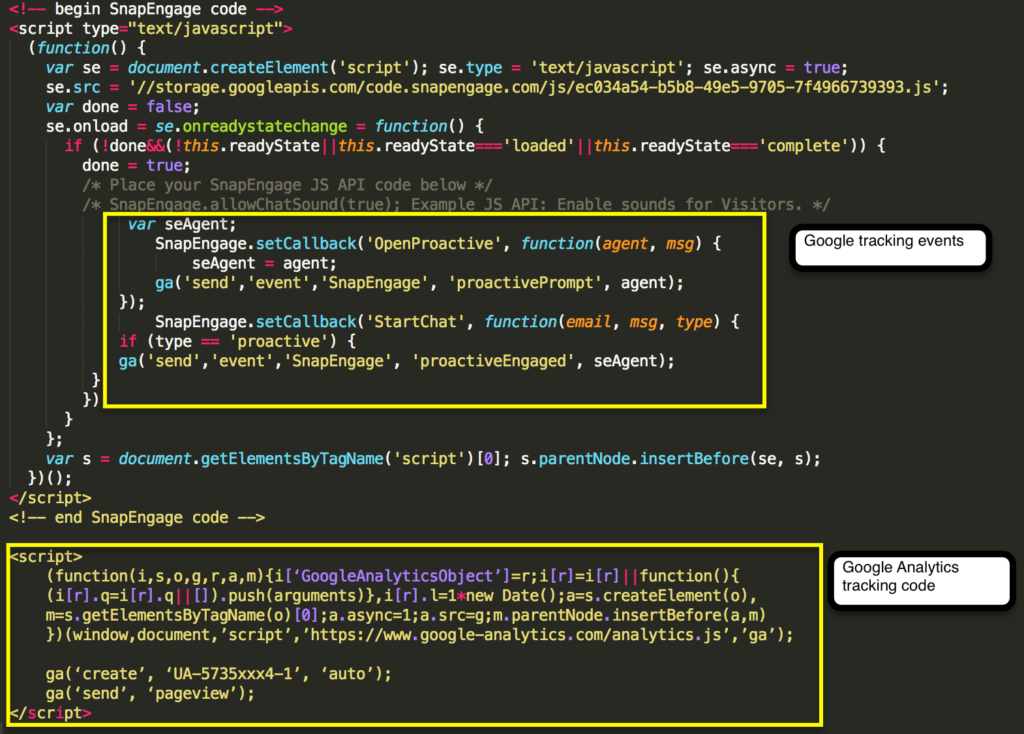
Your final snippet should look like this:

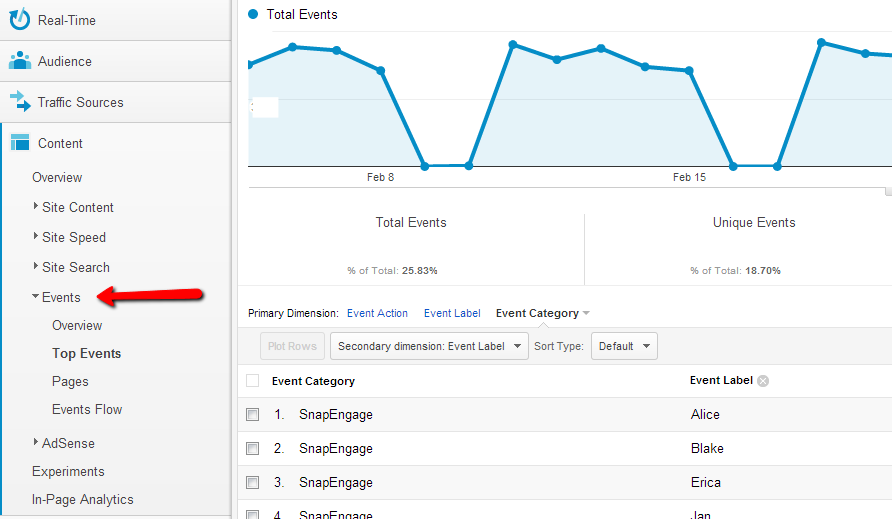
4. Check if it is working!
In the Google Analytics dashboard, you can find the tracked events under the Content -> Events category:

Using Google Tag Manager
If you will be using Google Tag Manager, you need to install SnapEngage via GTM and calling the Google Analytics events in GTM.
Also, if your team is using Google Tag Manager, there are a few additional steps to take. For more information on using Google Tag Manager, please visit here – https://www.google.com/analytics/tag-manager/?hl=en_US
You may already have your Google Analytics code installed via Tag Manager. You will now want to add your SnapEngage+Google Analytics code through a tag.
Once you have that in there, you will also want to add your Google Analytics Tracking code (see step 2 from above) and add that after the end of your SnapEngage code.
Now, comment out the last line of the Google Analytics Tracking code – ga(‘send’, ‘pageview’);
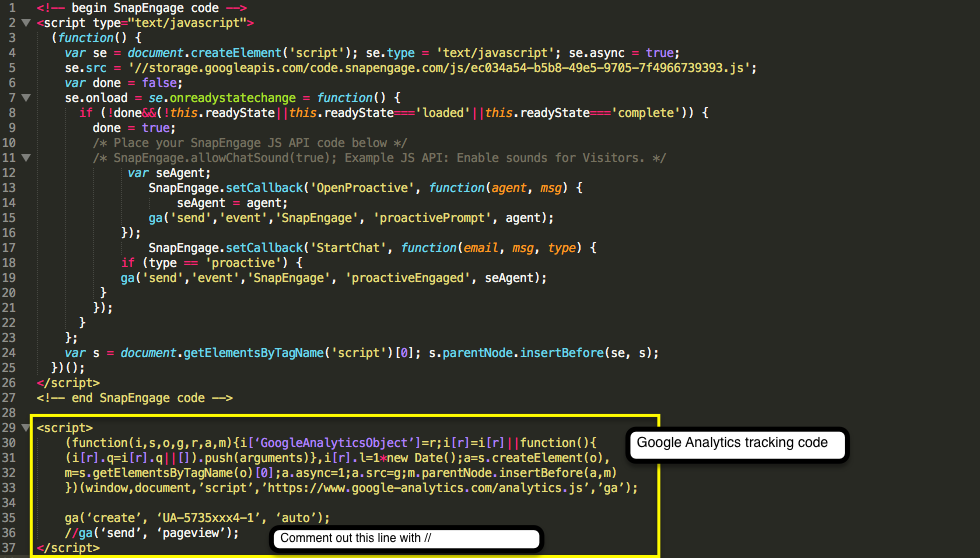
Your final snippet for that tag should look something like this (the sample below provides both types of Google Analytics in the code):
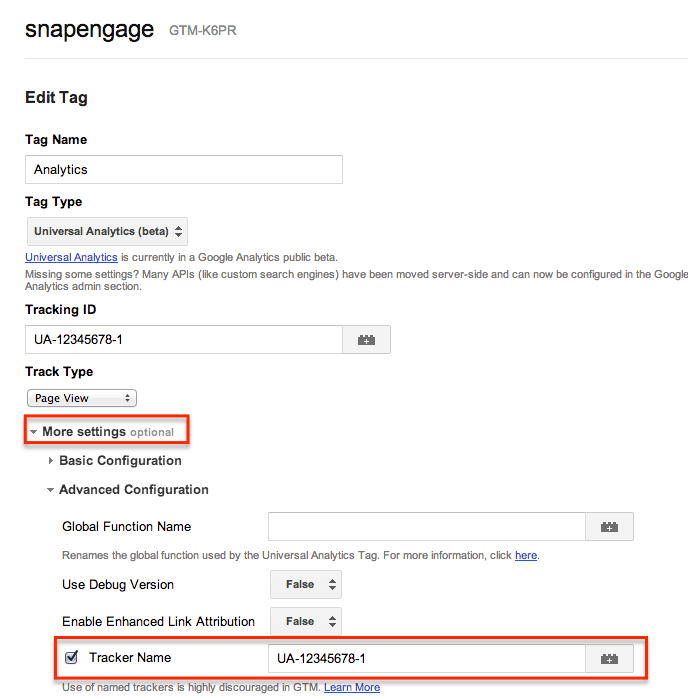
If you notice custom events are not showing in the GA reports, there is a way to verify that the events are not sent from the browser correctly – see in a debugger (Chrome developer tools or FireBug) that the “utmac” parameter is sent as something like “UA-XXXX-X”, instead of the real Google Analytics account id.
A solution is to set a Tracker Name (in this case in the advanced settings):

Other items you want to track?
For advanced users, you will want to visit our developer API documentation to script out any additional events you want to track. Most events can be successfully tracked in order to create useful data for your team! http://developer.snapengage.com/javascript-api/
Feel free to chat with us with any questions!
Published January 12, 2012