Home > Dynamic Agent Content Using Agent Links
Categories: Chat Settings
(Last Updated On: )
About This Article
This article explains agent links which can be set to display in Hub for referencing.
Agent Links – Supercharge Your Chat Agents
SnapEngage offers an incredibly powerful way to embed static or dynamic content for your chat agents directly into the conversation Hub. This content helps to maximize their effectiveness and efficiency. Examples of this embeddable content might include:
- An internal reference web page or document
- A pricing, special offers, or discounts list
- A detailed report on the chat visitor pulled from a CRM tool
- A history of the chat visitor’s orders pulled from an order system
- A script the agents should use on each chat
These are merely examples – virtually anything is possible. The content can be static (the same for every chat) or dynamic (unique to each chat or visitor) depending on your systems (see more below).
Agent Links are one of many agent power tools, including “Shortcuts”, “Team Chat” and the “Agent Alerts” (which you can set up on the Options tab).
How it works
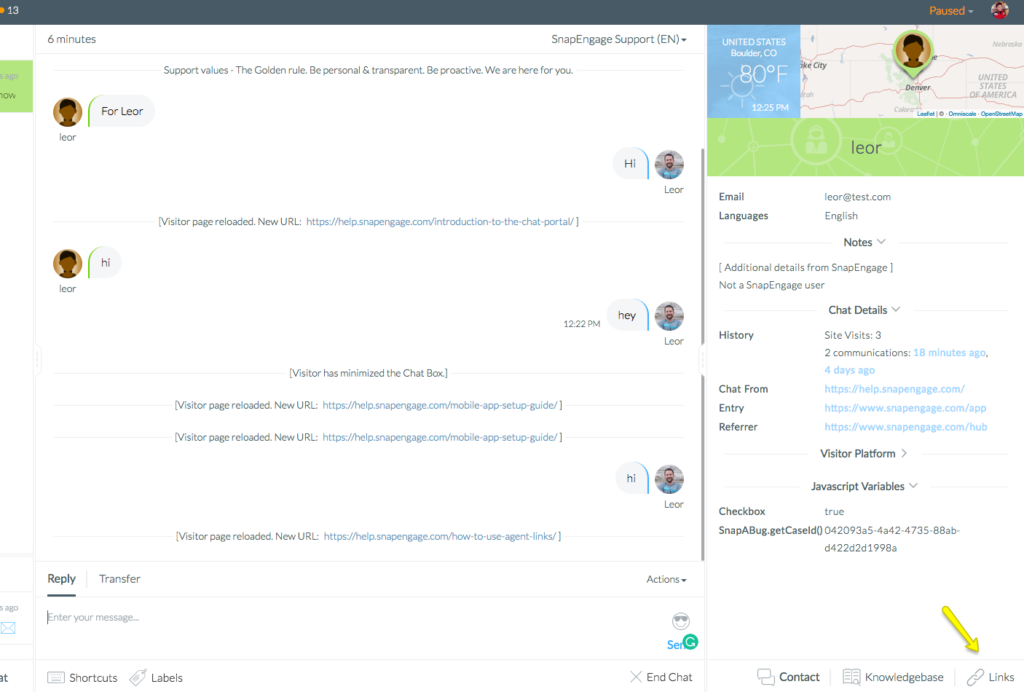
Agent Links allows you to embed content into the conversations Hub for your agents to view during a chat. This content will appear on the right side “panel” next to the chat. You can embed multiple views, though an agent can only view one at a time by cycling through tabs.
Each agent link is an external page, document, or application view (anything reachable by URL) that is pulled into SnapEngage. You configure the Agent Links URLs for each widget. An Agent Link can also be static content, typed directly into SnapEngage.
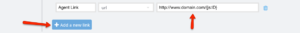
Configuring Agent Links
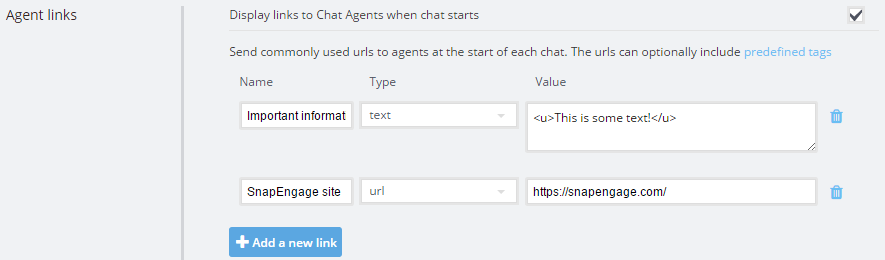
Agent Links can be found under the Settings > Options tab:

Each Agent Link has 3 required values.
Name
This is the name of the information tab that the agent will see in the Hub. Clicking the named tab will display the information contained in this agent link.
Type
This is either ‘text’ or ‘URL’. Text is for providing simple HTML static content that will be kept in SnapEngage. URL can be any reachable web resource, including password-protected pages (provided that the agent is logged in to that system). More on URL content below.
Value
If the Type is ‘text’, this will be your simple HTML code to display static content. If your Type is ‘URL’, this will be the URL value you want to load into SnapEngage. A URL could be a web page you host, a web page in your documentation system or wiki, a Google Document, or just about anything reachable with a URL.
Note: You must use secure HTTPS links because the Hub cannot load insecure assets into its secure framework. HTTP links will not be displayed. Additionally, many organizations prevent their websites from being loaded via third-party iFrames. This is a common reason why a configured Agent Link fails to display to your agents.

Displaying dynamic data
In addition to static web pages or documents, you can use Agent Links to load dynamic content.
Dynamic content means that what is displayed to your agents can change depending on who the chat visitor is, what part of your website the visitor came from, and so on. The options are nearly limitless, but the system does require that you provide the criteria used to load the data. Further, the Agent Link page must accept that criteria as a valid parameter.
For example: if you want to display an order history for the person chatting, your website (where the visitor is chatting) will need to know the identity of that visitor and pass the identity to SnapEngage. This type of scenario usually relies on a user ID and that the user is logged in. As long as your website knows the user ID, that information can be passed to SnapEngage. Then, your order system must be able to accept a request that specifies the user ID.
For example: https://myordersystem.com/orders/user/id12345 (where id12345 is the user ID). This could also be represented by a query parameter, such as: https://myordersystem.com/orders/?userid=12345.
The way that this dynamic data (for example the user ID) is passed from your website to SnapEngage is accomplished using Javascript Variables.
Using Javascript Variables in an Agent Link

First, please review our documentation on using Javascript Variables with SnapEngage. This document explains how you pass Javascript Variable to SnapEngage.
Note: passing the variable data requires modifying your website, application, or the SnapEngage Pre-Chat Form.
Once you have set up your system to accept Javascript variables, that data is now available to Agent Links. You can use our Javascript notation as part of your URL values. The syntax is simply {js:variable_name}. Any such variable data can be included as part of your Agent Links URLs.
Customer ID example
Suppose that you would like to pass a customer ID value to SnapEngage, and then load a customer profile for your agent based on this customer ID. The steps to accomplish this would be:
- Ensure that your website is passing the customer ID to SnapEngage chat.
Passed data = CustomerID
- Configure SnapEngage to accept the variable.
Configured variable name in SnapEngage is CustomerID
- Use the variable notation to configure an agent link.
https://www.mysystem.com/showuser/{js:CustomerID}
Using visitor email captured during chat
It is also possible to capture a visitors email address during chat, and use that value as part of an Agent Link. JavaScript variables are only available at the start of a chat, and do not update during a chat – Hub Variables do update. SnapEngage automatically detects when a user types an email into chat. Currently, this is limited to an email address and is stored as a special hub variable.
For this scenario you can use the {hubVar:email} variable. Use this variable exactly as you would a Javascript variable as described above.
Using Javascript Variables with HubVars
You can also construct agent links to use either Javascript Variables or HubVar. This might be important if you sometimes pass the value as a Javascript variable, and other times collect it as a Pre-Chat variable. You can combine the two using a double-pipe (“OR”):
{js:email || hubVar:email}
This way either the Javascript Variable or the HubVar will be resolved.
Using static HTML formatting
As noted earlier, in addition to a URL, you can also use Agent Links to display static content entered into SnapEngage. You can use very basic HTML formatting to structure this content and make it easier to read. Supported tags include <u> (underline),<b>(bold) and<i>(italics).
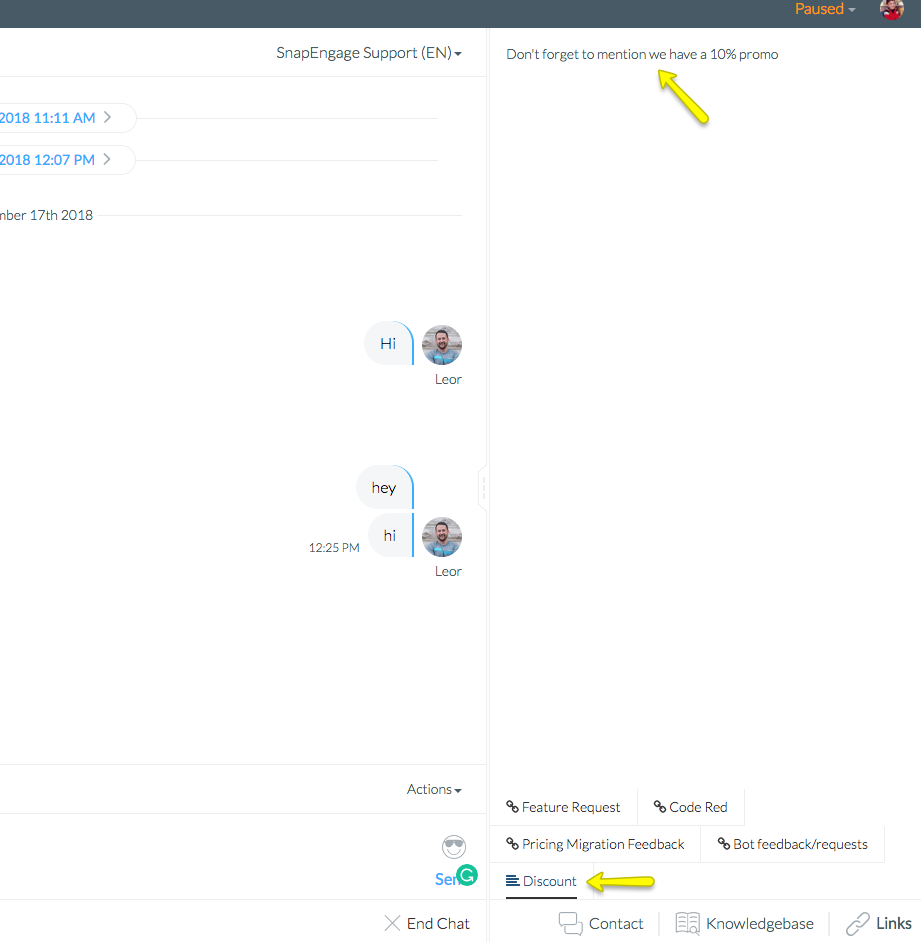
Combine Agent Links with agent alerts
You might want to use the agent links in combination with agent alerts. For example, you can alert your agents that they can click on the “discount” tab to see detailed information on your ongoing offers.
You can find agent alerts right above the Agent Links and display them both as system messages and tabs in the Conversations Hub.

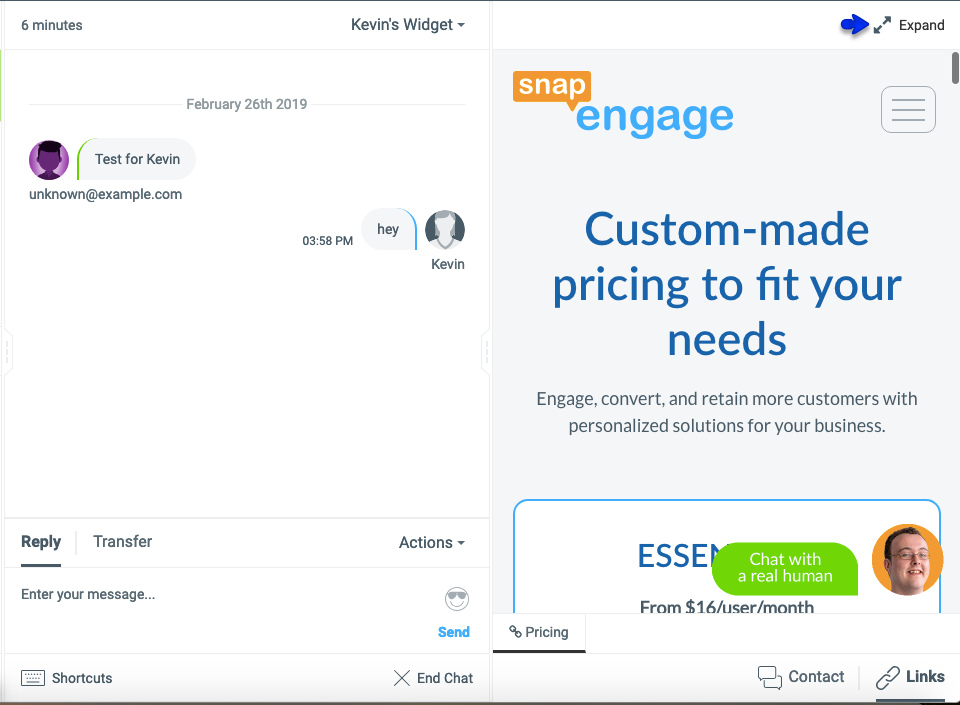
Using Agent Links in the Hub
The agent will be able to browse other pages of the site as if they were on another tab. This allows them to stay in the Conversations Hub with their eyes on the chat while browsing your site for any necessary information. They will also be able to open the URL in another tab if that is more convenient for them by clicking on the “Expand” icon displayed below.

Published October 13, 2016
