Home > Privacy policy checkbox for GDPR compliance
Categories: Customization | Tips & Tricks | Design Studio | Featured Article
(Last Updated On: )
Add a checkbox onto the pre-chat/offline forms for GDPR compliance
About this Article-
This article goes over how to set up a GDPR privacy box for usage.
**For proactive chats or manual chats with no pre-chat form, see this article**
Do you need your visitors to check a box before starting a chat? (this may be a requirement for GDPR, for example)? Then this is really easy to do using the Design Studio (you will need the Design studio enabled for this). These are the steps :
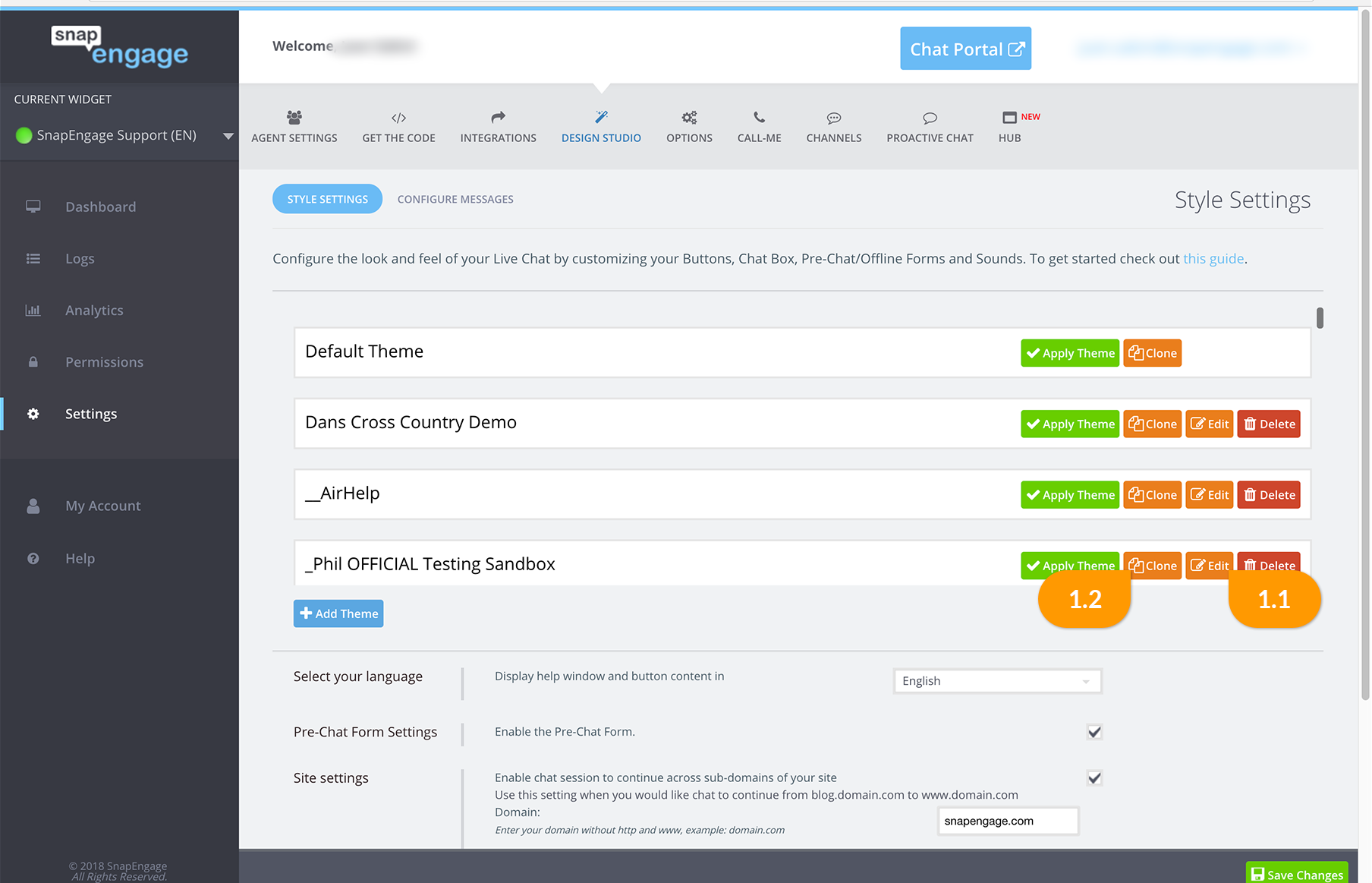
1- Under Settings, go to Design Studio, and edit the current theme (1.1) or clone (1.2).

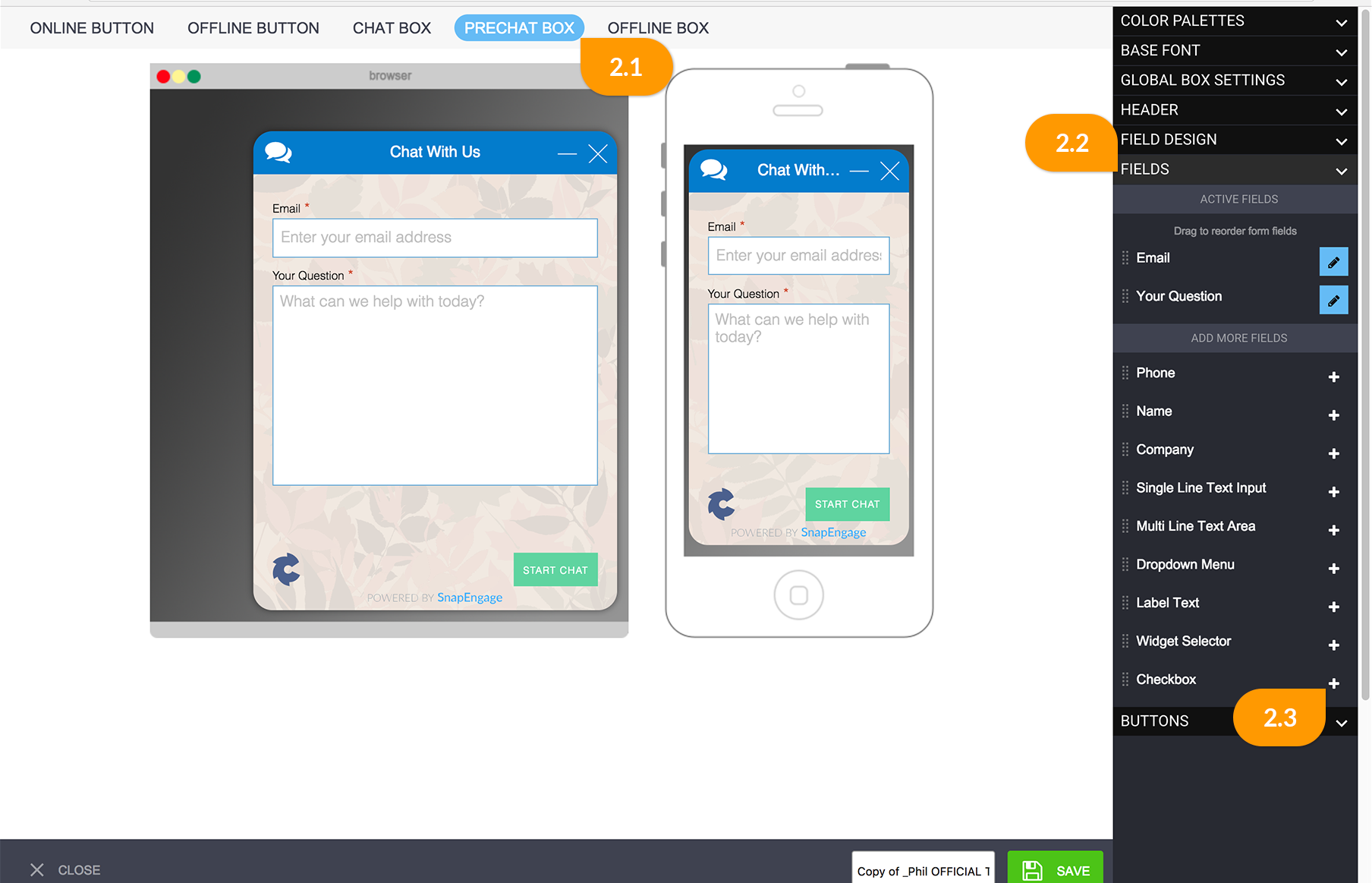
2 – Under Pre-chat box (2.1) or offline box (you may need to do it for both), click on fields (2.2) on the right hand side. Under “Add more fields”, click on the + next to Checkbox (2.3).

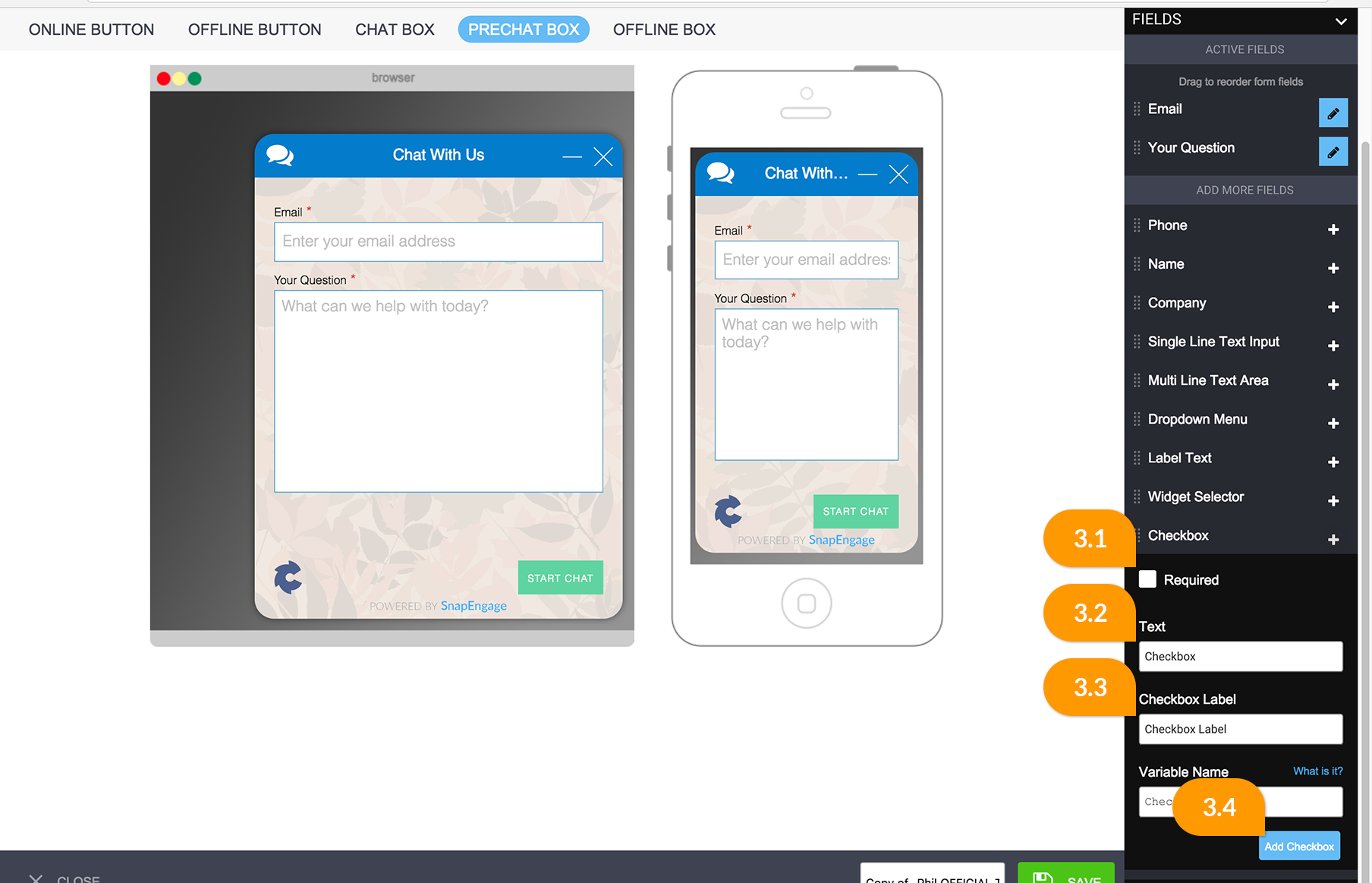
3-You can make it required if you need to (3.1). Add the text (3.2) and the checkbox label (3.3). An example of GDPR verbiage could be the following :
“I understand / acknowledge that the controller of my personal data is “NameOfYourCompany” with its registered office in “YourCompanyAddress”, and with customer service agents located in the USA and in Germany. I understand / acknowledge that my personal data shall be processed and transmitted in accordance with the General Data Protection Regulation (GDPR).”
Then the checkbox label: I accept
Then click Add checkbox (3.4)

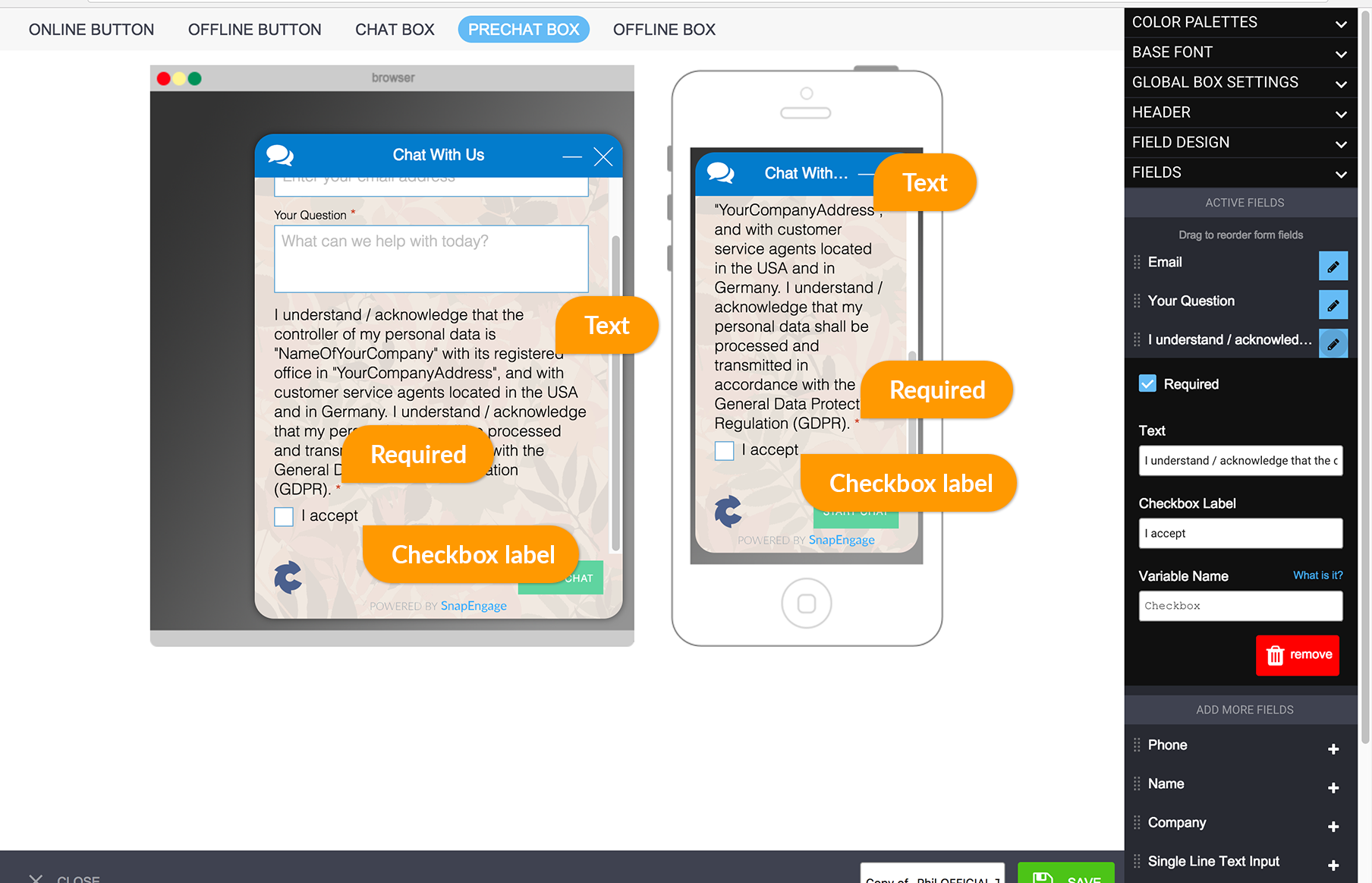
4- This is what it will look like

5- Save, and apply the design if not done already. If this is required, and the pre-chat form is enabled, visitors won’t be able to start a chat unless they check the box.
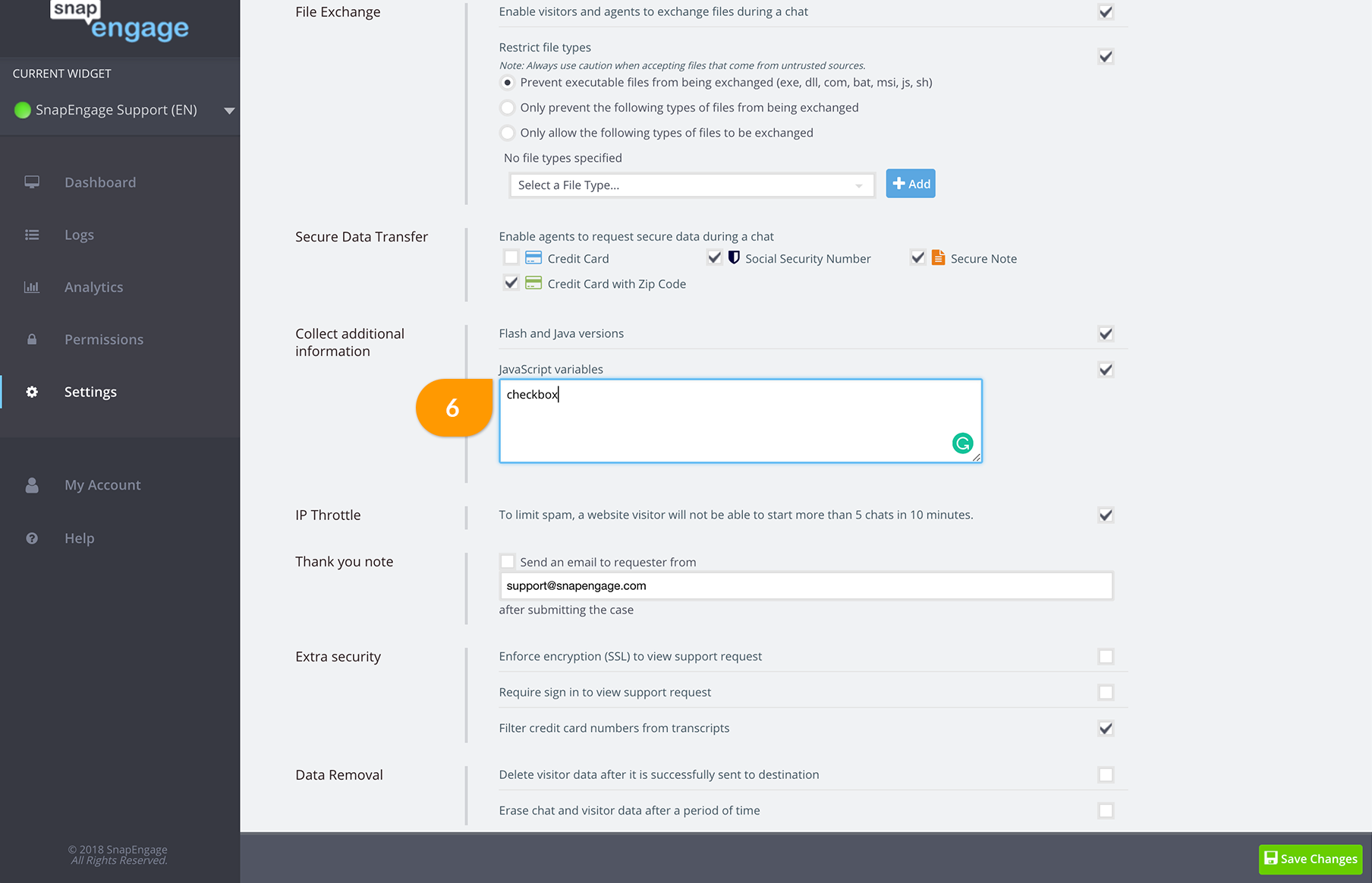
6- This field will also show as a variable on the chat portal or HUB and can also be mapped (Find more info here) onto your integration. You will need to add the variable name under Settings > Options / Javascript variables (by default called checkbox) and then it will be mappable under javascript. The values will be true or false.

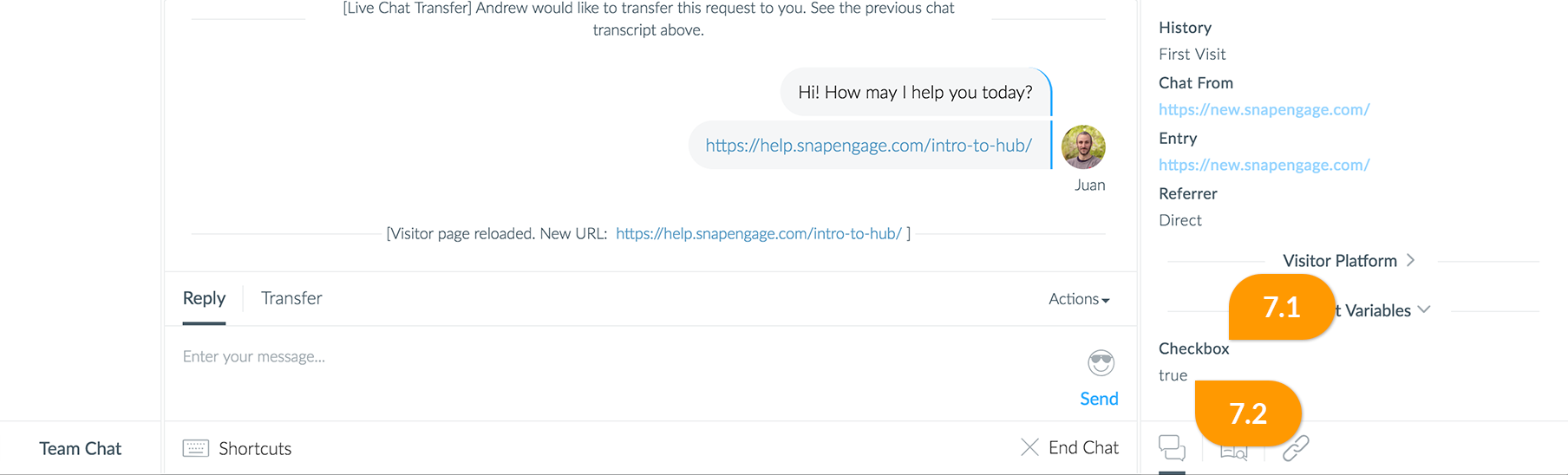
7- On the HUB or chat portal, this is how you will see the variable name (7.1) and value (7.2):

Published May 11, 2018
